7 цветовых трендов
в веб-дизайне. Часть 2
Тенденции в дизайне стремительно меняются, а новые цветовые тренды появляются еще стремительнее. Чтобы ваш дизайн оставался актуальным, очень важно отслеживать эти изменения.
Во 2-ой части нашей статьи мы продолжим знакомить вас с основными цветовыми трендами в дизайне 2022 года. Используйте нашу подборку, оставайтесь в тренде и создавайте свои уникальные дизайны.
1. Градиент цвета в дизайне иконок
Одна из самых популярных тенденций — это использование ярких многоцветных схем в дизайне. Именно поэтому дизайнеры используют градиентные цветовые схемы, особенно в дизайне иконок.

Компания Mozilla представила новый дизайн значков с ребрендингом Firefox в июне 2019 года. У Firefox всегда был красочный дизайн иконок, но в новом решении дизайнеры очень удачно использовали эффект градиента.

Новая цветовая палитра Mozilla отличается большим разнообразием цветов и оттенков. Компания заявляет, что новые иконки помогут бренду оставаться актуальным в будущем надолго.
Градиентные значки можно также отлично использовать в дизайне веб-сайтов и интерфейсов приложений. Этот пакет бизнес-иконок — хороший выбор.

2. Ретро-неоновые цвета в логотипах
Цветовые схемы в стиле ретро, а также неоновые цвета в дизайне логотипов — это возвращение давно забытого тренда.
Логотип российской софтверной компании ZenClass — это отличный пример использования этой тенденции. В дизайне логотипа светящиеся неоновые оттенки представлены в виде градиентов — это выглядит очень стильно и завораживающе.

Эта тенденция подходит не для всех компаний, но у нее все равно есть своя аудитория. Неоновый цветовой тренд особенно актуален для брендов, которые связаны с технологиями и играми, особенно с учетом популярности футуристического киберпанк-дизайна.

3. Сочетание черного и золотого цветов в дизайне
Классическое сочетание черного и золотого цветов — это тренд, который никогда не выходит из моды. Эта цветовая тенденция всегда олицетворяла элегантность, статус и роскошь.
Этот тренд можно использовать как в цифровом, так и в печатном дизайне — он будет работать одинаково эффектно. В примере ниже компания Nightlife Brewing отлично использует эту тенденцию в сочетании со стилем арт-деко.

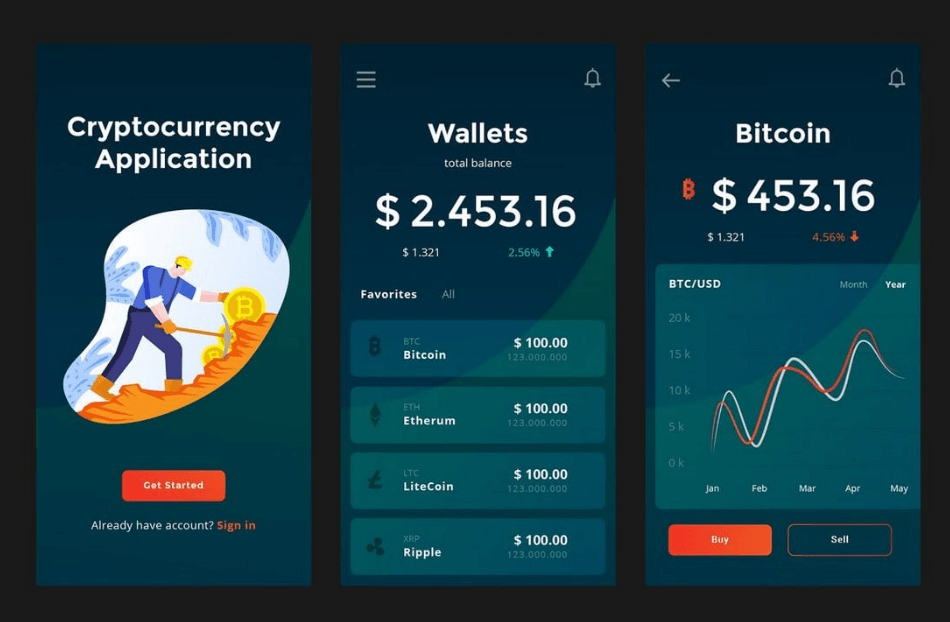
4. Темные цвета в дизайне приложений
В наши дни у каждого приложения как на мобильных, так и на настольных платформах есть темный режим. Поскольку Android, iOS и даже Windows по умолчанию предоставляют пользователям темные пользовательские интерфейсы, включение темного режима в приложениях — это стандартная практика.
Например, компания Google представила темный режим впервые для своего мобильного приложения Gmail, а потом изменения коснулись WhatsApp.
В 2022 году мы увидим все больше приложений с темным цветом в дизайне интерфейсов. Однако не стоит зацикливаться только на черном цвете — вы можете использовать другие темные оттенки, чтобы создать трендовый темный режим для своего приложения или веб-сайта.

Источник: designshack.net

