Тенденция в веб-дизайне: матовый эффект
Один из последних трендов — эффект матового стекла на кнопках и фонах. Благодаря правильному сочетанию размытия и прозрачности, этот эффект выглядит очень привлекательно и стильно.
Это метод дизайна использует размытие по Гауссу, тени и прозрачность для того, чтобы создать элементы, которые имитируют вид матового стекла.
В этой статье мы рассмотрим 7 различных способов по использованию этой дизайнерской тенденции — вдохновляйтесь нашими идеями и создавайте свои уникальные веб-дизайны.
Многослойные элементы дизайна

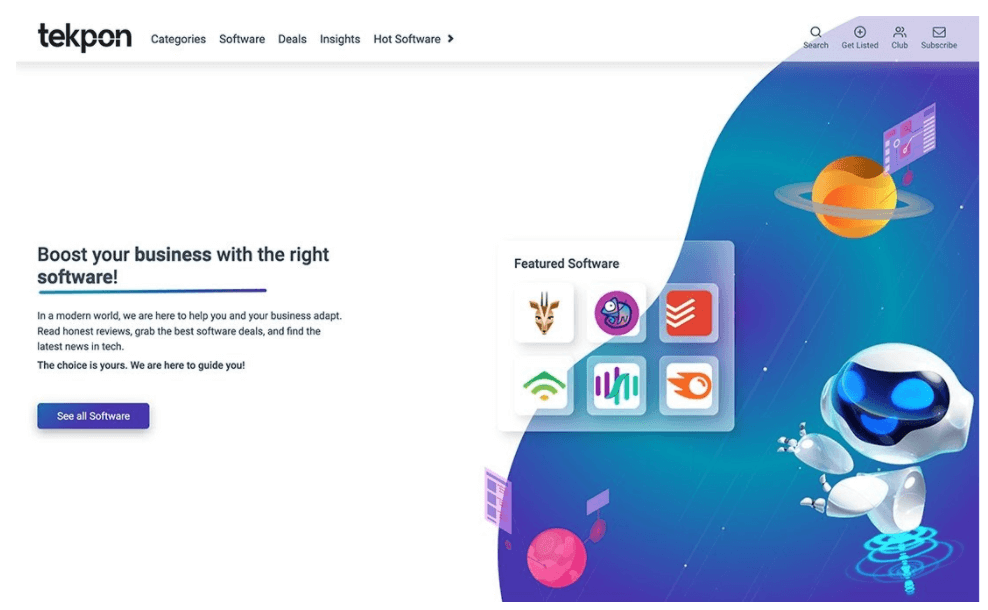
Эффект матового стекла хорошо работает в многослойном дизайне, благодаря сочетанию эффектов размытия, теней и прозрачности.
На примере выше вы можете наблюдать, как этот эффект помогает придать небольшую глубину фону. Темные и светлые элементы фона хорошо видны и читаемы сквозь матовое окно потому, что работает эффект прозрачности.
Обратите внимание на мягкую тень вокруг белого края матового окна — она помогает четко отделить фон от других элементов на нем.
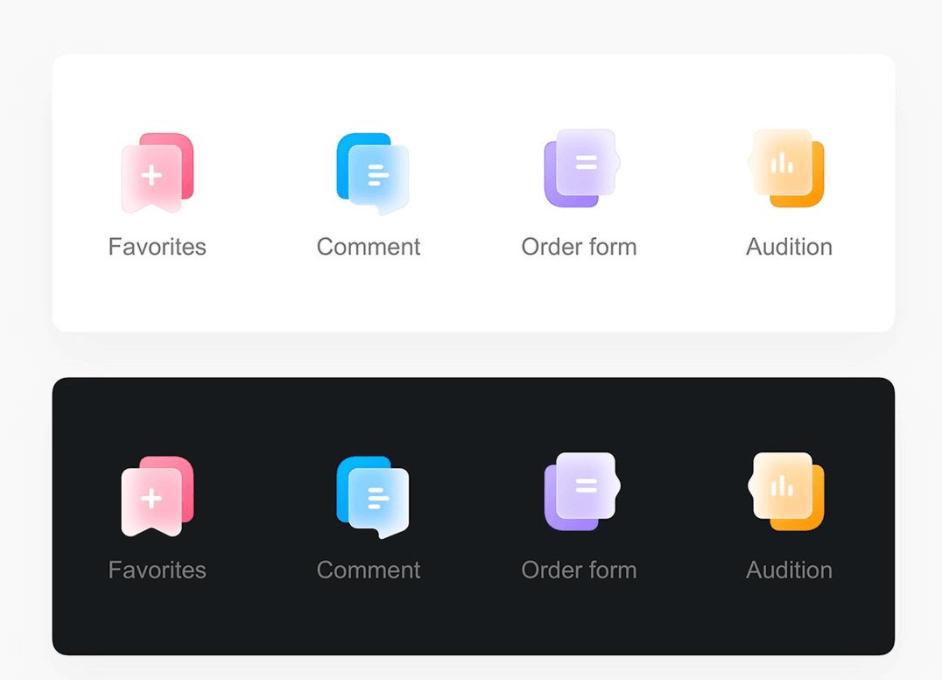
Дизайн иконок

Иконки с эффектом матового стекла — это новый тренд в дизайне иконок. Этот эффект нужно использовать осторожно, так как из-за маленького размера значков они могут выглядеть перегружено. Лучше всего матовый эффект будет работать со значками большого размера.
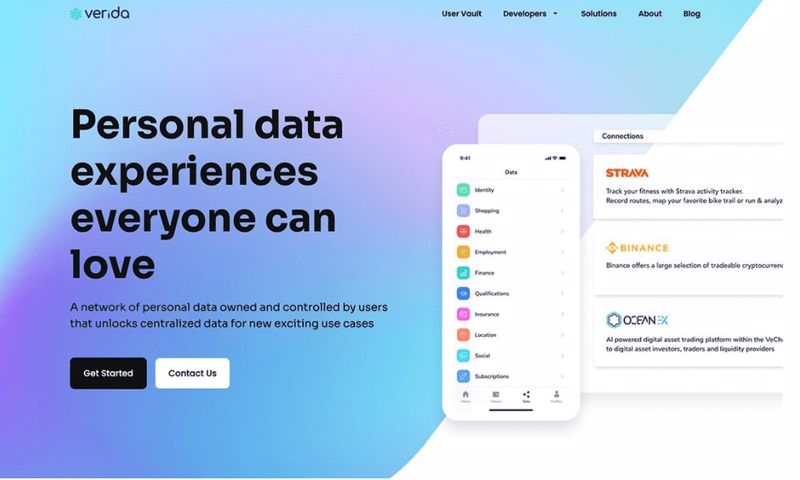
Красочный фон

Эффект матового стекла может стать отличной основой для фона вашего веб-сайта.
С помощью этого эффекта вы можете размыть фоновое изображение или цвета до такой степени, чтобы пользователь не смог различить изображение на фоне. Такой фон будет выглядеть очень стильно и деликатно.
В примере выше используются двойные матовые слои с фоном. Белая область справа и цветной фон слева — это отличная комбинация, которая выглядит очень привлекательно и эффектно.
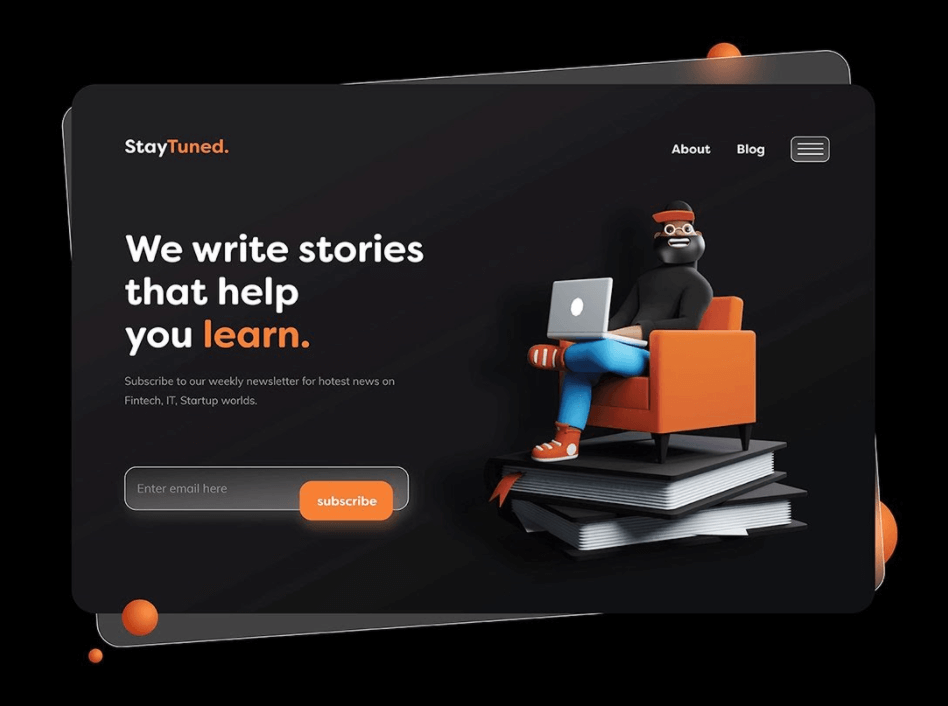
Блоки в карточном стиле

Эффект матового стекла также идеально подойдет для карточных макетов — он поможет создать разделение между элементами.
На примере выше используется карточный блок. В этом дизайне вы можете увидеть, как тенденция работает в сочетании с темным интерфейсом — матовый эффект смягчает контур дизайна.
Доминирующий элемент

Менее распространенное использование эффекта матового стекла — это добавление его в качестве доминирующего элемента.
В приведенном выше примере матовая анимация на переднем плане служит фокусом, пока сзади идет прокрутка из анимированного текста.
При использовании этого эффекта в качестве доминирующего элемента важно сделать его заметным. Если вы хотите, чтобы пользователи понимали, как взаимодействовать с элементами на сайте — сделайте их яркими и эффектными.
Акценты на форме и кнопках

Вы также можете применить технику матового стекла к определенным элементам пользовательского интерфейса в дизайне.
На примере выше вы можете увидеть, как эффект матового стекла помогает привлечь внимание к элементу действия на темном экране. Наличие более светлого поля формы на темном фоне помогает привлечь внимание пользователя к нему.
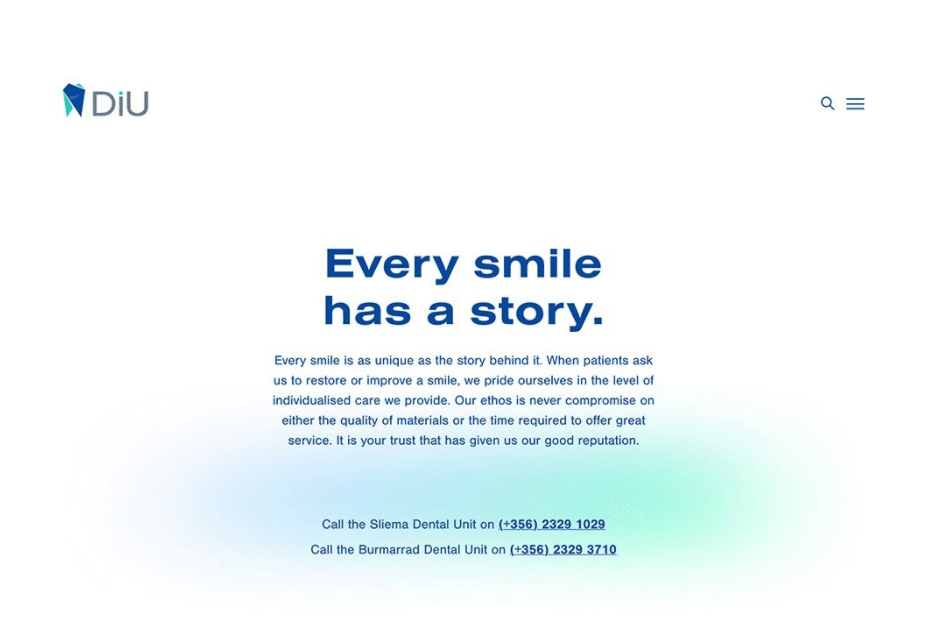
Мягкий фоновый слой

Создание мягкого фонового слоя — это самая простая реализация этой тенденции.
Благодаря эффекту матового стекла вы можете сделать фон вашего веб-сайта очень мягким и нежным. Небольшая цветная область на белом фоне будет служить визуальным фокусом и обеспечит эффект движения на экране.
Не распространяйте матовый фон на весь экран. Используйте белые проблемы — в противном случае это будет выглядеть как обычный градиент.
Источник: designshack.net

