Как создавать всплывающие окна на сайте? Часть 1
Всплывающие окна — это ценный инструмент для привлечения клиентов, но многие компании стараются избегать использование этого элемента в своих дизайнах. У всплывающих окон плохая репутация, так как они могут раздражать пользователей. Это происходит потому, что многие компании используют этот элемент неправильно.
Хорошее всплывающее окно действительно может стать очень полезным элементом, так как оно помогает пользователям быстро ориентироваться на сайте, а также дает возможность получить ценную информацию.
В этой статье мы расскажем вам, как использовать всплывающие окна так, чтобы ваши пользователи остались довольны.
Не перекрывайте экран полностью

Правило №1 в использовании всплывающих окон — никогда не закрывайте весь экран. Нет ничего более раздражающего, чем полноэкранное всплывающее окно, которое к тому же сложно закрыть.
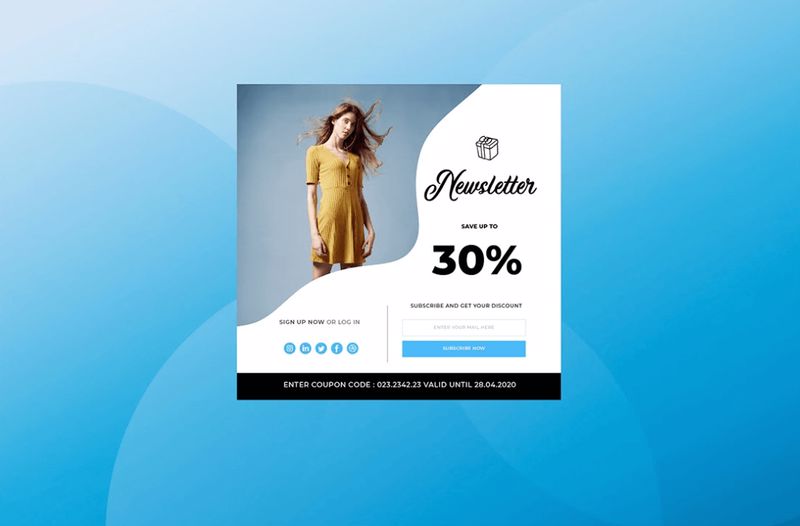
Эффективное всплывающее окно должно привлекать пользователя каким-нибудь интересным предложением — промо-акцией, купоном или подпиской на премиальный контент.
Размер всплывающего окна
Как правило, чем меньше размер всплывающего окна, тем лучше. Идеальный размер — 20% от всего экрана. Таким образом вы не будете раздражать пользователя слишком большими элементами на странице.
Расположение всплывающего окна
Ниже мы рассмотрим самые удачные места для размещения всплывающего элемента:
- Верхний баннер — лучше всего подходит для небольших всплывающих окон, например, простых призывов к действию;
- Нижний угол — это отличное место для всплывающих окон, которые предлагают онлайн-консультацию или экран с чат-ботами;
- Центр экрана — это место, где вы можете расположить самое интересное предложение от вашей компании;
- Нижний баннер — это популярный вариант для размещения простой формы подписки по электронной почте.
Создавайте полезные всплывающие окна

Полезные и интересные всплывающие окна — это те, которые помогают вашим пользователям и несут в себе полезный и важный информационный контент.
К таким окнам относятся все информационные всплывающие окна: от купонов до ссылок на информацию о событиях или, например, премиальный контент, который пользуется спросом у ваших клиентов.
Используйте всплывающие окна, чтобы направлять трафик в эти области. Если у вас большой и сложный сайт, добавьте всплывающее окно поиска с вопросом «Что вы ищете?» на главную страницу вашего сайта.
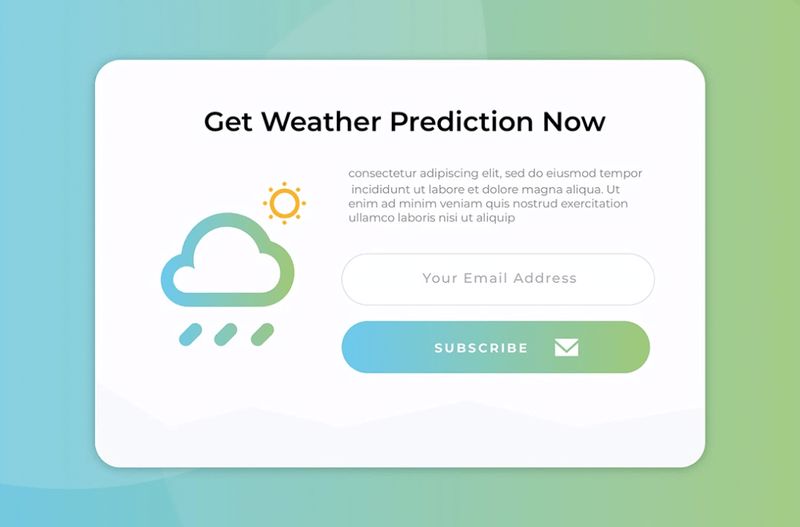
Сделайте всплывающие окна простыми
Самый главный недостаток дизайна большинства всплывающих окон в том, что он нагроможденный и слишком сложный для восприятия.
Представьте, что всплывающее окно — это простой призыв к действию. Когда он появляется на экране, пользователь должен быстро проанализировать его и совершить какое-либо действие. Взаимодействие с призывом к действию должно произойти за микросекунды.
Элементы, которые вы можете включить в всплывающее окно:
- Изображение;
- Заголовок или простое сообщение;
- Кнопка или поле формы.
Сделайте так, чтобы всплывающее окно легко закрывалось
Пользователь должен с легкостью закрыть всплывающее окно с помощью простой кнопки «x», кнопки закрытия или ссылки для закрытия.
Ниже рассмотрим несколько советов, как сделать ваши окна менее раздражающими для пользователя:
- Всегда помещайте кнопку закрытия в экран всплывающего окна. Маленький значок «x» за пределами окна трудно увидеть;
- Сделайте значок достаточно большим по размеру, чтобы пользователь с легкостью мог нажать на него и не промахнуться;
- Убедитесь, что окно автоматически закрывается, когда пользователь нажимает за пределами области всплывающего окна.
Источник: designshack.net

