Как использовать событие JavaScript onClick и функцию JavaScript require? Часть 2
В 1-ой части нашей статьи мы рассказали вам о том, что такое событие JavaScript onClick, а также показали его использовать на конкретном примере.
В этой части статьи мы дадим вам несколько советов по работе с JavaScript onClick. Также мы подробно рассмотрим функцию JavaScript require, расскажем о том, чем она отличается от функции импорта, и покажем пример синтаксиса, чтобы вы могли использовать ее самостоятельно.
Советы по использованию JavaScript для событий onClick
Ниже рассмотрим несколько советов по использованию событий onClick:
- Убедитесь, что ваш код действителен. Неверный код может вызвать проблемы с вашим сайтом. Используйте такой инструмент, как JSLint, чтобы проверить свой код на наличие ошибок.
- Протестируйте свой код в разных браузерах, так как они могут интерпретировать код по-разному.
- Будьте осторожны, чтобы не злоупотреблять событием onClick. Если вы используете его слишком часто, ваш сайт может быть перегружен. Используйте событие экономно и только при необходимости.
Что такое функция JavaScript require?
Функция JavaScript require упрощает способ включения модулей JavaScript в ваш код. Эти модули по сути такие же, как библиотека JavaScript, хотя модули обычно меньше.
Модули — это файлы JavaScript, которые обычно содержат всего несколько строк кода. Они часто содержат классы и функции, которые улучшают ваш код, упрощая первичные файлы для вашего программного обеспечения.
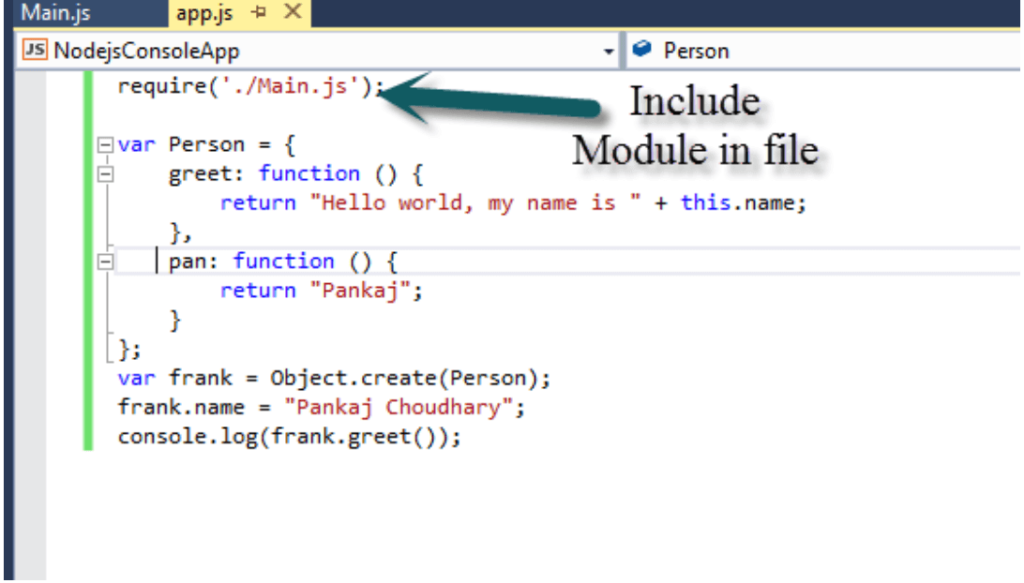
Посмотрите на изображение ниже, чтобы увидеть пример функции require:

Благодаря включению модулей ваши первичные файлы будут содержать меньше кода и станут более удобными для чтения, навигации и отладки.
Код, легко читаемый человеком — это общая цель, к которой стремятся многие программисты, а модули и библиотеки делают ее намного более управляемой.
Кроме того, модули можно повторно использовать в другом программном обеспечении без необходимости переписывать ваши функции и поддерживать архитектуру OOP.
Однако для выполнения этих улучшений необходимо включить внешние файлы в основной файл. Именно здесь в игру вступают функции JavaScript require и import.
Как использовать функцию JavaScript require?
Использовать функцию JavaScript require легко, так как ее синтаксис достаточно прост. Давайте посмотрим на код ниже, чтобы изучить синтаксис функции JavaScript require:
var varName = require(locationName);
Код выше код — это лишь общий синтаксис. Давайте посмотрим на синтаксис для включения внешнего модуля из веб-сайта:
var myVar = require(‘http://location’);
Синтаксис включения локального файла очень похож. Вам нужно передать в функцию ссылку на локальный адрес файла, который вы хотите включить. В любом случае имя файла, которое вы передаете, должно иметь расширение .js:
var myVar = require(‘./location’);
В приведенном выше коде точка, используемая в адресе файла, означает корневое расположение папки исходящих вызовов.
Функция импорта работает аналогично с одним явным отличием — он всегда запускает файл, на который указывает. Кроме того, функция импорта может запускаться только в начале файла, тогда как функция require может включать файлы условно.
Расширение файла в функции импорта должно иметь тип .mjs и не может использоваться для загрузки файлов JSON. Синтаксис функции импорта похож на код в примере ниже:
var myVar = import(«module-name»);
Источник: hubspot.com, hubspot.com

