Тенденция дизайна
в 2021 году:
градиенты. Часть 2
Тенденция использования градиентов в дизайне не устаревает уже много лет, она по прежнему актуальна и в 2021 году. Есть множество способов интересно использовать этот элемент дизайна.
Во второй части нашей статьи мы продолжим делиться с вами различными вариантами, как максимально эффектно можно использовать градиенты в ваших дизайн-проектах
Градиентный фон

Градиент на фоне — это, вероятно, самое популярное применение этой тенденции дизайна. Фоновый градиент хорошо работает с яркими цветами, приглушенными палитрами или с любой другой цветовой комбинацией. Градиенты на фоне могут состоять из двух или более оттенков.
Для создания успешного фонового изображения, вам необходимо выбрать правильное сочетание цветов, которое задаст нужное настроение. Градиентный фон должен быть достаточно контрастным, чтобы другие элементы дизайна хорошо на нем отображались .
Вы также можете добавить на ваш сайт дополнительный градиент для фона, который будет меняться при наведении курсора. Это поможет увеличить насыщенность цвета, а также повысить читаемость текста и видимость призывов к действию.
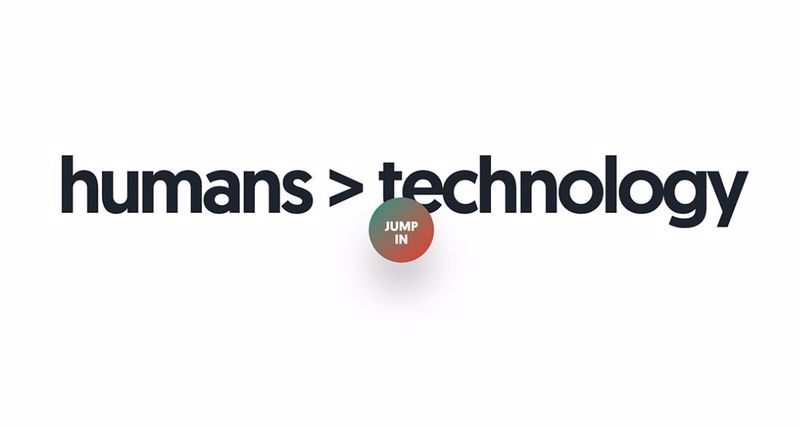
Однотонные градиенты

Классический однотонный градиент — это также самый популярный вид градиента. Он поможет выделить цветовую палитру бренда, может стать основой для изображения, как в примере выше, или использоваться в качестве фонового элемента.
Однотонный градиент хорошо работает, когда в нем сочетаются наиболее контрастные цвета одной палитры — это помогает создать эффект глубины.
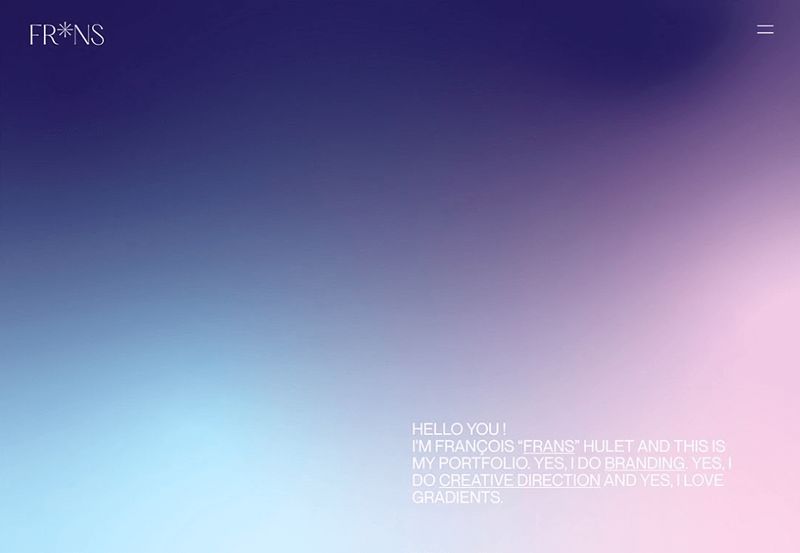
Нежные и легкие градиенты

Нежные градиенты — это отличный инструмент, если вам нужно создать глубину резкости на странице вашего сайта. При правильном выборе цвета, а также угла наклона, градиент может придать трехмерный эффект практически любому элементу на странице.
В примере выше фоновое изображение имеет градиентный цвет. Посмотрите, насколько грамотно выбраны участки светлого градиента — текст посередине выделяется и выглядит очень привлекательно.
Каждая строка шрифта бледнеет снизу вверх — от темного к светлому. Это помогает зафиксировать внимание пользователя, чтобы он более подробно ознакомился с текстом на сайте.
Градиенты в призывах к действию

Используйте градиент с минималистичным дизайном и небольшим количеством используемого цвета, чтобы привлечь пользователей к главной кнопке или призыву к действию на вашем сайте.
Интересный цветовой переход, как на примере выше, точно привлечет внимание ваших пользователей и заставит их нажать на призыв к действию, чтобы узнать, что будет дальше.
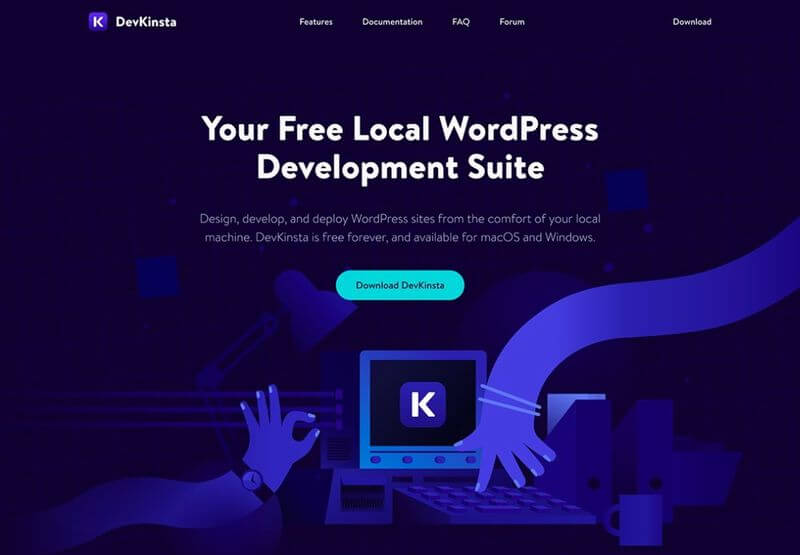
Градиенты и иллюстрации

Вы также можете добавить градиент на различные иллюстрации — это будет выглядеть нескучно и привлекательно. Градиентное изменение цвета на изображении поможет увеличить глубину картинки, а также повысить интерес к простому двухмерному дизайну.
Изображение выше — это отличный пример использования градиента в иллюстрациях. Если бы фон изображения был просто розовым или фиолетовым, картинка была бы более плоской и скучной.
Источник: designshack.net

