Лучшие инструменты
для UI / UX-дизайна
UI-дизайн — это процесс визуализации прототипа, который разработан на основе пользовательского опыта и исследования целевой аудитории. UI-дизайн в основном включает в себя работу над графической частью интерфейса.
UX-дизайн — это проектирование интерфейса на основе опыта пользователей и их поведения. UX-дизайн отвечает за функции и адаптивность продукта, а также за эмоции, которые он вызывает у пользователей.
В этой статье мы рассмотрим несколько лучших инструментов, которые будут полезны при создании и разработке UI / UX-дизайна.
Лучшие инструменты для создания эскизов и каркасов
Создание эскизов — это быстрый и простой способ провести мозговой штурм и визуализировать потенциальные дизайнерские решения.
Создание каркасов поможет вам представить, как будет выглядеть элементарная структура вашего продукта. Каркасы напоминают чертежи и помогают сосредоточиться на информационной архитектуре продукта и визуальной иерархии
Balsamiq — это инструмент для быстрого создания макетов пользовательского интерфейса. Инструмент помогает с легкостью воссоздать интерфейс ноутбука, планшета или маркерной доски — это позволяет сосредоточиться на структуре продукта и быстро придумывать идеи.

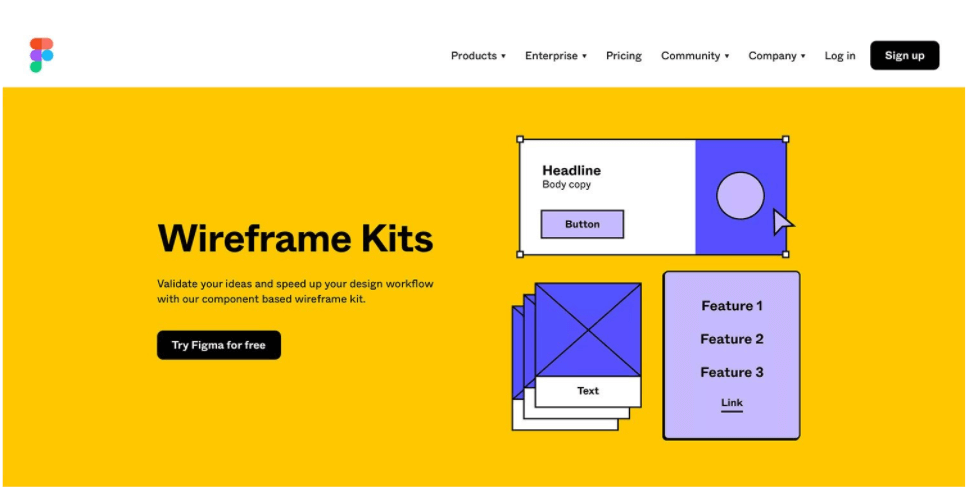
Еще один надежный инструмент для создания каркасов — это Figma, с его помощью вы сможете экспериментировать с функциональностью продукта.
Вам будут доступны готовые каркасные экраны, шаблоны каркасов, а также готовые компоненты, такие как панели навигации, заголовки, кнопки и многое другое. Figma поможет не только в создании каркасов, но и в разработке прототипов.
Лучшие инструменты для прототипов с низким и средним уровнем точности
Создание прототипов необходимо для того, чтобы имитировать, как пользователи будут взаимодействовать с продуктом. Прототипы с низким уровнем достоверности выглядят визуально упрощенно, но это не главное, ведь их функциональность важнее внешнего вида.
Хотя прототипы с низким уровнем точности всегда интерактивны, в них включены только самые простые и важные элементы контента и визуального дизайна.
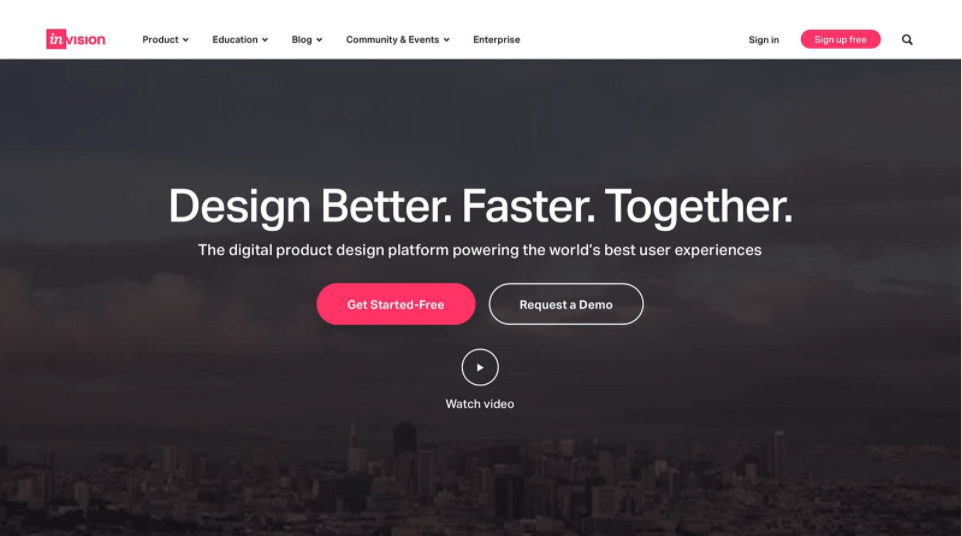
InVision — это универсальная платформа, которую можно использовать в процессе разработки продукта, а также при создании макетов.
С его помощью вы сможете добавлять горячие точки к статическим каркасам, что позволяет быстро преобразовать начальный дизайн в интерактивный прототип. Инструмент поддерживает прототипы настольных и мобильных устройств.

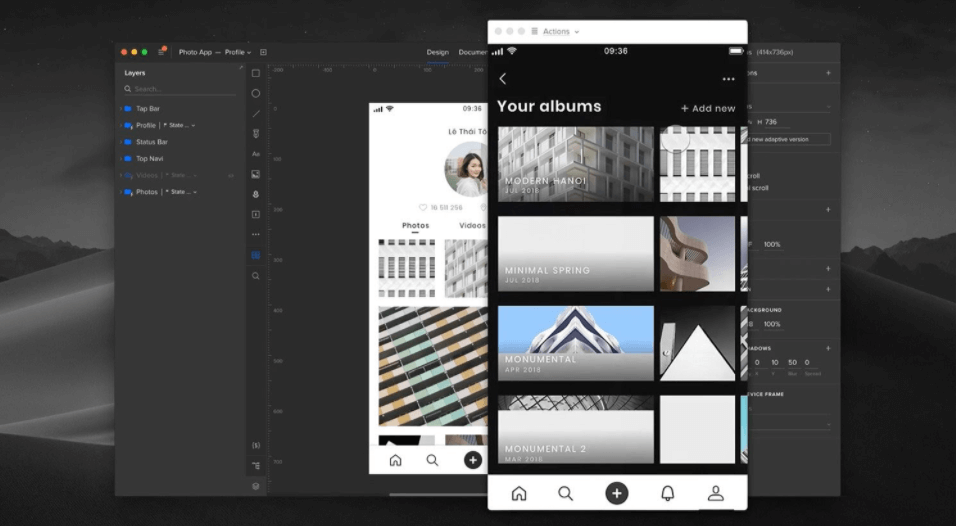
Еще один популярный инструмент для создания простых интерактивных прототипов — это Sketch. Интуитивно понятный интерфейс этой платформы делает ее очень доступной для новичков.
Гибкие инструменты редактирования векторных изображений в Sketch обеспечивают плавную и быструю итерацию. Sketch также отлично подходит для создания каркасов и помогает с легкостью перейти к созданию базовых прототипов с низкой точностью.
Лучшие инструменты для создания мокапов с высоким уровнем точности
После создания серии каркасов можно приступить к созданию точных макетов своего продукта. В отличие от прототипов с низкой точностью, макеты с высокой точностью фокусируются на визуальных деталях, избегая при этом функциональности.
В отличие от прототипа, макет не интерактивен — вместо этого высококачественный макет зафиксирует визуальный дизайн вашего продукта за счет реализации элементов интерфейса и контента.
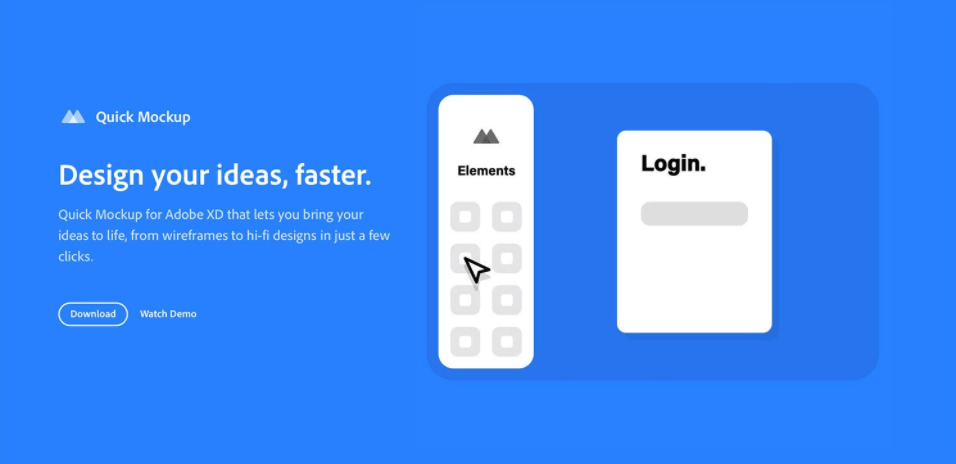
Adobe XD — это полнофункциональный инструмент для создания прототипов. В Adobe XD есть также бесплатный плагин Quick Mockup, который содержит в себе готовые шаблоны и элементы пользовательского интерфейса.
Adobe XD также легко интегрируется с Illustrator, Photoshop и другими приложениями Adobe, что упрощает доступ к изображениям, логотипам и другим визуальным деталям.
С Adobe XD вам также будет доступна разработка компонентов пользовательского интерфейса, таких как кнопки и меню.

Mockplus — это инструмент для создания прототипов и мокапов. Интуитивно понятный редактор позволит вам создавать собственные элементы пользовательского интерфейса, а также выбирать их из предварительно разработанных компонентов.
Как и Adobe XD, Mockplus помогает оптимизировать процесс проектирования и позволит повторно использовать компоненты в рамках проекта.
Лучшие инструменты для создания прототипов с высоким уровнем точности
Высококачественные прототипы выглядят и функционируют как конечный продукт. Компоненты визуального дизайна, контент и интерактивность этих прототипов полностью реалистичны и точны, что позволяет получать более точные отзывы от тестирования.
Для создания полноценных прототипов с высоким качеством изображения отлично подойдет инструмент Framer. Для использования этого инструмента вам потребуются базовые навыки программирования.

UXPin — это многофункциональный инструмент, который позволяет строить каркасы и макеты до создания прототипов UX-дизайна.
UXPin предлагает расширенные возможности, например условное взаимодействие — это означает, что вы можете создавать правила, которые запускают взаимодействие только при соблюдении условий этих правил, что делает ваш прототип более реалистичным.
Источник: designshack.net

