Дизайн кнопок веб-сайта: руководство по CSS. Часть 1
Любая часть вашего сайта — от кнопок до оформления нижнего колонтитула имеет огромное значение. При создании сайта не забывайте о деталях — цвет и расположение элементов, все это влияет на время, которое пользователи проведут на вашем сайте.
Кнопки и значки — это неотъемлемая часть любого функционально-удобного и современного сайта. Это очень важный элемент дизайна, который расскажет историю вашего бренда, а также поможет пользователям в навигации по сайту.
В этой части нашей статьи мы расскажем вам все о хорошем функциональном дизайне кнопок, поделимся бесплатными шаблонами, а также научим создавать кнопки в CSS.
Дизайн кнопок
Нет единого правильного способа создать хорошую кнопку для веб-сайта. Однако есть несколько передовых методов, которые помогут вам разрабатывать удобные и функциональные кнопки.
Ниже мы подробнее рассмотрим, что такое хороший и плохой дизайн кнопок.
Хороший дизайн кнопок:
-
Четкий. Текст и цвета кнопки должны быть четкими и понятными. В 2021 году очень популярны плоские кнопки. Вам стоит избегать сложных и слишком абстрактных кнопок, которые могут отвлекать ваших пользователей от других важных элементов на сайте.
-
Лаконичный. Краткий текст на кнопках — это идеальный вариант. Используйте одно, максимум два слова на одной кнопке.
Если вам сложно сократить текст, сделайте шаг назад и спросите себя: «Что я хочу, чтобы читатель сделал на странице прямо сейчас?». Первое слово, которое придет вам на ум — это глагол. Добавьте к нему наречие времени, и ваш лаконичный текст для кнопки готов!
-
Контекстный. Если на вашей странице есть кнопка с надписью «Купить сейчас», то она должна привести пользователя на страницу покупки.
Плохой дизайн кнопок:
-
Кнопка не реагирует. При создании кнопки вам необходимо протестировать, насколько хорошо она отображается на мобильных устройствах.
Если вы пропустите этот шаг, ваша кнопка может быть слишком большой или наоборот маленькой для экрана смартфона — это повлияет на рейтинг вашего сайта.
У большинства инструментов CMS есть кнопка переключения, которая предоставляет вам предварительный просмотр элементов веб-страницы на нескольких типах экранов.
-
Кнопка без цвета. Яркие жирные кнопки отлично подходят для призывов к действию, потому что они направляют взгляд пользователя к ключевым элементам на странице.
Кнопки на вашем сайте должны быть для пользователя некой картой, которая помогает им ориентироваться на сайте. Без полноцветных ярких кнопок ваши пользователи могут запутаться в навигации.
-
Неудачное расположение кнопки. Одинокая кнопка в середине абзаца может сбить с толку посетителей. Добавляйте кнопки только в том месте, где это логически необходимо. Например, рядом с разделом функций, в заголовке страницы или в нижнем колонтитуле.
Идеи дизайна кнопок
Перед созданием кнопки для вашего веб-сайта, обратите внимание на бесплатные шаблоны. Вдохновляйтесь дизайнами и создавайте свой оригинальный дизайн.
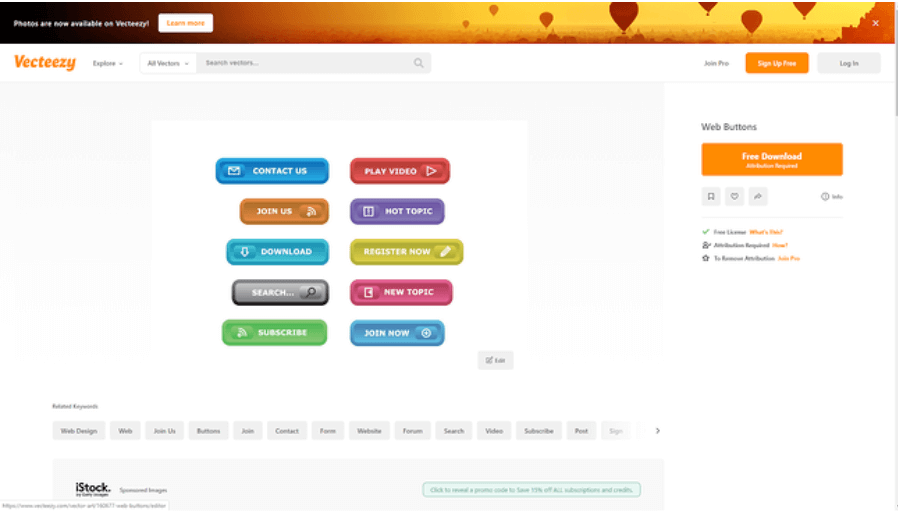
Vecteezy

Бесплатные кнопки в шаблоне Vecteezy очень просты и понятны, но в то же время оригинальны и эффектны. В наборе также есть небольшие значки для улучшения контекста — например, у кнопки «Воспроизвести видео» есть небольшой символ со значением «Воспроизвести», а на кнопке поиска нарисована лупа.
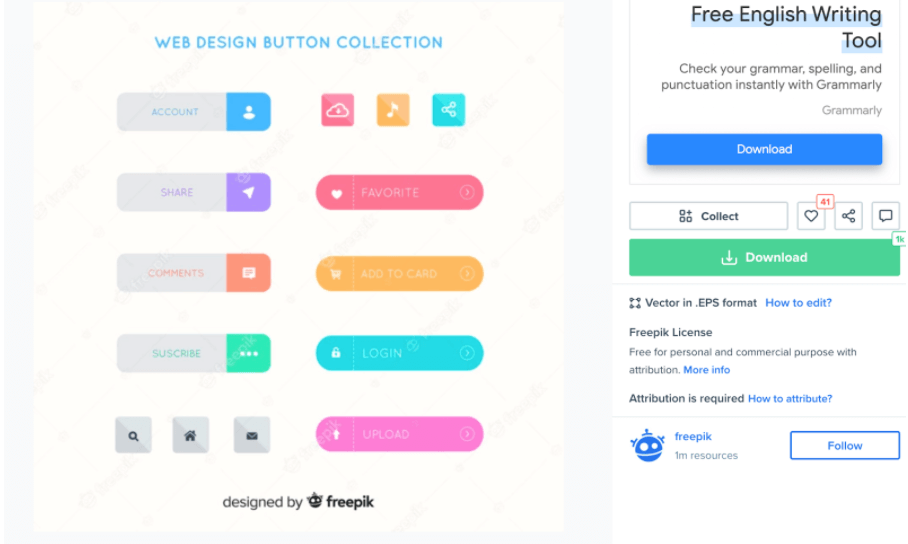
Freepik

Эти кнопки от Freepik очень креативные и помогут привлечь внимание вашей аудитории. Кнопки окрашены двумя цветами с добавлением значков рядом для лучшего восприятия.
Как создать кнопку
Если вы хотите создать кнопку самостоятельно, то вам необходимо использовать CSS.
CSS (Cascading Style Sheets) — это каскадные таблицы стилей. Другими словами — это язык, который отвечает за описание внешнего вида HTML-документа.
С редактором CSS, вы можете настроить любой элемент на вашем сайте — от верхних и нижних колонтитулов до боковых панелей и кнопок. Ниже мы рассмотрим как создать кнопку с помощью CSS:
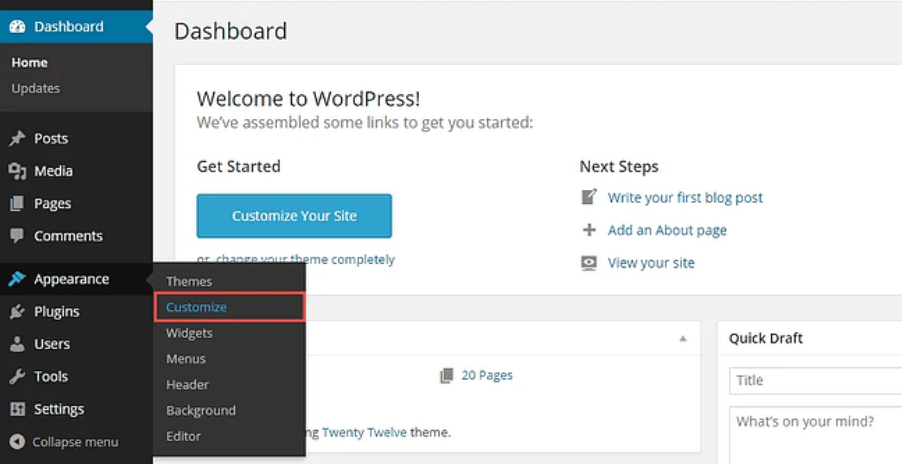
Шаг 1. Перейдите в панель управления WordPress и нажмите «Внешний вид» > «Настроить».

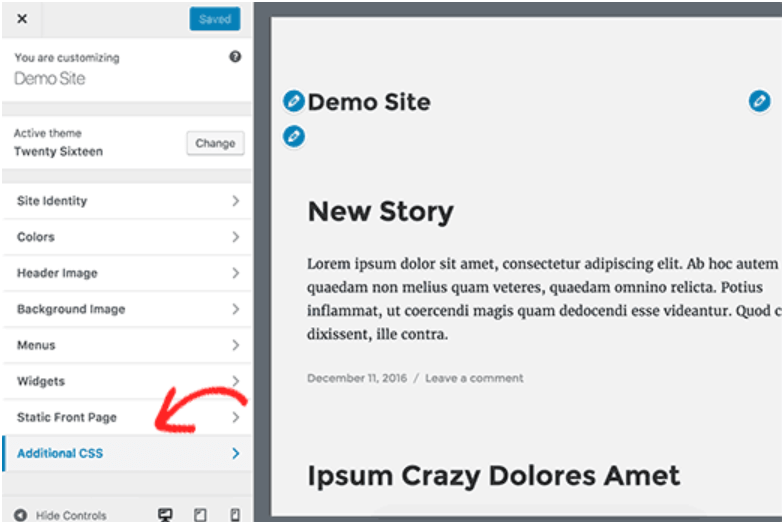
Шаг 2. Затем перейдите в нижнюю часть левой боковой панели и нажмите «Дополнительный CSS».

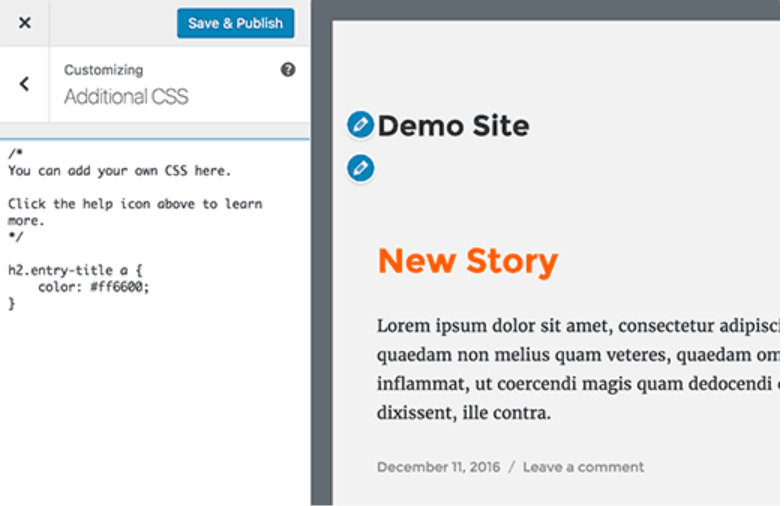
Вам откроется страница редактора CSS, где вы можете ввести любой код CSS:

Здесь вы можете добавить любой код, чтобы изменить дизайн вашей кнопки — все зависит от ваших целей. О том, как изменить дизайн кнопок и добавить им различные свойства CSS, читайте во 2-ой части нашей статьи.
Источник: hubspot.com

