10 советов по созданию цветных дизайнов. Часть 2
В 1-ой части нашей статьи мы рассказали вам об экспериментах с цветом в дизайне, а также поделились некоторыми примерами и советами, как умело использовать яркие цвета в своих проектах.
В этой части статьи мы продолжим делиться советами, которые помогут вам создать гармонию в цветовом балансе. Изучайте нашу подборку, окунайтесь в мир ярких цветов и создавайте свои уникальные проекты.
1. Используйте цвет для отслеживания взгляда пользователей

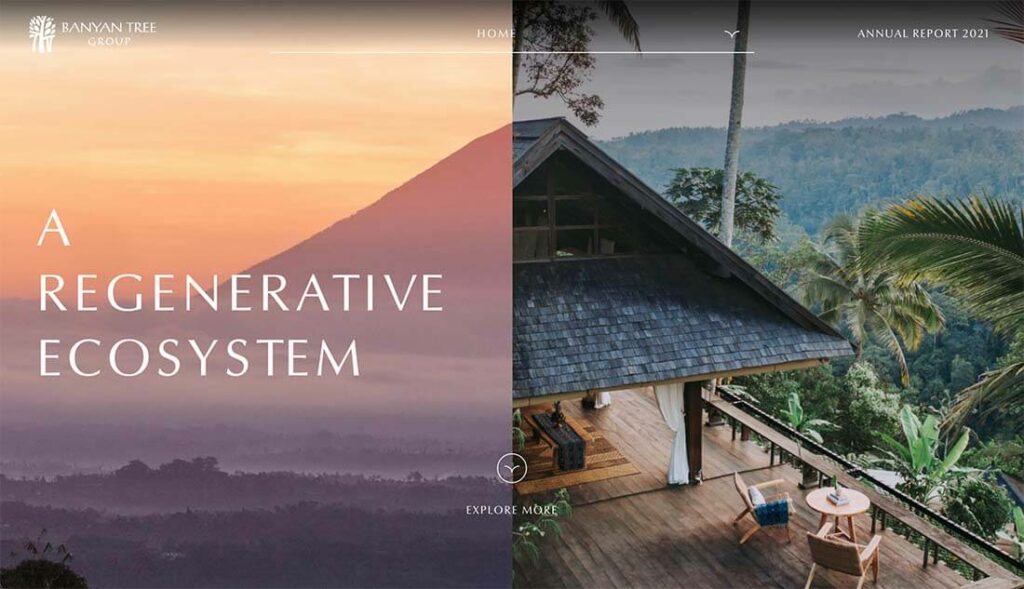
Комбинация цветов для элементов пользовательского интерфейса помогает пользователям быстрее обнаружить ключевые элементы на экране.
Этот метод айтрекинга помогает пользователям перемещаться от крупных элементов, например, изображений, к тексту или призывам к действию. В примере выше темный фон контрастирует с белым и цветным текстом, что привлекает внимание пользователя к общему дизайну.
2. Добавляйте фотографии

Добавление цветной фотографии — это отличный способ создать проект с большим количеством цветов без необходимости добавлять дополнительные элементы. Ниже несколько советов по использованию фотографий:
- Заранее работайте с фотографом над стилем фотосессии;
- Умеренно редактируйте фотографии, чтобы повысить контрастность;
- Используйте легкие пресеты, чтобы создать эффектное изображение.
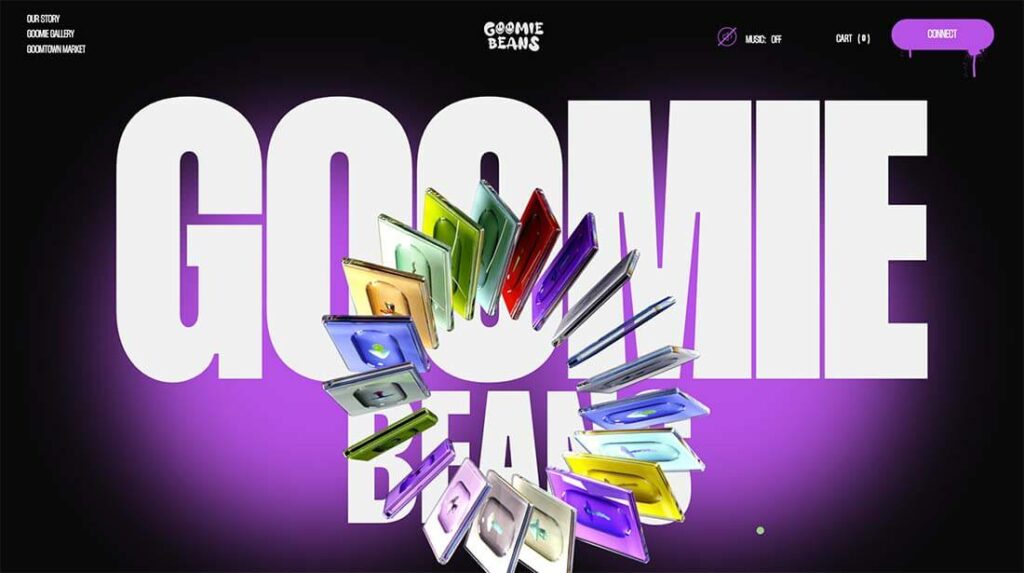
3. Не забывайте об эффектах и акцентах

Используйте насыщенный цвет в качестве акцента, чтобы привлечь внимание пользователя к нужному элементу на сайте. В примере выше вращающееся изображение продукта представлено в различных цветах — это напоминает эффект радуги, который не затмевает экран и не отвлекает пользователя от важного контента.
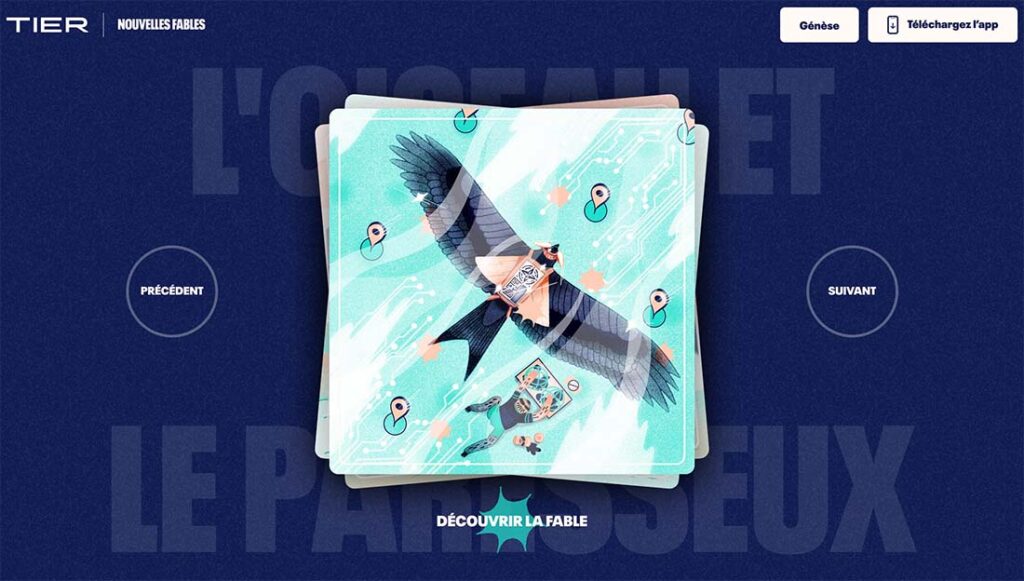
4. Используется многослойность

Дизайнам с яркими цветами очень подходит эффект многослойности. Обычно это начинается с фона, который сочетается с верхним слоем, который содержит какой-либо красочный элемент.
В примере выше эти слои помогают создать основу для действий с помощью клика пользователя, а верхний слой становится основным изображением. Можно сказать, что начальное наслоение готовит пользователя к полноэкранному действию.
Многослойность помогает пользователю лучше понять содержание. Цвет используется, чтобы облегчить чтение и понимание текста при просмотре веб-сайта.
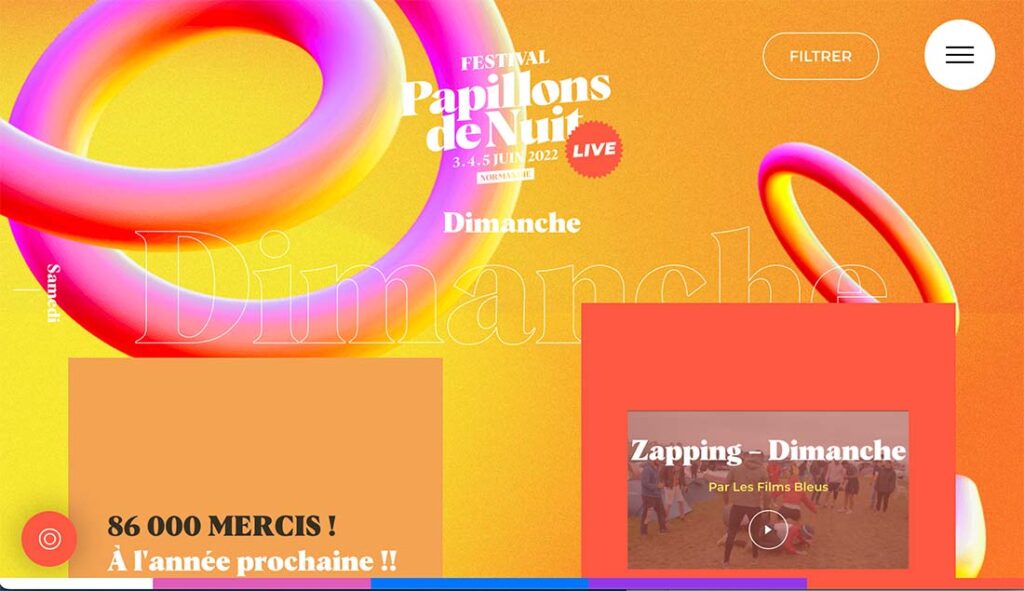
5. Не стесняйтесь экспериментов

Если вы готовы рискнуть с цветом, не стесняйтесь и экспериментируйте с сочетанием несочетаемого. Будьте смелыми, экстравагантными и стильными. Но прежде чем использовать этот совет, изучите свою аудиторию. Вы должны понимать, что такой смелый дизайн точно будет актуален для ваших пользователей и не вызовет у них недопонимания.
После исследования ваших пользователей и их предпочтений вам нужно задать правильный тон и следовать ему до конца при создании вашего дизайн-проекта.
Если вы рискнете на такой эксперимент в этом тренде, убедитесь, что выбранный вами цвет подходит к палитре вашего бренда. Если вы отойдете слишком далеко от корпоративных цветов, есть вероятность потерять связь с вашими пользователями.
Источник: designshack.net

