Настраиваемые курсоры
в веб-дизайне.
Примеры и советы: часть 2
Пользовательские курсоры — это одна из самых популярных тенденций в веб-дизайне. Настраиваемый курсор поможет сделать ваш дизайн более уникальным и персонализированным.
В 1-ой части нашей статьи мы подробно рассказали вам, что такое пользовательский курсор, а также показали несколько лучших примеров таких курсоров.
В этой статье мы поделимся с вами советами по созданию пользовательских курсоров, а также полезными ссылками, которые помогут вам самостоятельно их создать.
Советы по созданию
При разработке пользовательских курсоров, следуйте нашим советам и рекомендациям для того, чтобы создать эффективный курсор:
-
Сосредоточтесь на взаимодействии
Основная цель пользовательского курсора — это создание большего количества взаимодействий. Поэтому сосредоточьтесь на разработке таких курсоров, которые улучшают взаимодействие с вашими пользователями.
-
Используйте несколько дизайнов
Добавьте возможность использовать несколько настраиваемых курсоров. Для мелких разделов на сайте подойдет маленький стандартный указатель, для заголовков — крупный и необычный.
-
Используйте курсоры грамотно
Пользовательские курсоры подходят не для всех типов веб-сайтов. Крупные бренды, корпоративные сайты и сайты электронной коммерции, такие как Uber, Airbnb, Shopify в своих дизайнах используют только стандартный дизайн курсора.
В основном потому, что у этих крупных брендов есть несколько веб-сайтов для разных регионов, и они хотят создать единый дизайн для каждого сайта.
-
Отключите курсор на мобильном устройстве
Пользовательские курсоры плохо работают на небольших экранах. Когда вы проведете пальцем по экрану мобильного устройства, пользовательский курсор будет просто мешать вашему взаимодействию. Поэтому на мобильных устройствах лучше его отключить.
Как создать пользовательский курсор

При разработке пользовательских курсоров у вас есть несколько подходов. Вы можете использовать CSS для создания более простых дизайнов курсоров или же добавить JavaScript, чтобы создать более сложные курсоры с анимацией и эффектами.
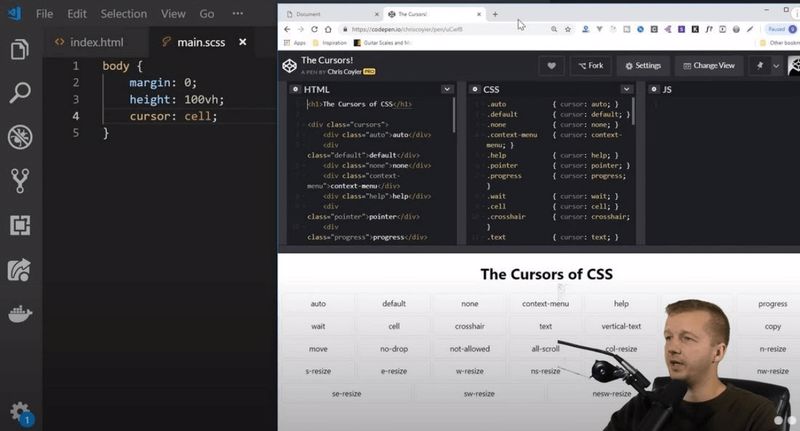
CSS cursor Property — это самый простой подход для разработки пользовательских курсоров веб-сайта, поскольку у него множество значений свойств, с которыми вы можете работать.
Еще один, но уже более простой способ — это взять несколько фрагментов кода и поэкспериментировать с ними. У CodePen есть множество пользовательских фрагментов кода для курсора, которые вы можете использовать для своих экспериментов.
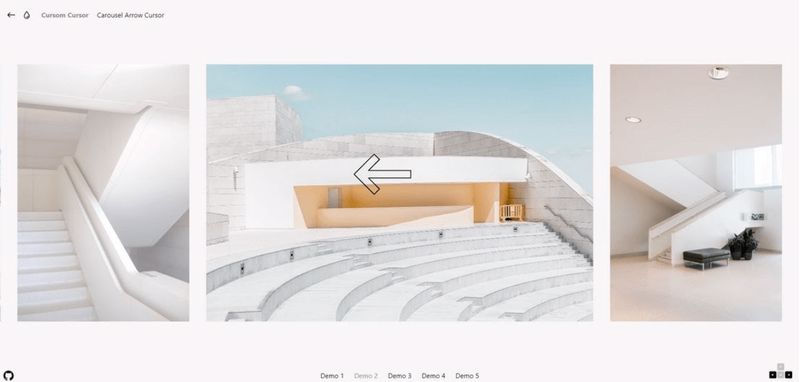
Вы также можете использовать этот набор пользовательских эффектов курсора от Codrops.
Пользовательские учебные пособия по созданию курсоров
Если вы хотите научиться создавать свои собственные курсоры для веб-сайтов, вот несколько отличных руководств, которые вы можете использовать.
Creating Custom Cursors (YouTube)

Это самое полное руководство по созданию пользовательских курсоров. В нем показано, как создавать собственные курсоры с использованием не только CSS, но и JavaScript.
Лучшее в этом руководстве — это то, что в нем подробно описывается каждый шаг, а также расшифровывается каждый элемент кода. Это отличный материал для начала обучения.
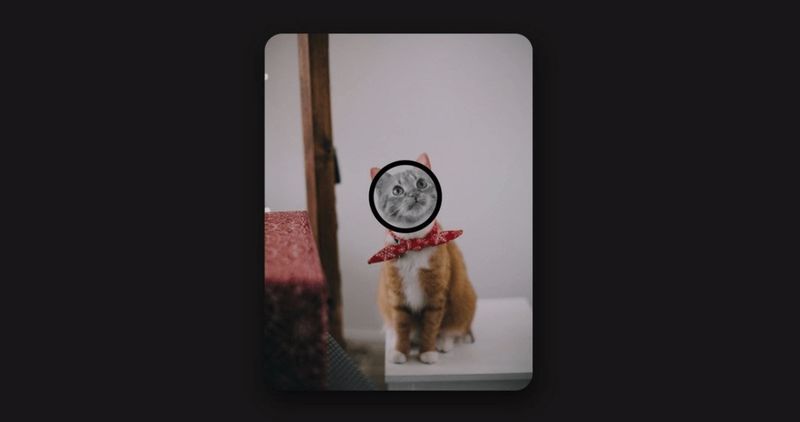
Как создать собственный курсор (пошаговое руководство)

Это пошаговое руководство, в котором рассказывается, как создать собственный пользовательский курсор. Оно идеально подойдет для обучения по созданию курсоров для различных разделов портфолио.
Как сделать собственный курсор для веб-сайта (YouTube)

Из этого туториала вы узнаете, как создать собственный курсор с эффектом щелчка. Этот урок подойдет даже для новичков, потому что информация в нем передана доступно и логично.
Как управлять внешним видом курсора с помощью CSS (Руководство)

Это быстрое и простое руководство, которое покажет вам, как изменить дизайн курсора по умолчанию с помощью CSS. В этом руководстве показано, насколько легко управлять дизайном курсора с помощью всего нескольких строк кода.
Источник: designshack.net

