Введение в анимацию
в веб-дизайне. Часть 1
Анимация — это современный, практичный и полезный инструмент веб-дизайна. У анимации есть две важные роли: она помогает сделать сайт более живым и интерактивным, а также погружает пользователя во взаимодействие.
С помощью анимации вы можете привлечь внимание вашего пользователя к конкретному блоку на сайте, побудить его к действиям или подсказывать их. В этой статье мы подробно расскажем вам об основах и методах анимации.
Основы анимации
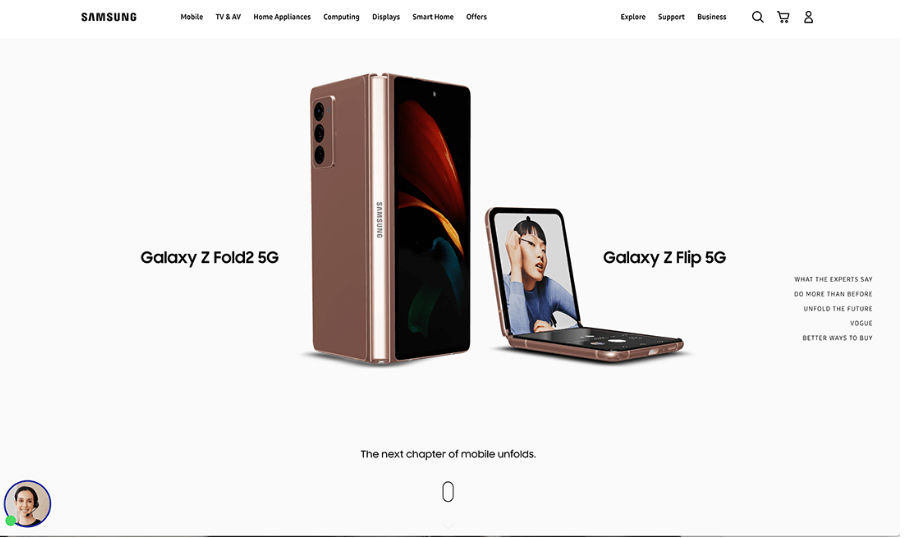
Пример:
Duralastparts

Samsung

Анимация появляется, когда что-то, созданное в неподвижной или двухмерной форме, «оживает» и начинает двигаться. Например, персонаж мультфильма, который начинает двигаться или значок приложения, который подпрыгивает, как мячик, во время загрузки на рабочий стол вашего Mac.
Одна из первых ассоциаций, возникающих со словом анимация — это «Дисней». В начале 1980-х годов два ведущих аниматора студии Уолта Диснея в своей книге «Иллюзия жизни: анимация Диснея» выделили 12 принципов анимации:
- Сжатие и растяжение;
- Подготовка к действию или к движению;
- Сценичность;
- «Прямо вперед» и «от позы к позе»;
- Наложение действий, наложение движений, захлёст;
- Смягчение начала и завершения движения;
- Движение по дугам;
- Второстепенные действия;
- «Тайминг» – расчёт времени;
- Преувеличение, утрирование;
- Ясный рисунок, чёткие позы;
- Привлекательность.
Веб-анимация чаще всего сохраняется в формате GIF, CSS, SVG, WebGL или видео. Это может быть что угодно: от простого подчеркивания, которое появляется при наведении курсора на слово, до полноэкранного видео или фонового изображения.
Методы анимации
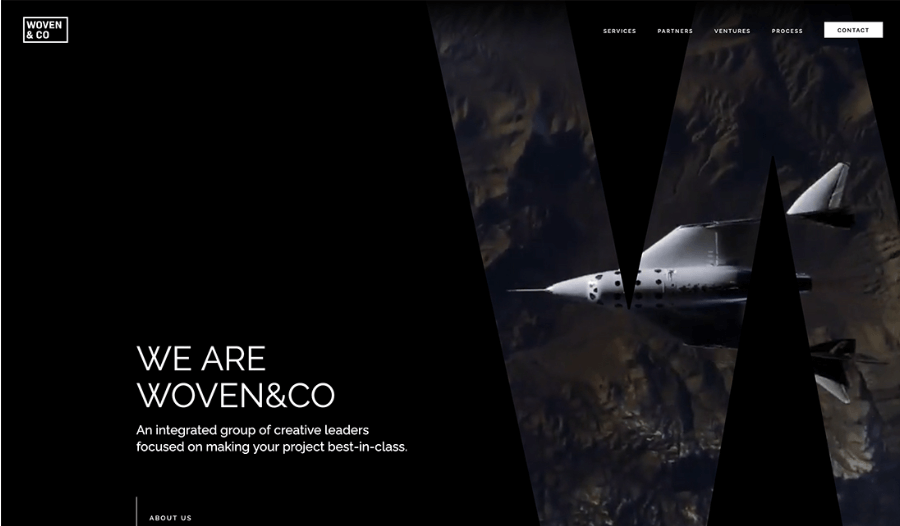
Пример:
Wovenandco

One Nil

Ниже мы рассмотрим вечные методы анимации, которые всегда будут выглядеть актуально и уместно в любом типе дизайна. Это базовое руководство, которое вы можете взять его за основу для создания чего-то нового.
- Навигация: используйте микроанимацию, когда пользователи активируют элементы или меню перед щелчком или касанием.
- Окно при наведении указателя мыши: это еще одна микроанимация, которая может облегчить взаимодействие с пользователем с помощью всплывающих подсказок.
- Видео: эта основная анимация, с помощью которой вы сможете рассказать историю вашего бренда.
- Скользящие переходы: этот метод очень популярен в заголовках. Это перемещение изображения или иллюстрации с помощью прокрутки или автоматического действия.
- Прокрутка: от эффектов параллакса до более сложных анимированных переходов, прокрутка — отличный способ добавить легкое движение в ваш дизайн.
- Фоновая анимация: легкие элементы движения помогут сделать статичное изображение более интересным.
- Анимация приветствия или загрузки: чаще всего анимация приветствия скрывает проблему с загрузкой страницы, но если все сделано правильно — движение поможет отвлечь пользователя от задержек на сайте.
- Анимация повествования: движение на сайте поможет удержать внимание пользователя при изучении вашей страницы.
Источник: designshack.net

