Тенденция в веб-дизайне: горизонтальная навигация. Часть 1
Практически каждая веб-страница структурирует свой контент вертикально. Чтобы увидеть больше информации, пользователю достаточно прокрутить вниз с помощью мыши, трекпада или клавиатуры.
Некоторые веб-сайты улучшают взаимодействие с пользователем с помощью всплывающей анимации или эффектов параллакса. Тем не менее, ориентация прокрутки почти всегда остается вертикальной.
В этой статье мы расскажем вам об альтернативном варианте прокрутки и поделимся советами по ее использованию. Мы также поделимся с вами процессом создания горизонтальной прокрутки с помощью пользовательского HTML и CSS.
Что такое горизонтальная прокрутка?
Горизонтальная прокрутка — это метод навигации по страницам, при котором пользователь прокручивает влево и вправо, чтобы открыть содержимое по бокам окна.
Горизонтальную прокрутку можно выполнить следующими способами:
- С помощью щелчка и перетаскивания горизонтальной полосы прокрутки.
- С помощью движения вбок по трекпаду на рабочем столе или мыши с трекпадом.
- С помощью движения вбок по сенсорному экрану.
- С помощью нажатия клавиши со стрелками влево и вправо.
Ниже пример вертикальной прокрутки на сайте:

Недостатки горизонтальной прокрутки
-
Это нарушает ожидания пользователей.
Вертикальная прокрутка является навигационной нормой. Помимо случайных стилистических элементов каждая веб-страница структурирует свое содержимое вертикально. Поэтому, это естественно, что пользователи будут ожидать привычную вертикальную прокрутку.
-
Ее легко пропустить.
Эта проблема возникает из-за отсутствия ожиданий — если пользователи не знают, что на веб-странице появится горизонтальная навигация, они не будут ее искать.
Четкие визуальные подсказки для горизонтальной навигации, например, значки со стрелками или информационный текст, могут частично решить эту проблему. Но есть шанс, что пользователи пропустят эти подсказки.
-
Это создает проблемы для доступности.
Элемент страницы с горизонтальной и вертикальной прокруткой может дезориентировать, поэтому такая прокрутка будет трудна для пользователей с физическими ограничениями.
Когда горизонтальная прокрутка полезна?
-
Чтобы скрыть вторичное содержимое.
При создании сайта хочется свести к минимуму количество прокруток, которые пользователи должны выполнить, чтобы получить нужный контент.
В этом случае может помочь горизонтальная прокрутка: вы сэкономите вертикальное пространство страницы с помощью специального элемента, который показывает контент из горизонтальной прокрутки.
Таким образом вы можете предложить альтернативный метод навигации, например, нажатие кнопки для открытия большей части контента.
-
Чтобы показать предложения по категориям.
Горизонтальная прокрутка будет полезна для сегментации вашего контента по категориям. Пользователи выполняют прокрутку по вертикали, чтобы найти нужную категорию, а затем по горизонтали, чтобы найти конкретный элемент в ней.
Сайты электронной коммерции используют этот метод для разделения своего каталога на типы. Стриминговые платформы делают то же самое со своими фильмами и сериалами.
Ниже пример, как Netflix интегрирует горизонтальную прокрутку в свой пользовательский интерфейс. Netflix также предлагает альтернативу прокрутки — кнопки со стрелками:

-
Навигация по большому изображению или визуальному элементу.
Иногда один элемент может быть слишком большим для вашей страницы, и вы хотите поместить его в окно меньшего размера. Чтобы помочь пользователям перемещаться и исследовать большую 2D-плоскость, используйте горизонтальную прокрутку.
Совет по использованию горизонтальной навигации — избегайте горизонтальной прокрутки на заполненной веб-странице.
Горизонтальная прокрутка никогда не должна заменять вертикальную прокрутку на странице с большим количеством контента.
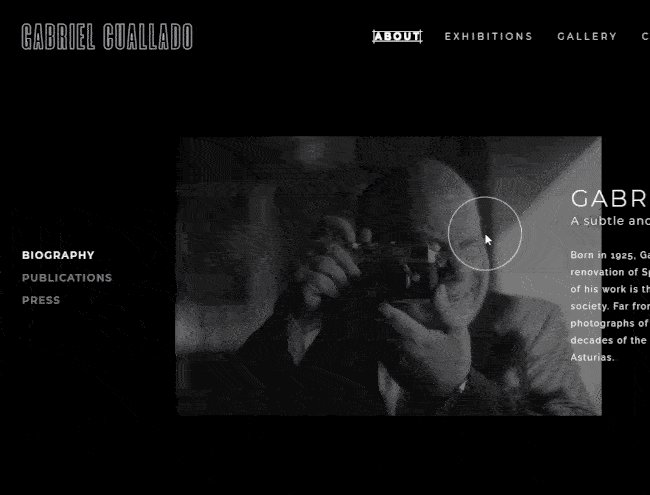
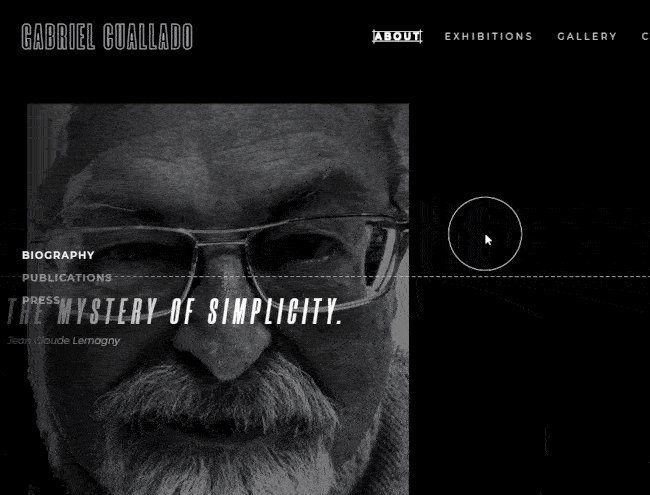
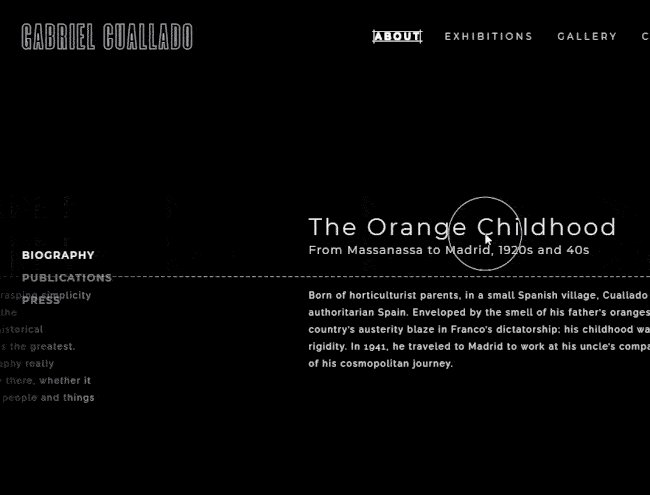
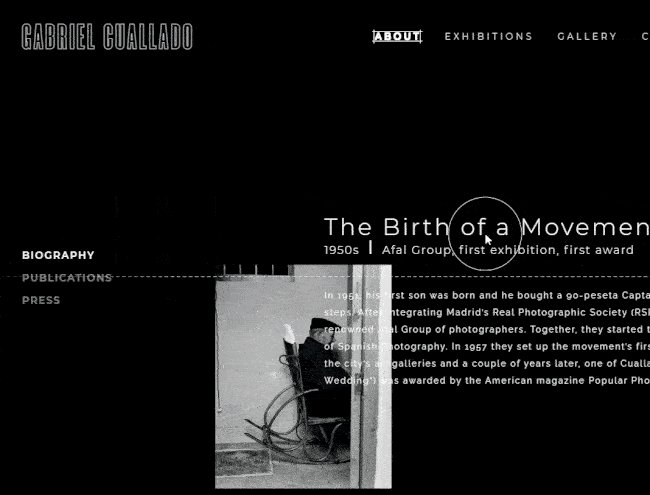
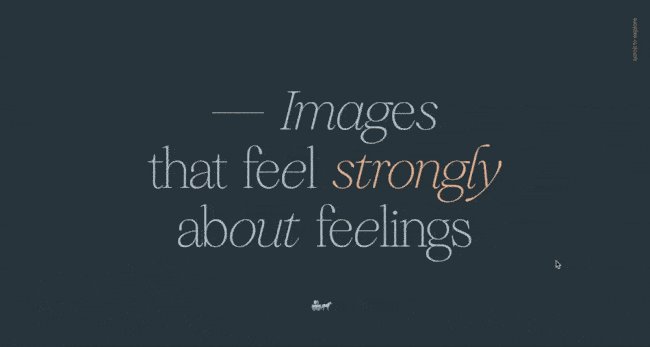
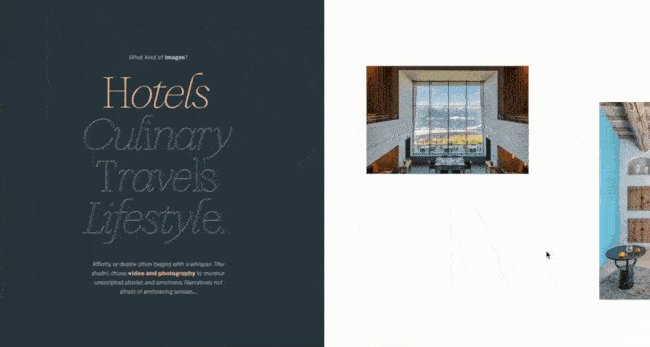
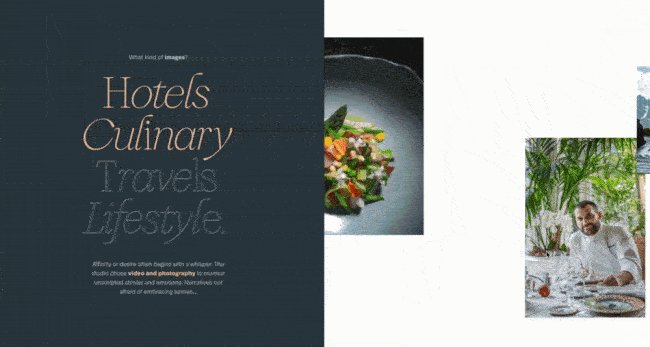
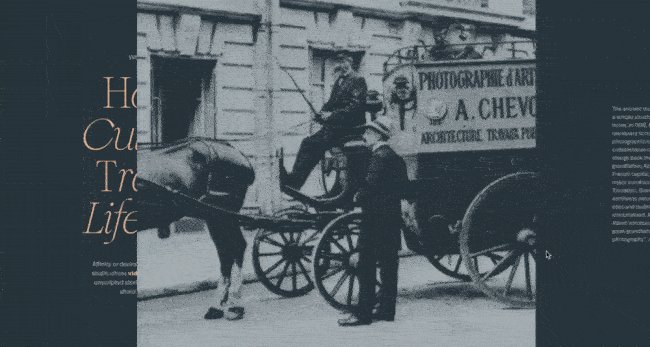
Если вы хотите, чтобы разделы вашей главной страницы отображались горизонтально, лучше используйте горизонтальную анимацию с вертикальной прокруткой, как на примере ниже:

Источник: hubspot.com

