Как добавить и изменить цвет фона в HTML. Часть 1
Цвет фона — это важный аспект веб-дизайна, который может значительно повлиять на визуальное восприятие вашего сайта. Если вы новичок в веб-разработке, то смена цвета фона может показаться для вас сложной задачей. В этой статье мы подробно объясним, как добавить и изменить цвет фона в HTML, а также подробно расскажем о цветовых кодах.
Цвет фона HTML
В HTML и CSS цвет фона определяется свойством background-color. Вот пример:
<body style=»background-color:#33475b«>
Ранее вы могли использовать атрибут bgcolor для изменения цвета фона страницы или элемента. Допустим, вы хотите изменить цвет фона на темно-бордовый. Ранее вы могли просто добавить атрибут bgcolor в открывающий тег body и установить для него шестнадцатеричный код цвета #800000, как на примере ниже:
<body bgcolor=»#800000«>
Однако в последней версии HTML этот атрибут уже устарел и для него есть лучшая альтернатива — свойство background-color CSS.
Как добавить цвет фона в HTML
Чтобы добавить цвет фона в HTML, используйте свойство background-color CSS. Установите для него название цвета или код, который вы хотите, и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к таблице, заголовку, тегу div или span.
Фон поможет элементам выделиться на странице и сделать их более читабельными. Давайте более подробно рассмотрим этот процесс:
1. Определите элемент HTML, к которому вы хотите добавить фон или создать его
Если это заголовок, найдите открывающий тег <header>. Если это div, найдите тег <div>. В нашем примере мы создаем таблицу с тегом <table>.
2. Выберите цвет фона HTML
У вас есть множество цветовых кодов HTML на выбор. Для этого примера мы используем цвет #33475b.
3. Добавьте атрибут стиля к открывающему тегу вашего элемента
При этом изменится только цвет фона конкретной таблицы. Изменение не повлияет ни на один другой элемент на странице.
Вот HTML со встроенным CSS:
<table style=»background-color:#33475b«>
<tr>
<th>Name</th>
<th>Job Title</th>
<th>Email address</th>
</tr>
<tr>
<td>Anna Fitzgerald</td>
<td>Staff Writer</td>
<td>example@company.com</td>
</tr>
<tr>
<td>John Smith</td>
<td>Marketing Manager</td>
<td>example2@company.com</td>
</tr>
<tr>
<td>Zendaya Grace</td>
<td>CEO</td>
<td>example2@company.com</td>
</tr>
</table>
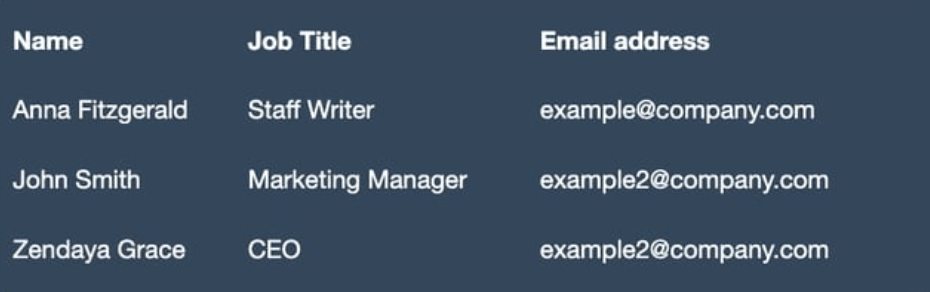
Вот результат:

Как изменить цвет фона в HTML
Допустим, вы установили цвет фона всей веб-страницы и хотите изменить цвет фона определенного элемента. Для этого вы можете использовать встроенный CSS, но в примере ниже мы будем использовать несколько стилей. Давайте рассмотрим этот процесс более подробно:
1. Найдите CSS-селектор body
Вместо того, чтобы добавлять этот CSS в тег body HTML-файла, мы добавим его с помощью селектора body CSS. Найдите его в коде CSS вашего сайта.
2. Измените цвет фона тела
Далее мы изменим цвет фона всей веб-страницы, используя свойство background-color.
Вот CSS:
body {
background-color: #DBF9FC;
}
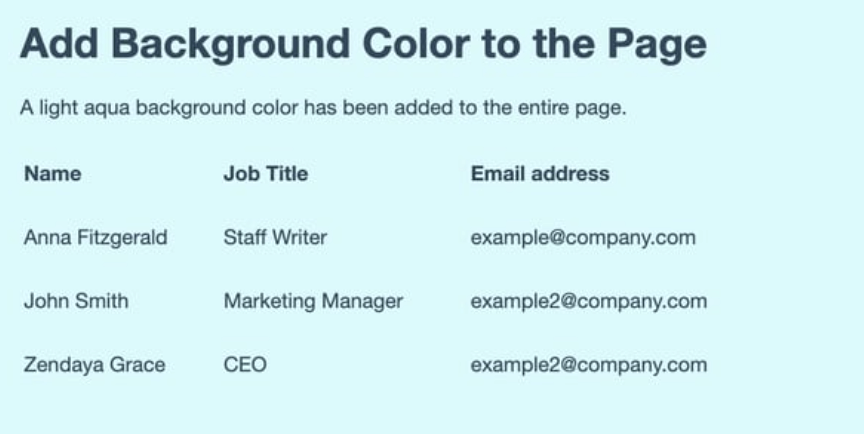
Вот результат:

3. Добавьте встроенный CSS, чтобы изменить цвет фона определенных элементов
Если мы хотим изменить цвет фона таблицы, мы можем использовать встроенный CSS для выбора этого единственного элемента.
Вот открывающий тег со встроенным CSS:
<table style=»background-color:#33475b«>
Вот результат:

Как изменить цвет фона Div
Div — это элемент-контейнер, который обычно используется для обозначения различных разделов веб-страницы. Изменение цвета фона блока div идентично изменению цвета фона тела вашей страницы. Обычно на сайте много разделов, но ниже мы расскажем, как изменить только один div:
1. Добавьте класс CSS в div, который вы хотите изменить
Вам нужно найти div в своем HTML-коде и добавить класс в открывающий тег. Добавление класса к элементу позволит вам изменить только этот элемент.
Вот как это выглядит:
<div class=”example”>This is a div on a webpage. </div>
2. Добавьте новый селектор класса в код CSS
Затем перейдите к своему коду CSS и добавьте новый селектор класса. В скобках укажите свойство background-color.
Вот как это выглядит:
.example {
background-color: ;
}
3. Выберите новый цвет фона
Затем выберите цвет фона CSS для свойства background-color. Мы в примере выбрали rgb (255, 122, 89).
Вот как выглядит этот код:
.example {
background-color: rgb(255, 122, 89);
}
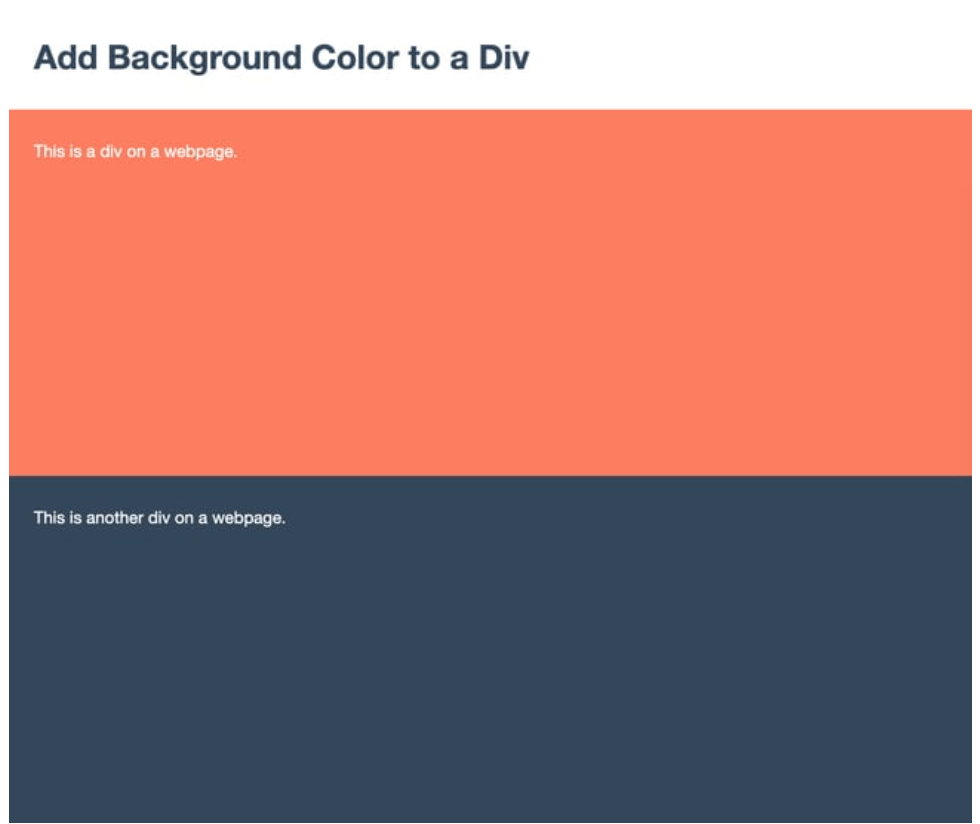
Вот результат:

Источник: hubspot.com

