Тенденция в веб-дизайне: горизонтальная навигация. Часть 2
В первой части нашей статьи мы рассказали вам, что такое горизонтальная прокрутка, а также поделились советами по ее использованию.
В этой части статьи мы продолжим делиться с вами лучшими советами по использованию горизонтальной прокрутки, а также научимся создавать такую прокрутку с помощью пользовательского HTML и CSS.
Советы по использованию горизонтальной навигации
-
Добавьте другие методы взаимодействия.
Даже если вашей странице подходит горизонтальная прокрутка, мы рекомендуем предоставить пользователям альтернативный метод прокрутки контента, например, кнопку со стрелками.
У пользователей на мобильных устройствах меньше проблем с перелистыванием в сторону, поэтому кнопки на мобильных сайтах не нужны. Тем не менее, основная ориентация прокрутки должна оставаться вертикальной на устройствах с сенсорным экраном:

- Избегайте пользовательские стили для полос прокрутки.
Горизонтальные полосы прокрутки должны выглядеть и функционировать так же, как их вертикальные аналоги — это необходимо для единообразия дизайна. Избегайте пользовательских стилей для полос прокрутки — они не должны отвлекать внимание.
-
Горизонтальная прокрутка должна быть визуально очевидной.
В дополнение к индикаторам кнопок, таким как стрелки, вы можете настроить скроллинг таким образом, чтобы горизонтальная полоса появлялась при наведении курсора мыши.
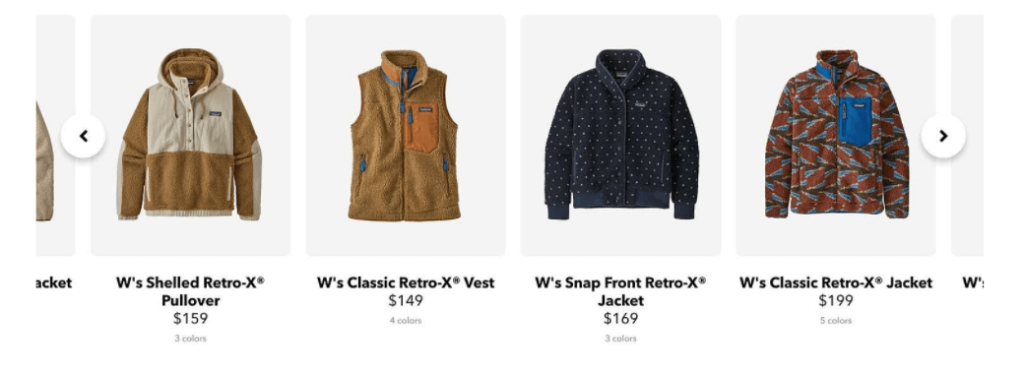
Вы также можете отобразить кусочек скрытого содержимого в окне прокрутки. На сайте Patagonia по бокам окна расположены скрытые части изображения — таким образом пользователи сделают вывод, что эту область можно скроллить.

Еще один доступный вариант сделать горизонтальную прокрутку очевидной — разместить текст «Прокрутите, чтобы узнать больше» на веб-странице.
Как создать окно с горизонтальной прокруткой в HTML и CSS?
Когда элемент HTML, например, <div> содержит содержимое, которое выходит за границы — это называется переполнением. Чтобы включить горизонтальную прокрутку, можно использовать свойство CSS overflow-x .
Если мы присвоим значение scroll свойству overflow-x элемента контейнера, браузер скроет выходящий за пределы горизонтальный контент и сделает его доступным с помощью горизонтальной прокрутки.
Чтобы это работало, необходимо указать ширину элемента контейнера, а также дочернего элемента в контейнере.

Рассмотрим этот процесс более детально:
Шаг 1: Используйте HTML для создания контейнера.
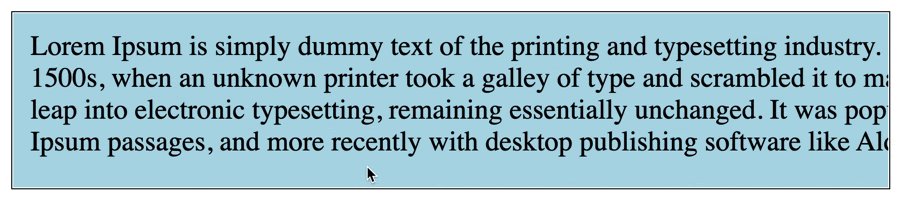
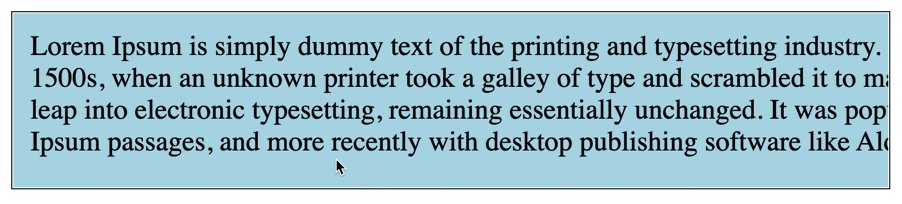
Для примера создадим элемент-контейнер <div> шириной 500px. Внутри этого контейнера <div> находится дочерний элемент <p> с установленной шириной 1000px. Поскольку ширина <p> превышает ширину <div>, текст выходит за пределы контейнера справа.
Ниже код HTML для нашего примера:
<!DOCTYPE html>
<html>
</head>
<body>
<div>
<p> (Your text goes here. Also, you can place other elements within this parent div. </p>
</div>
</body>
</html>
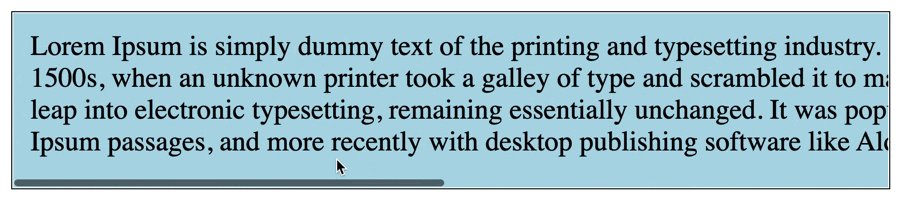
Шаг 2: Используйте CSS, чтобы указать заданную ширину для контейнера и применить поведение прокрутки.
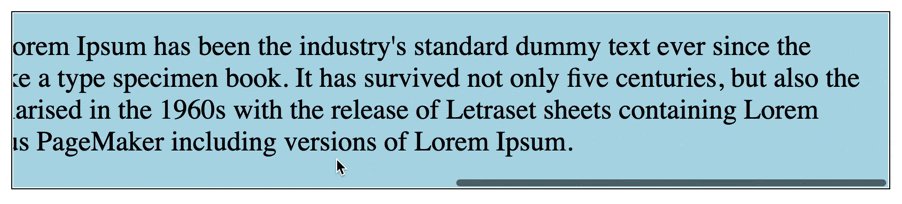
Установка свойства overflow-x отображает внутри контейнера <div> полосу прокрутки.
Ниже код CSS для нашего примера:
div {
background-color: lightblue;
border: 1px solid black;
height: 100px;
width: 500px;
overflow-x: scroll;
}
p {
width: 1000px;
margin: 10px;
}
Как отключить горизонтальную прокрутку?
Если вы не установите ширину дочернего элемента в его родительском <div>, то содержимое дочернего элемента будет перенесено на следующую строку без переполнения.
Вы также можете установить для свойства overflow-x значение hidden, что предотвратит перенос дочернего содержимого внутри его контейнера, а также выключит боковую прокрутку.
div { overflow-x: hidden; }
Вы также можете установить ширину дочерних элементов на 100%. Это перенесет дочернее содержимое на следующую строку без обрезания краев контейнера
p { width: 100%; }
Источник: hubspot.com

