Интуитивные
элементы управления.
Улучшаем восприятие дизайна
Статья от дизайнера Binn Андрея Селезнева
При проектировании сайта вам следует учитывать то, что все пользователи воспринимают информацию по-разному. Сенсорные интерфейсы, аудио и видеоматериалы позволяют сделать ваш сайт более понятным и удобным для вашего пользователя.
В этой статье мы расскажем вам, как можно улучшить интерфейс вашего веб-ресурса с помощью простых интуитивных элементов управления, которые сделают ваш сайт простым и логичным в навигации и управлении.
Давайте разберемся, от чего зависит то, как пользователи взаимодействуют с контентом на сайте или в приложении.
Ментальные модели
Ментальная модель — это пользовательский мыслительный процесс. Это стратегии, опыт и способы восприятия, которые основаны на предыдущем опыте пользователя.
Изучение ментальных моделей помогает понять, как пользователи взаимодействуют с тем, что они видят на экране. У начинающих пользователей будет меньше ментальных моделей по сравнению с опытными.
На примере ниже мы видим редизайн текстового поля Google. Эти изменения были связаны с тем, что многие начинающие пользователи не знали, как правильно взаимодействовать с пустыми текстовыми полями. Поэтому компания сделала этот шаг более понятным и логичным.
До преобразования
После преобразования
Отсутствие ментальных моделей может создавать различные препятствия в понимании некоторых элементов и общих функций приложений и веб-сайтов:
- Жесты (смахивание, перетаскивание, долгое нажатие);
- Поле с логином и паролем;
- Значок ожидания;
- Декоративные значки без текста;
- Текстовые поля.
Общие стратегии
- Используйте всплывающие подсказки и адаптацию, чтобы объяснить пользователям, как использовать ваше приложение или сайт;
- Комбинируйте значки с текстовыми метками;
- Объясните пользователям, что означают значки на вашем сайте с помощью всплывающих подсказок;
- Включите анимацию, которая расскажет пользователям, как добавить текст в текстовое поле.
Ниже мы рассмотрим некоторые способы, как можно улучшить понимание дизайна с помощью внедрения определенных интуитивных элементов на веб-сайт.
1. СТА с маркировкой
Текстовые СТА
Призывы к действию (CTA) — это важные элементы пользовательского интерфейса, которые нужны для облегчения навигации. Продуманный дизайн кнопок и действий может обеспечить лучший пользовательский опыт.
Текстовые СТА могут быть не всегда понятны пользователю. При отсутствии визуальных подсказок, таких как цвет и заглавные буквы, текст на призывах к действию может быть неотличим от основного.
Важно помнить, что языковые скрипты также влияют на понимание СТА. В то время как в английском и русском языках есть заглавные буквы, в других, например, в арабском и тайском, их нет. Поэтому нужно избегать таких призывов к действию, которые состоят исключительно из заглавных букв.
Пример:
Кнопка со словом «СОХРАНИТЬ», которое написано заглавными буквами, будет выделяться на фоне основного текста в нижнем регистре в английском и русском языках. Такая же кнопка, но на арабском языке требует дополнительного выделения с помощью цвета.
СТА в виде значков
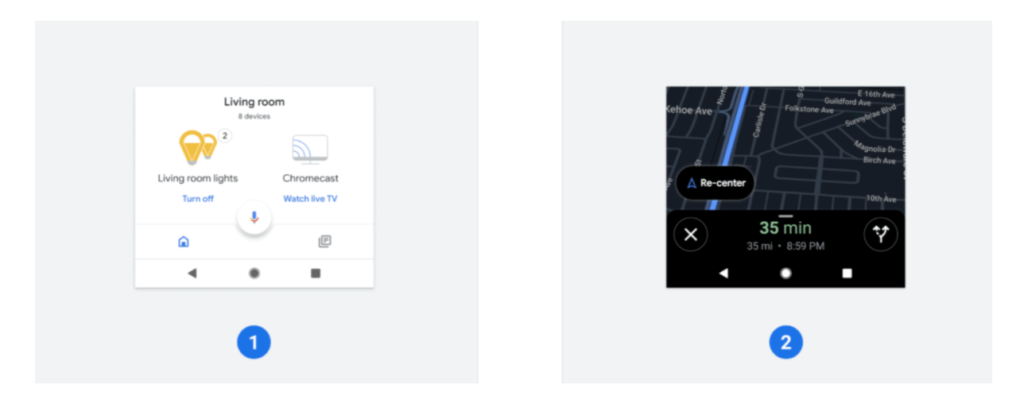
Призывы к действию в виде значков трудны для понимания, так как у значков нет единого смысла. Также могут возникнуть трудности в восприятии таких СТА — в условиях яркого солнечного света кнопки будут незаметны, особенно на экранах с низким разрешением.
Пользователь может ошибочно принять СТА за логотипы, иллюстрации или индикаторы состояния, которые не требуют действий. Если кнопка не содержит визуальные цветовые подсказки, то она не будет отличаться от других элементов пользовательского интерфейса.
На первом примере трудно определить, какие элементы на экране интерактивны. На втором примере непонятно значение кнопки «X» — скрывает ли она нижнюю панель или полностью закрывает режим навигации.

Поэтому важно грамотно оценить дизайн вашей кнопки и при необходимости добавить специальные визуальные подсказки в виде цвета или текста.
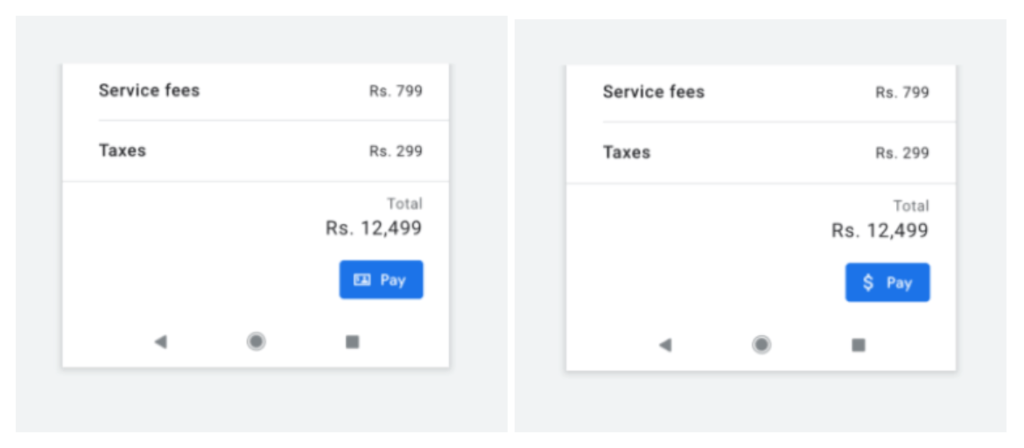
Локализованные значки
Значки и символы в ваших СТА должны быть понятные вашей целевой аудитории.

Допустимый вариант: на примере слева в качестве символа использован общепринятый значок карты.
Недопустимый вариант: если знак доллара, как на примере справа, используется в дизайне сайта для стран за пределами США и Канады, пользователи могут не понять его значение.
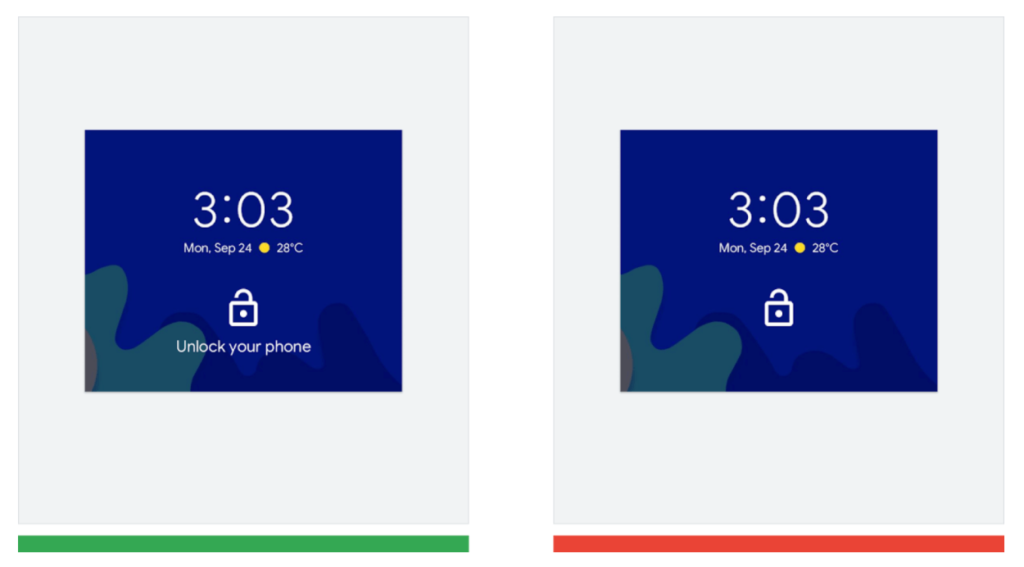
Сочетание текста и значков
Чтобы избежать проблем с пониманием, сканированием и поиском СТА на сайте — используйте комбинацию текста и значков.

Допустимый вариант: на примере слева символ разблокированного замка изображен рядом с фразой «Разблокировать телефон», что улучшает восприятие кнопки.
Недопустимый вариант: на примере справа непонятно, что означает символ замка и к чему приведет его нажатие.

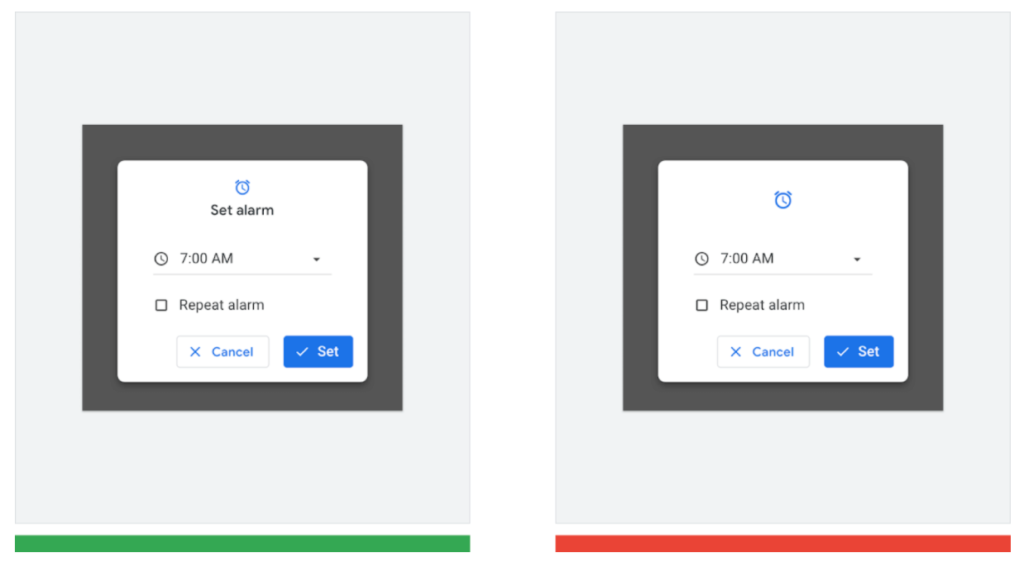
Допустимый вариант: слева на примере текст «Установить будильник» рядом со значком упрощает его понимание.
Недопустимый вариант: на примере справа также непонятно значение символа часов.
Допустимый вариант: на примере слева используется кнопка, которая четко описывает действие.
Недопустимый вариант: без ярлыка, как на примере справа, пользователям будет сложно понять, за что отвечает значок со стрелкой вниз.
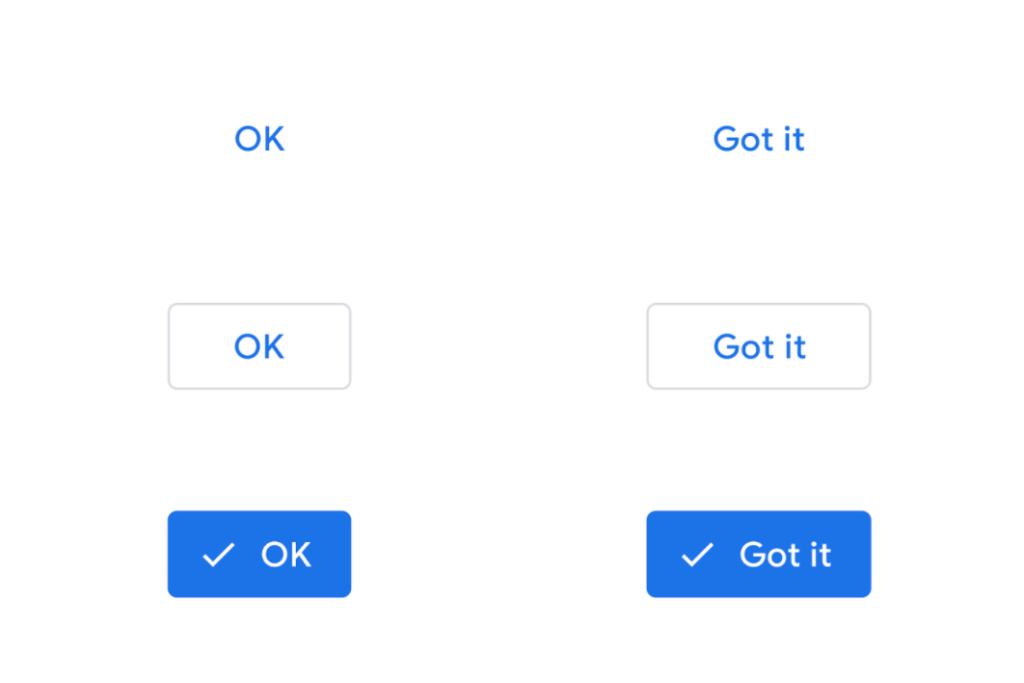
Рамки для СТА
Рамки вокруг CTA могут улучшить поиск кнопки и удобство ее использования. Рамки также делают призыв к действию более заметным на малоконтрастных и сломанных экранах.
Добавьте рамки вокруг важных кнопок, чтобы пользователь точно понял, куда ему необходимо нажать, чтобы совершить действие. В некоторых случаях комбинация «рамка + текст + значок» невозможна, так как не к каждому тексту можно подобрать подходящий символ.

Пример:
Кнопки «ОК» и «Понятно» представлены в цветных рамках в сочетании со значком — это помогает пользователям быстрее найти СТА на сайте, а также объясняет, за что отвечает эта кнопка.
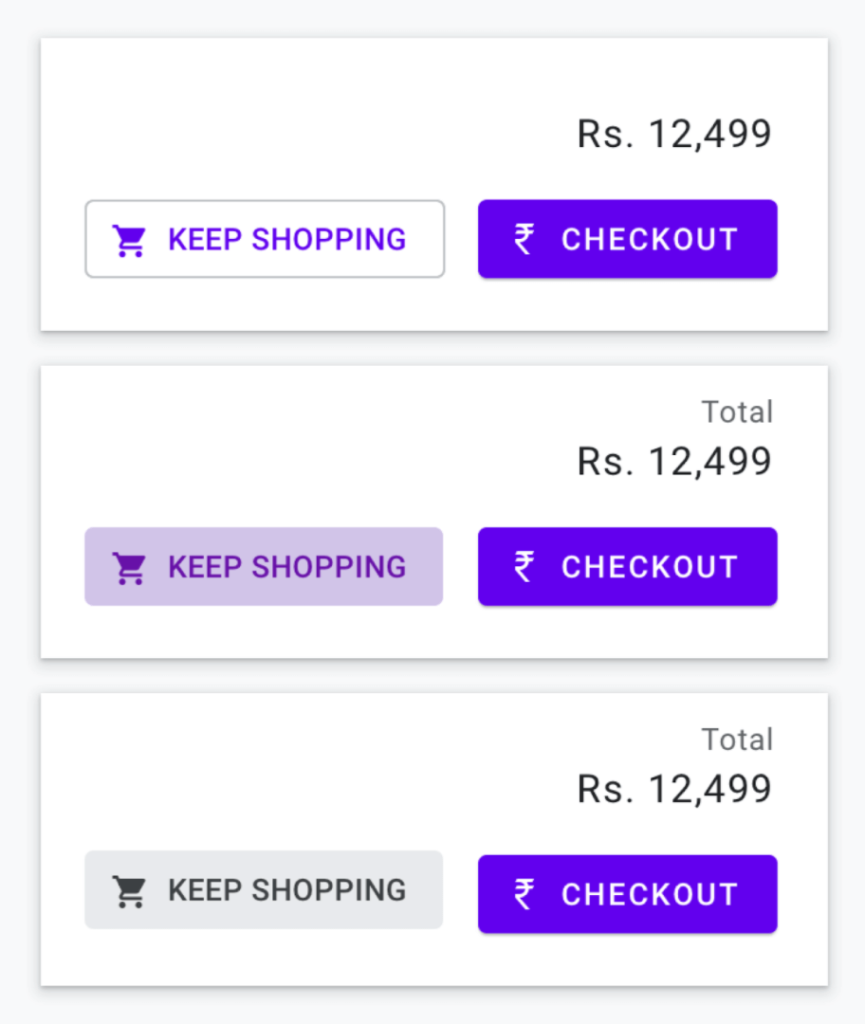
2. Выбор правильной кнопки
Для значимых действий используйте закрашенные, обведенные или тонированные кнопки. Это поможет пользователю определить, какие элементы на сайте активны. Используйте этот подход независимо от того, где находятся ваши кнопки: на страницах, карточках или диалогах.
Уровни акцента
-
Высокий: используйте заливку для самых значимых кнопок на сайте;
-
Средний: используйте цветные обведенные и тонированные кнопки для СТА со средним акцентом;
- Низкий: старайтесь избегать текстовых кнопок без визуальных подсказок для обозначения важных действий.

Допустимый вариант: кнопка с заливкой, как на примере выше, помогает отличить действие от остального содержимого.

Недопустимый вариант: на примере выше кнопку тяжело отличить от остального контента, так как она содержит только текст без дополнительных сигналов к действию.
3. Комбинирование кнопок
Используйте сочетание различных стилей кнопок, чтобы сосредоточить внимание пользователя и помочь ему совершить основное действие.

Пример:
Чтобы помочь пользователю завершить процесс покупки, кнопка «ПРОВЕРИТЬ» выделена ярким цветом и изображена в виде текста со значком. Кнопка «СОХРАНИТЬ ПОКУПКУ» выделена более светлым цветом, чтобы подчеркнуть ее меньшую важность.
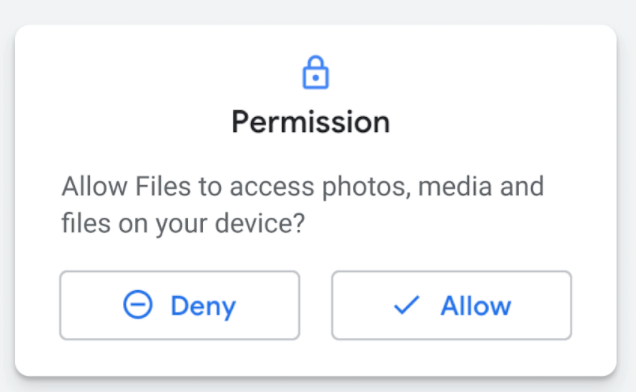
Если вы хотите показать противоположные варианты в диалоговых окнах, используйте одинаковый стиль кнопок, как в примере ниже. Так как кнопки «Разрешить» и «Запретить» имеют один и тот же приоритет, они изображены одинаково в виде текста со значком.

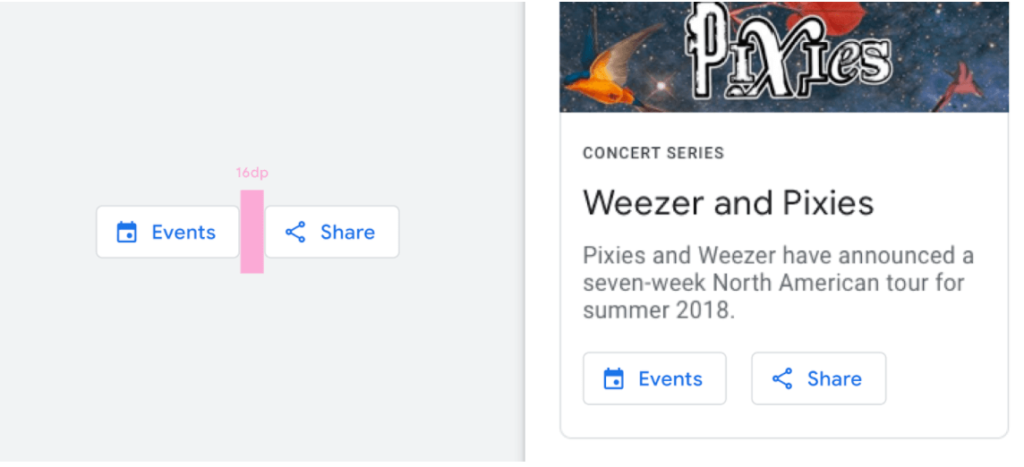
Если действия в окне сгруппированы — используйте горизонтальный интервал 16 dp между кнопками, как на примере ниже. Таким образом, кнопки на мобильных устройствах при ярком солнечном свете или экранах с низким разрешением будут более заметны.

4. Плавающие кнопки
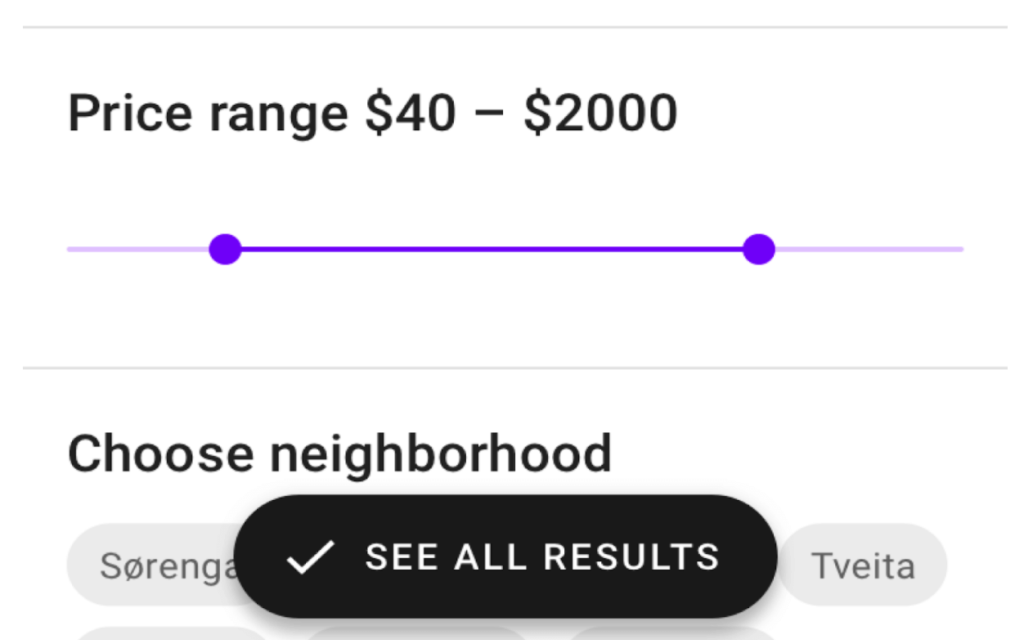
Плавающие кнопки действий (FAB) — это эффективный способ выделить наиболее важные действия на экране. Однако пользователи должны понимать, за что отвечают эти кнопки. Чтобы сделать действие более понятным и заметным — используйте расширенные кнопки в виде значка и текста.

Пример:
В расширенной плавающей кнопке есть не только символ галочки, но и текстовая метка с заглавными буквами «ПОСМОТРЕТЬ ВСЕ РЕЗУЛЬТАТЫ».
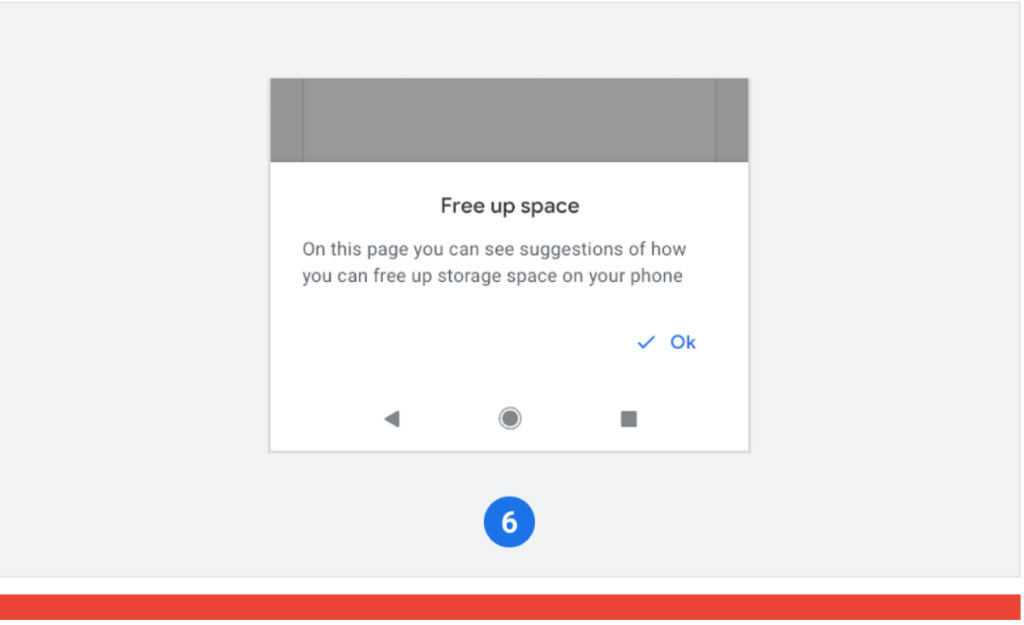
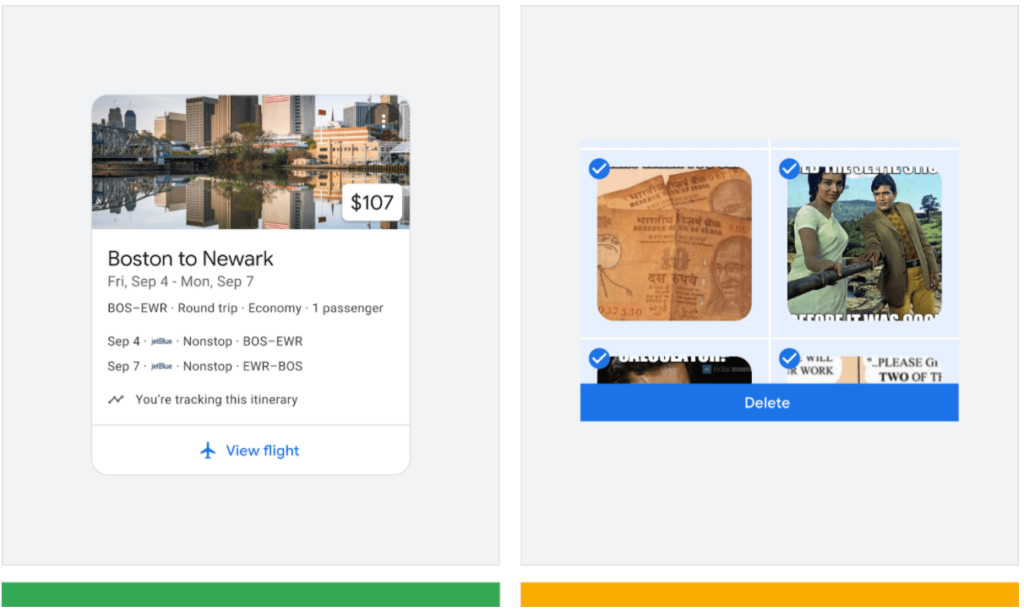
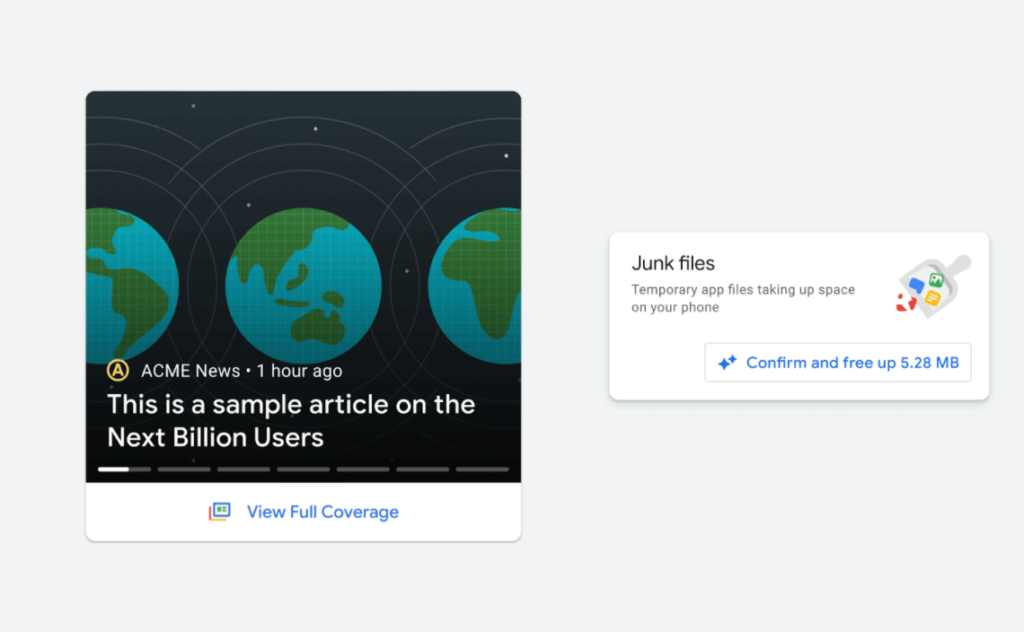
5. Горизонтальные поля
Добавьте горизонтальные поля к действиям во весь экран, чтобы визуально отличать их от других элементов на экране. Это особенно полезно для визуально наполненных пользовательских интерфейсов.

Допустимый вариант: на примере слева поля позволяют пользователям визуально выделить кнопку с действием «ПОСМОТРЕТЬ РЕЙС», которое изображено в виде текста и значка.
Недопустимый вариант: на примере справа непонятно, активна ли полноэкранная кнопка «УДАЛИТЬ».
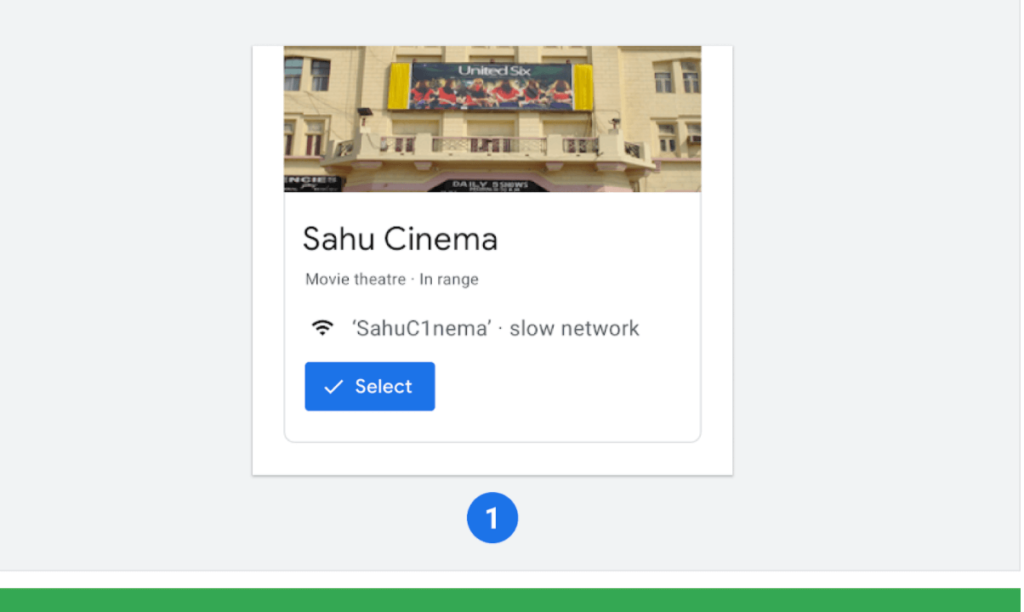
6. СТА в карточках
Если на карточке вы размещаете кнопку с действием, постарайтесь сделать ее наиболее акцентной — широкой и с цветным нижним краем. Так вы сможете выделить призыв к действию на карточке.

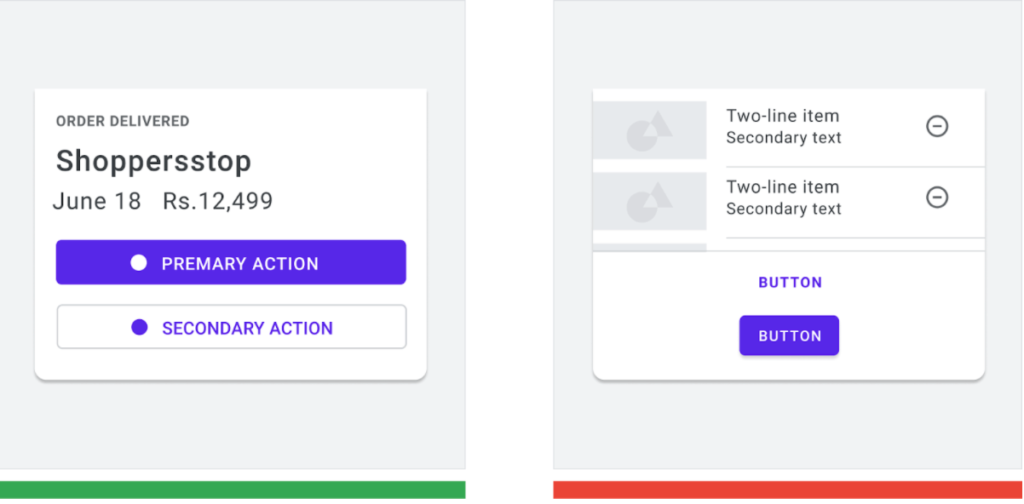
7. Вертикальные кнопки
Если вы используете длинный текст в кнопке — расположите ее вертикально, чтобы метка действия была заметна пользователю. Убедитесь, что основное действие расположено выше, чем второстепенное.

Допустимый вариант: на примере слева кнопки расположены вертикально — это помогает пользователям не промахнуться и нажать на нужный вариант.
Недопустимый вариант: на примере справа основная кнопка расположена ниже второстепенной — это вызовет у пользователя недоумение.

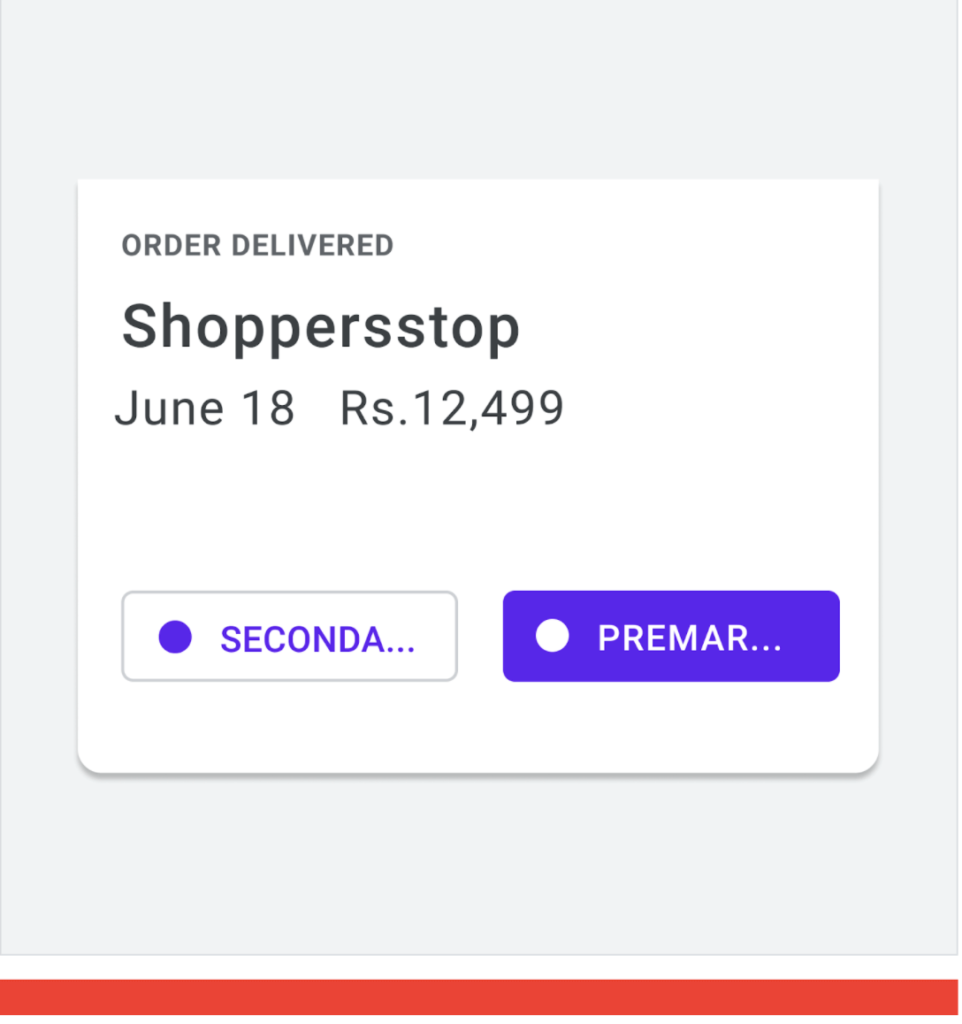
Недопустимый вариант: на примере выше основная кнопка обрезана, а текст скрыт. В таком случае лучше использовать вертикальные кнопки друг под другом.
Источник: medium.com

