Создание CSS анимации для карточек на сайте. Часть 2
CSS-анимация карточек — это отличный способ оживить любой веб-сайт. С помощью этого инструмента, вы можете создать привлекательный пользовательский интерфейс, который удивит ваших пользователей.
В этой части нашей статьи мы продолжим рассказывать вам о типах анимации, а также поделимся процессом создания анимации карточки с помощью CSS.
Типы анимации карточек CSS
-
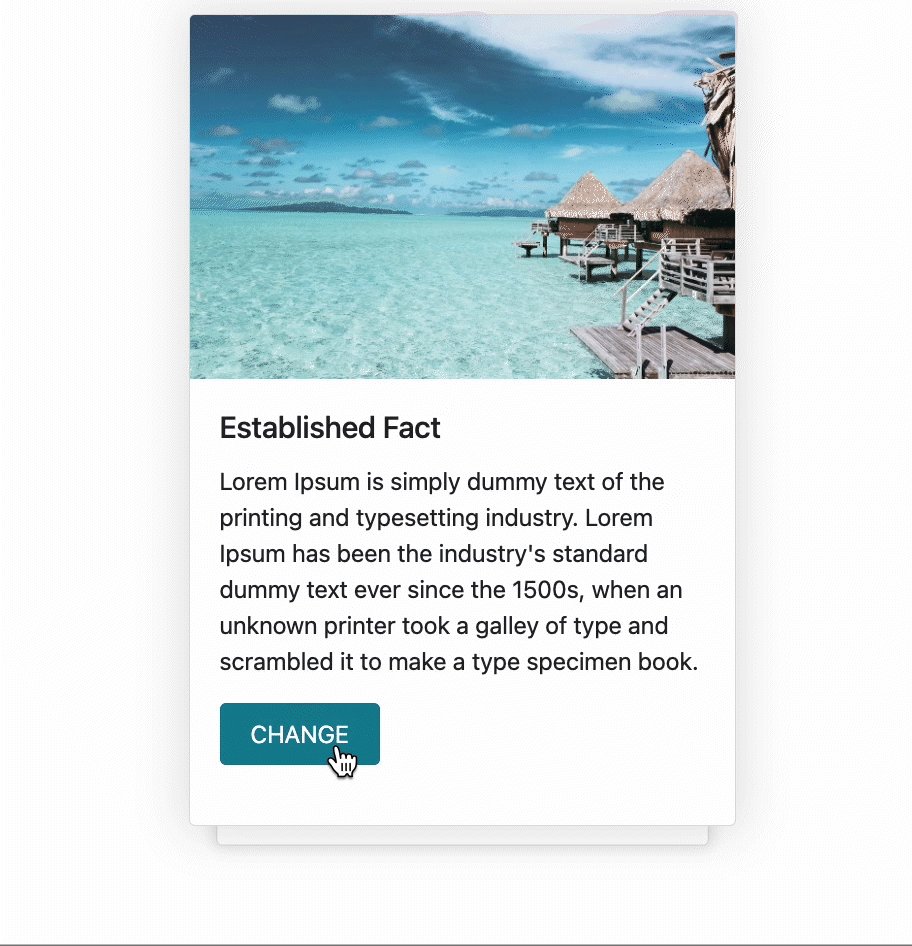
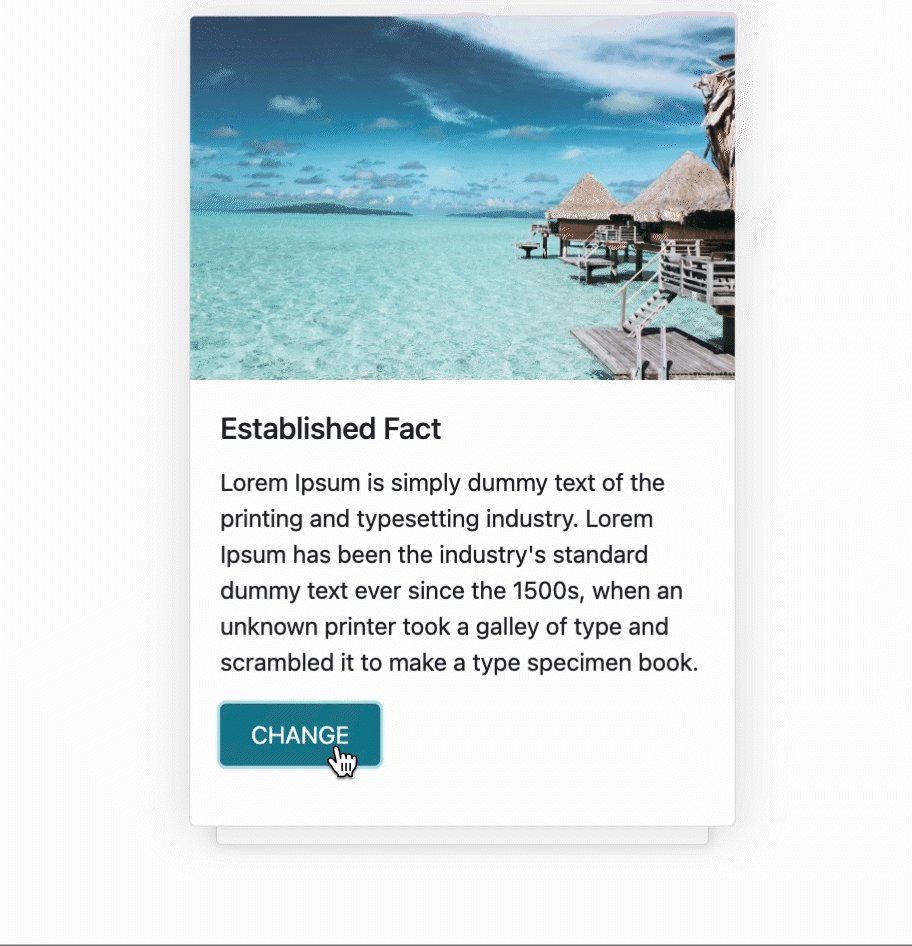
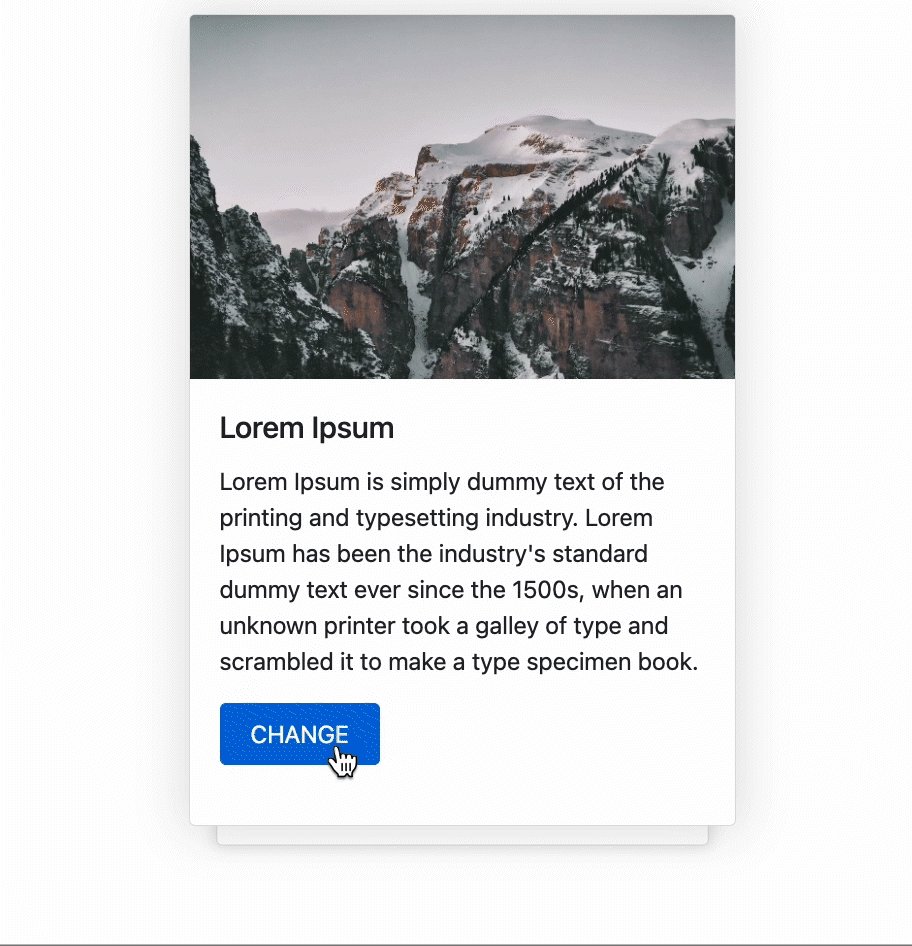
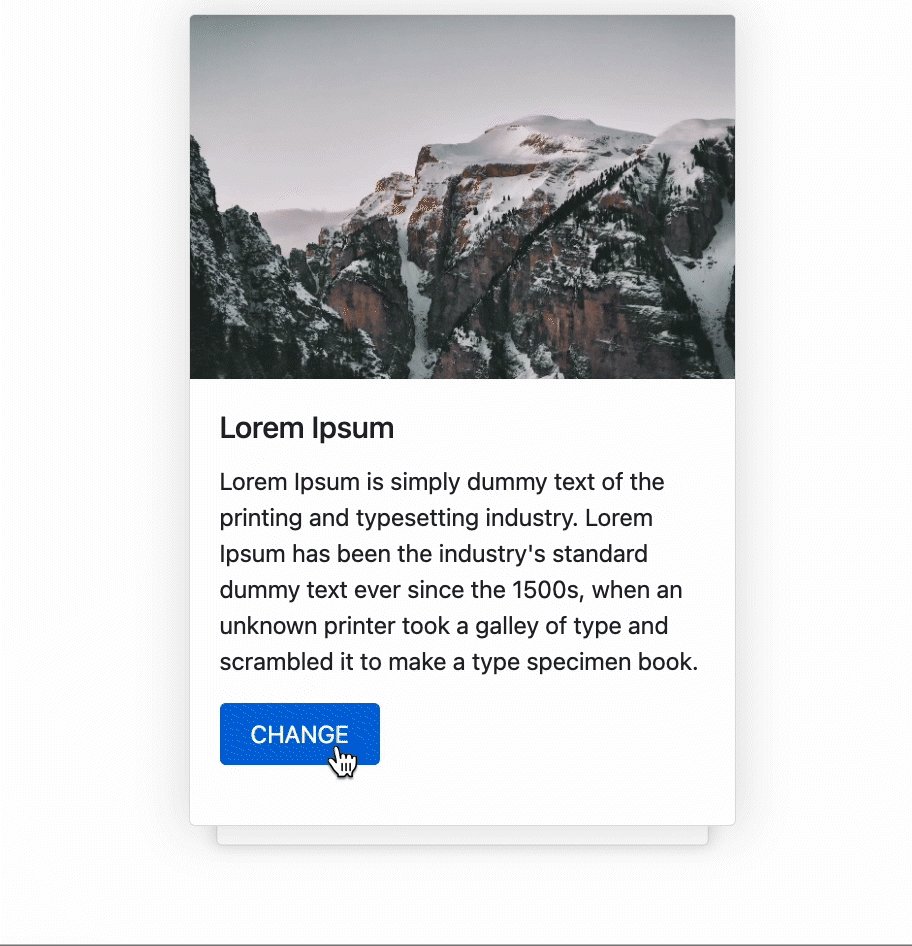
CSS анимация смены карточки

Для создания этой анимации вам необходимо использовать HTML, CSS и несколько строк кода Javascript. После нажатия пользователем кнопки «Change» карточки меняются местами. Этот тип анимации карточек CSS идеально подойдет для рецептов или визитных карточек.
Создатель: Shubham Chaudhari (CodePen).
-
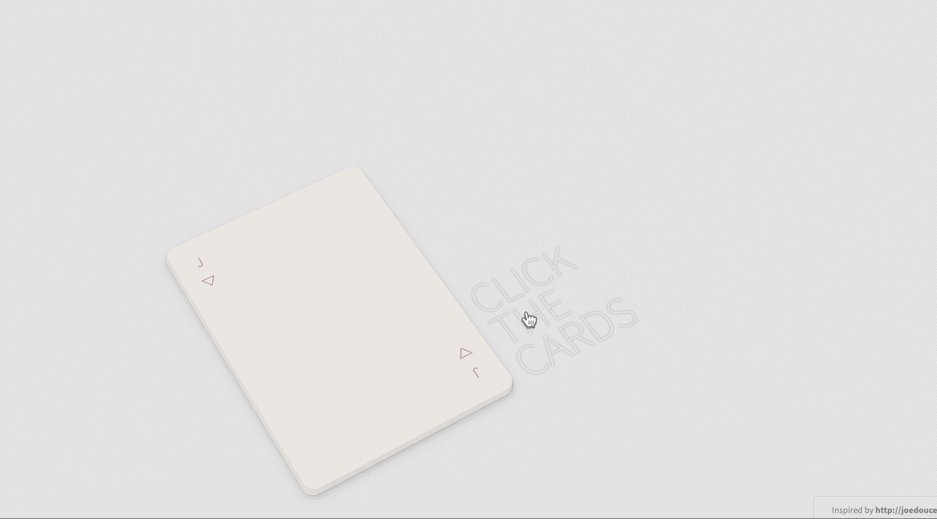
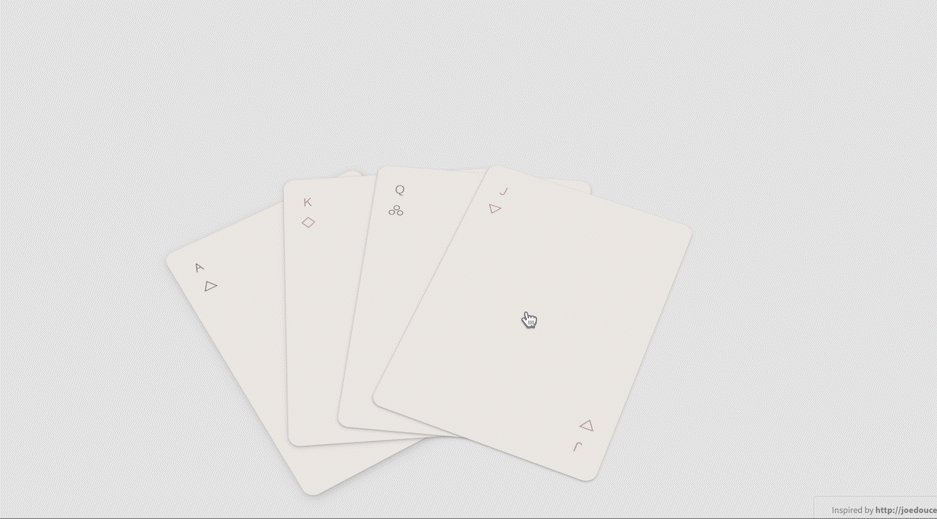
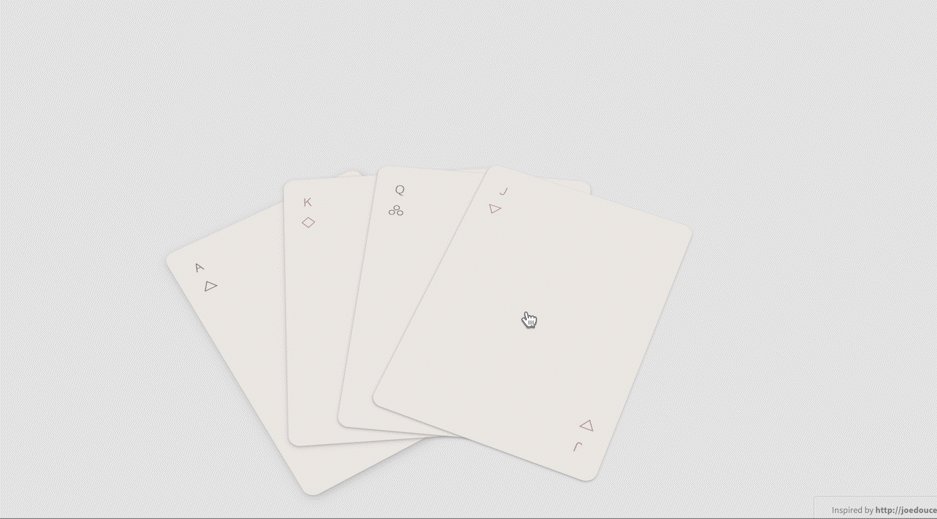
CSS анимация разворота

Анимация разворота создана с использованием HTML, CSS и Javascript. При нажатии на карточку отображается разброс карт. Такой тип анимации идеально подходит для карточных игр.
Создатель: Andrew Canham (CodePen).
Как создать CSS анимацию карточки
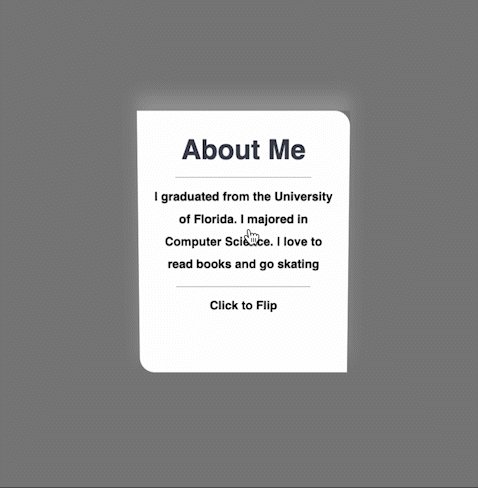
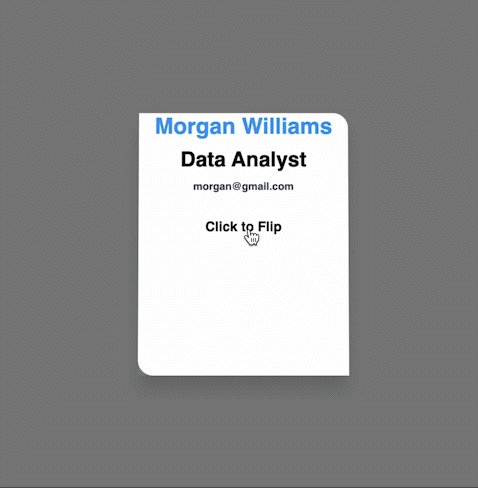
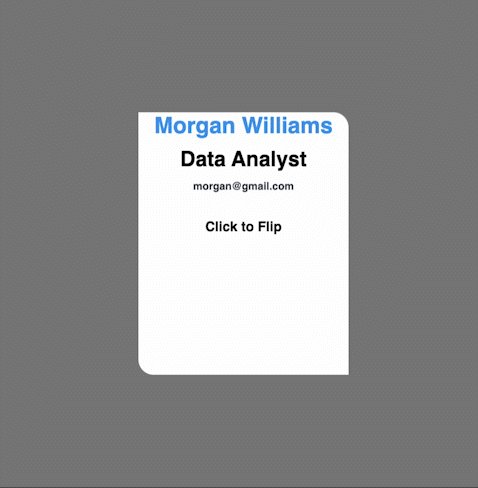
Ниже мы рассмотрим процесс создания CSS анимации карточки с эффектом переворота при нажатии.
1. Используйте HTML
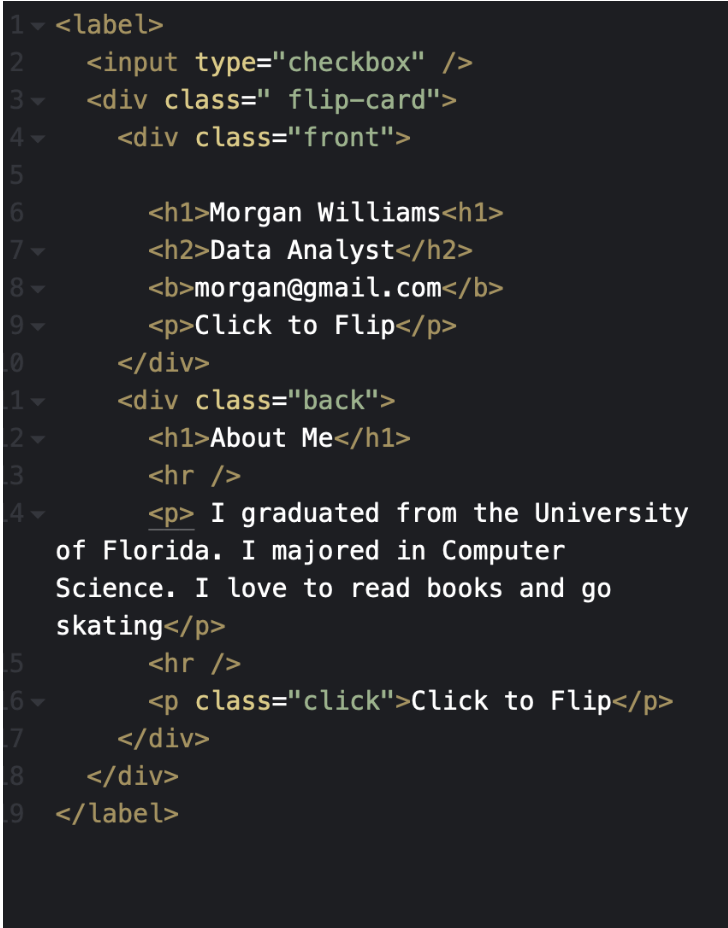
Чтобы создать CSS анимацию карточки, вам необходимо начать с создания HTML для вашей веб-страницы. Если ваша карточка полностью состоит из текста, используйте стандартные теги HTML для абзацев (<p>) и заголовков (h1, h2 и т. д.).
Вам также необходимо указать, какая информация будет расположена на каждой стороне карты. Для этого используйте теги с определенными классами. Мы также добавили в код основной текст, чтобы обозначить действие, которое может совершить пользователь. В этом случае мы используем <p>Click to flip</p>. Ниже код, который у нас получился:

2. Создайте CSS
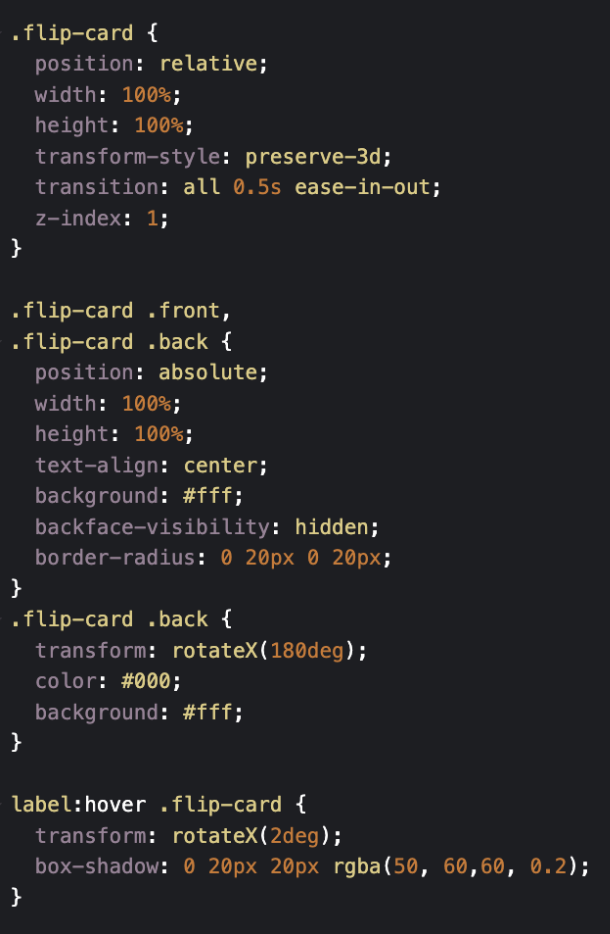
Теперь необходимо создать CSS. При работе с CSS вам нужно указать все характеристики дизайна лицевой и оборотной стороны карточки. Также вам нужно определить, каким образом карта будет двигаться или менять свое положение при нажатии.
Давайте посмотрим на код ниже.

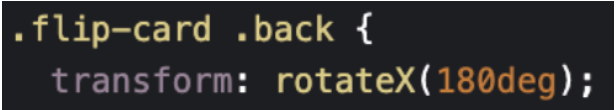
Классы «.flip-card», «.front» и «.back» относятся к разным частям кода, который написан на HTML. С этого места вы можете добавлять различные эффекты для вашей карточки. Например, этот раздел кода указывает, что карточка будет переворачиваться при нажатии:

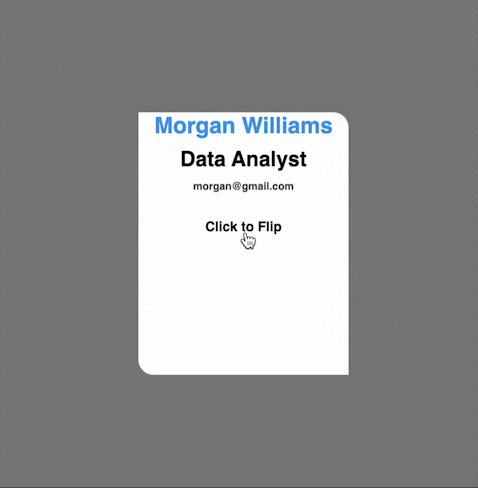
Помните, что вы можете настроить все значения по своему усмотрению. Вы можете редактировать код с помощью CodePen. Ниже карточка, которая у нас получилась в итоге:

Источник: hubspot.com

