Разновидность интерфейса: каркасные экраны
В 21 веке скорость загрузки веб-страницы — это одно из главных преимуществ. Согласно исследованию агентства Portent, коэффициент конверсии падает в среднем на 4,42% с каждой дополнительной секундой загрузки вашей веб-странице.
Помимо фактического ускорения работы вашего веб-сайта есть несколько способов заставить пользователей думать, что ваш веб-сайт работает быстрее, даже если это не так.
В этой статье мы расскажем вам об одном таком методе, а именно о каркасных экранах. Мы подробно рассмотрим это понятие, а также расскажем, как и почему каркасные экраны работают.
Что такое каркасный экран
Каркасный экран (Skeleton Screen) — это визуальный заполнитель, который появляется до того, как содержимое страницы полностью отобразится на экране. Он обеспечивает предварительный просмотр полностью обработанной страницы с низкой точностью, чтобы создать впечатление быстрой загрузки.
Каркас экрана обычно состоит из светлых фигур, линий и текста, которые обрисовывают структуру страницы до ее отображения.

Термин «каркасный экран» был введен в 2013 году дизайнером Люком Вроблевски. Люк объясняет, что постепенное раскрытие содержимого страницы переключает внимание пользователя на загружаемый контент и отвлекает от времени загрузки.

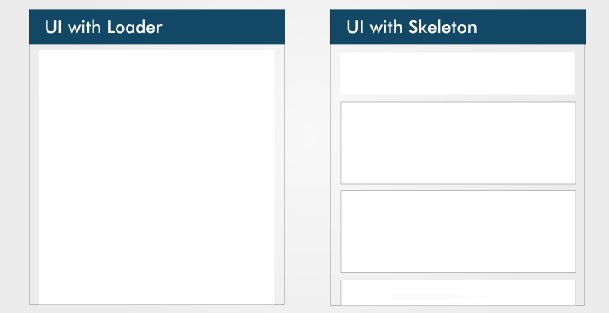
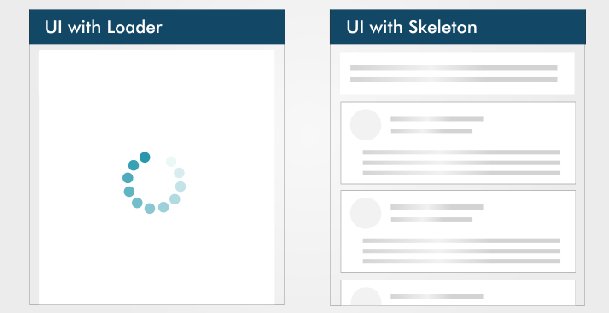
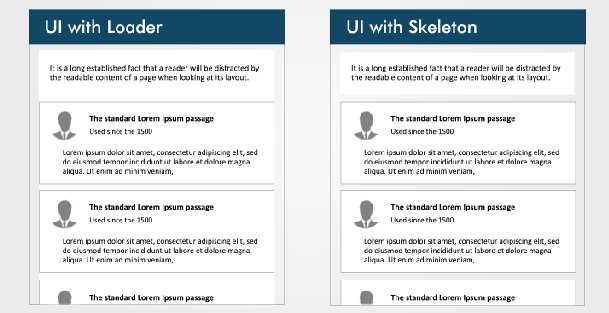
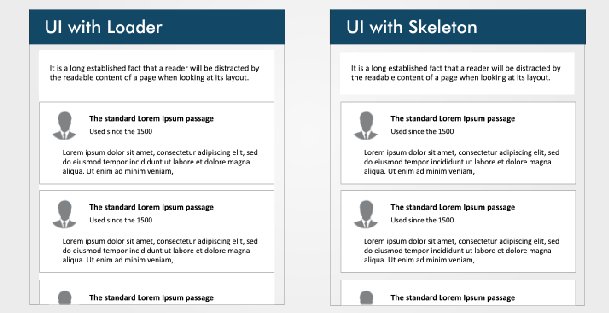
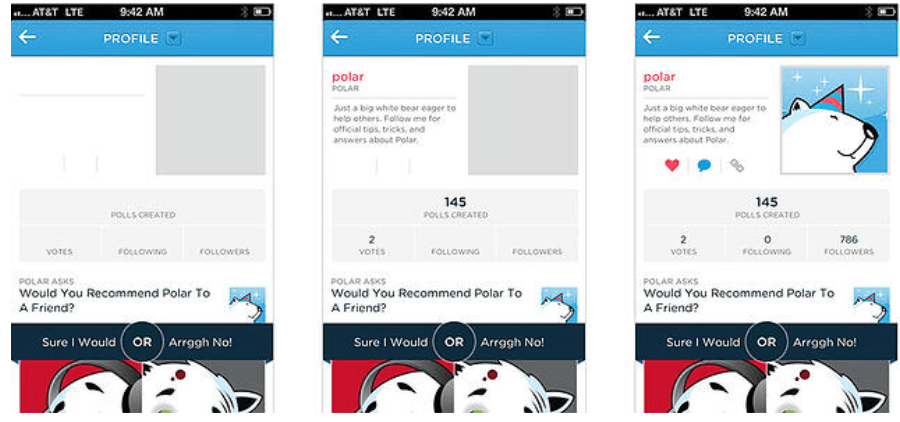
На примере выше мы видим, что процесс загрузки начинается с экрана-скелета, на котором предварительно видна базовая структура страницы. Сначала появляется каркасный экран, затем экран постепенно заполняется содержимым до тех пор, пока не отобразится вся страница.
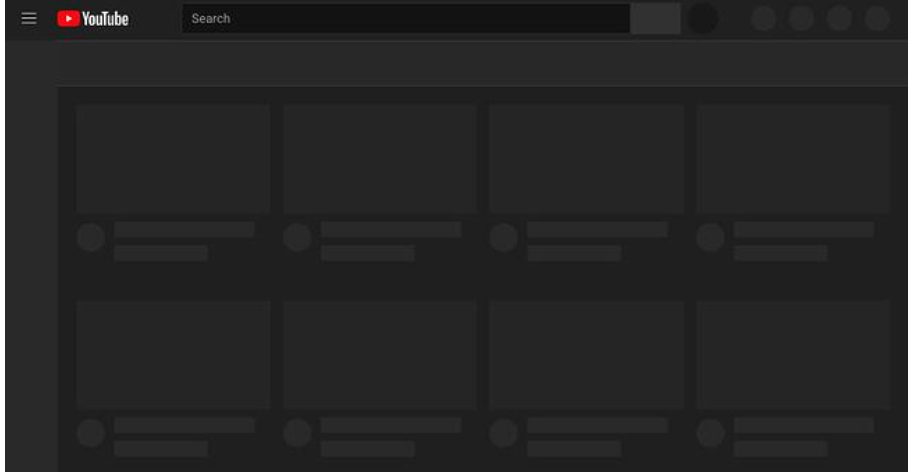
Давайте рассмотрим еще несколько примеров, в которых использованы каркасные экраны. Когда вы заходите на главную страницу YouTube, сначала вы видите каркасный экран:

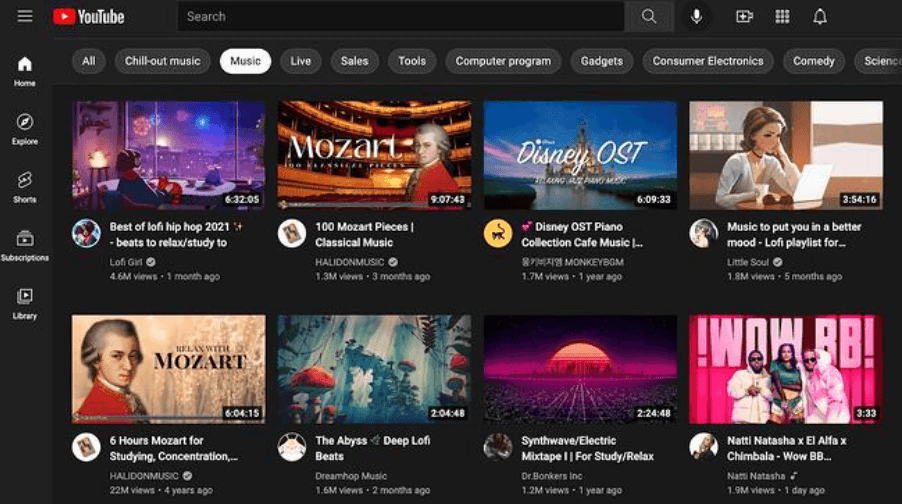
Вскоре после этого его заменяет окончательный контент страницы:

Некоторые каркасные экраны включают в себя анимацию. Обычно это каркасные экраны с градиентами, которые движутся слева направо.
Почему каркасные экраны работают
Каркасные экраны на самом деле не ускоряют загрузку страницы, они лишь создают имитацию загрузки, тем самым отвлекая пользователей.
Каркасные экраны выполняют ту же функцию, что и колесо загрузки или другие анимации: подают визуальный сигнал о том, что пользователь должен немного подождать, пока контент загрузится.

Однако, в отличие от колеса загрузки, каркасные экраны создают иллюзию прогресса. Анимация счетчика не связана с контентом и не сообщает пользователю, сколько еще необходимо подождать. А с помощью каркасных экранов пользователь будто бы в реальном времени наблюдает, как загружается контент.
С одной стороны каркасные экраны обманывают пользователей но с другой — улучшают пользовательский опыт и помогают сохранить внимание пользователя.
Как использовать каркасные экраны на вашем сайте
Каркасные экраны — это один из методов, который может улучшить взаимодействие с пользователем на вашем веб-сайте. Каркасные экраны лучше всего работают на следующих типах страниц:
- На ресурсоемких страницах.
- На веб-страницах с большим количеством изображений.
Ниже рассмотрим несколько случаев, когда мы рекомендуем избегать каркасные страницы:
- В качестве замены низкой производительности. Если вы можете дополнительно оптимизировать ваш сайт, чтобы он работал быстрее — сделайте это в первую очередь;
- На страницах, которые загружаются быстро, то есть менее чем за 500 миллисекунд;
- Для видео;
- Для более длительных процессов, например, преобразование файлов.
Мы также рекомендуем вам протестировать каркасные экраны на ваших пользователях. Несмотря на то, что исследования показывают эффективность этого метода, это не означает, что он будет работать для вашей аудитории.
Источник: hubspot.com

