8 лучших цветовых сочетаний для веб-сайтов в 2023 году
При создании сайта важно думать не только о шаблоне, расположении элементов в макете и навигации, но и о правильном выборе цвета. Различные сочетания цветов могут вызывать у ваших пользователей разнооьразные чувства. Кроме того, цвета вашего веб-сайта также будут играть важную роль в вашем брендинге.
Специально для вас мы отобрали несколько цветовых тем с реальными примерами. Для каждой цветовой темы мы подобрали точные цветовые кодвы, чтобы вы могли использовать эти сочетания в своих веб-проектах.
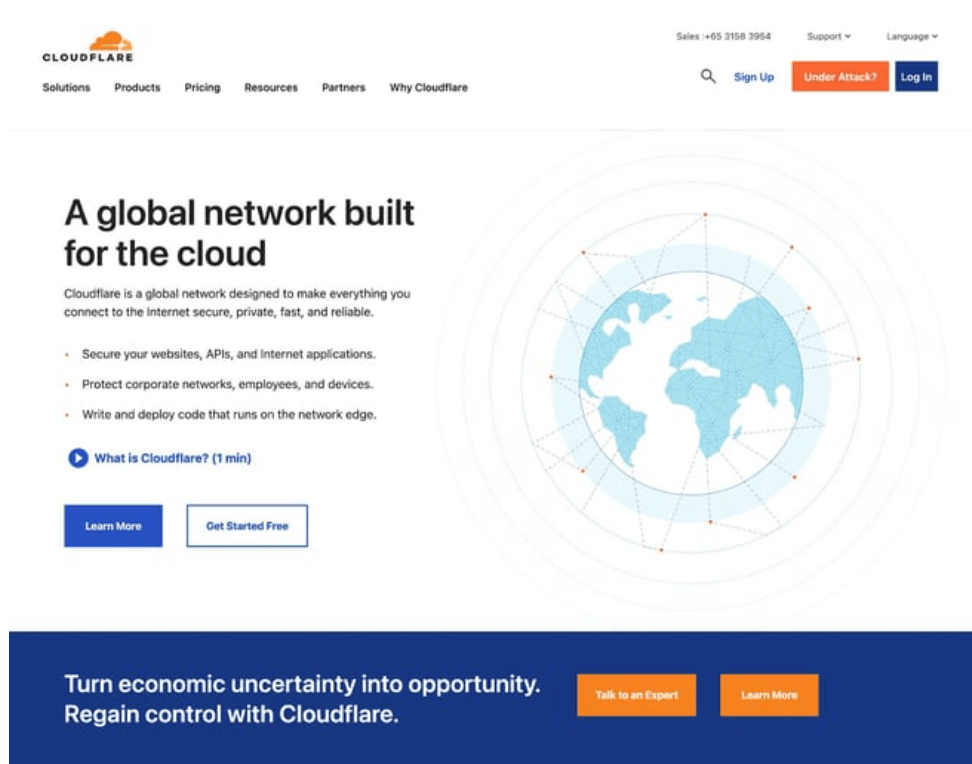
1. Синий, оранжевый и белый: Cloudflare

Cloudflare — это популярная компания, которая занимается веб-производительностью и безопасностью. Веб-сайт Cloudflare использует белый и темно-синий в качестве основных цветов фона, а важные элементы и CTA выделены ярко-оранжевым.
Почему это работает: темно-синий цвет вызывает чувство спокойствия, что важно, поскольку клиенты Cloudflare сталкиваются с проблемами безопасности. В то же время ярко-оранжевые акценты привлекают внимание пользователей к ключевым элементам, которые Cloudflare использует для выделения основных кнопок CTA.
Основные цвета: синий (#173682), оранжевый (#F6811F), белый (#FFFFFF).
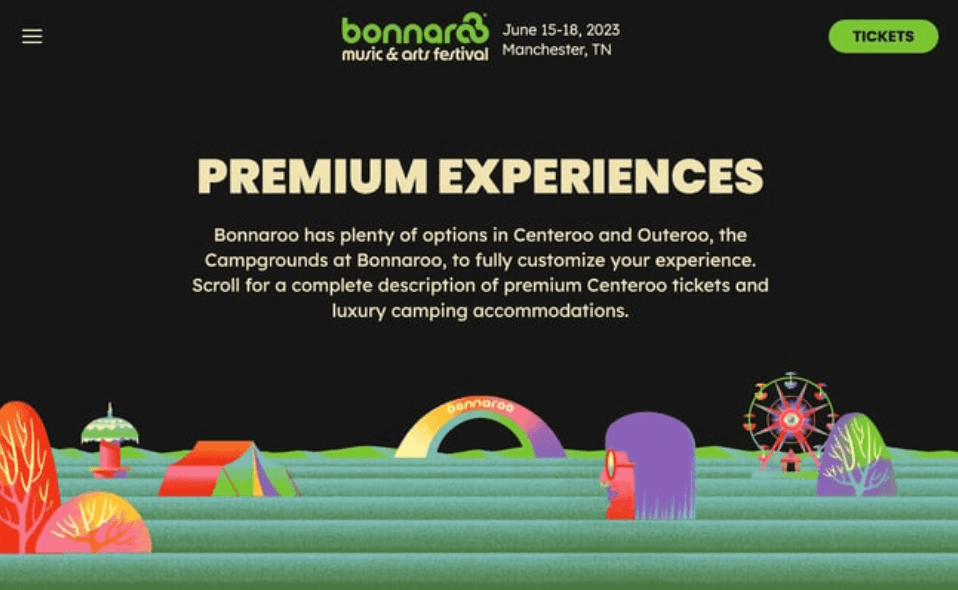
2. Зеленый, черный и светло-желтый: Bonnaroo

Bonnaroo — это фестиваль популярной музыки, который проводится в Манчестере. Чтобы воссоздать атмосферу фестиваля, сайт Bonnaroo сочетает землистые тона, такие как зеленый и светло-желтый. В дополнение к этому на сайте используются другие яркие кислотные оттенки, чтобы создать ощущение праздника и фестиваля.
Почему это работает: Bonnaroo — это отличный пример, как веб-сайт может использовать цвета для усиления бренда и создания определенного «чувства» у пользователей.
Основные цвета: зеленый (#79C131), черный (#161616), светло-желтый (#EDE1AC).
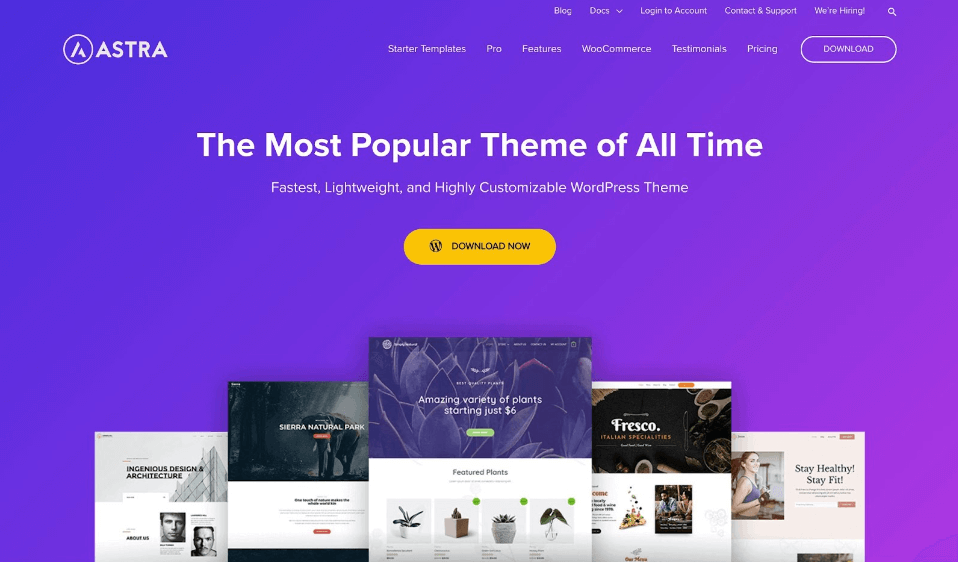
3. Фиолетовый, нежно-серый и белый: Astra

Astra — это популярная тема WordPress, в которой используется яркая фиолетово-белая цветовая схема. Фиолетовый цвет привлекает внимание пользователей, а также помогает придать теме премиальный и дорогой вид.
Почему это работает: фиолетовый цвет создает ощущение власти и богатства, а белый и нежно-серый добавляют ощущение простора и свободы.
Основные цвета: фиолетовый (#5C2FDE), нежно-серый (#F7F6FC), белый (#FFFFFF).
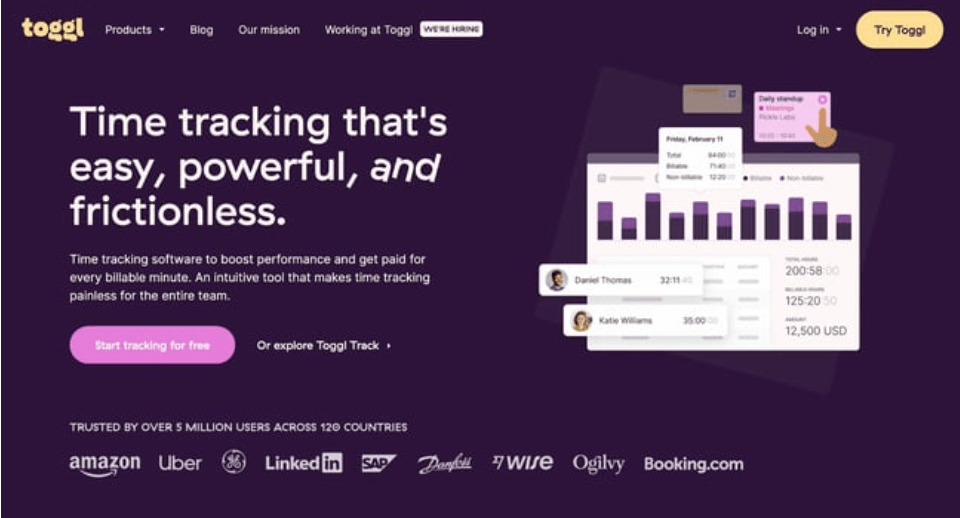
4. Светло-желтый, светло-розовый и пурпурный: Toggl

Toggl — это инструмент SaaS, который предлагает инструменты для производительности и планирования проектов. Toggl использует уникальные цветовые четания светло-желтого, светло-розового и темно-пурпурного. Toggl также немного меняет цветовую палитру в зависимости от конкретного продукта: Toggl Track, Toggl Plan и Toggl Hire.
Почему это работает: Toggl использует небольшие цветовые вариации, чтобы различать три основных продукта — это отличная стратегия, если вам нужно разделить области на сайте.
Основные цвета: светло-желтый (#FCDE91), светло-розовый (#E57CD8), пурпурный (#2C1338).
Источник: hubspot.com

