Инклюзивный UX-дизайн:
6 примеров
Неважно насколько хорош ваш веб-сайт и его инструменты, если пользователь не может использовать их так, как вы это планировали при создании.
Вот почему необходимо создавать инклюзивный UX-дизайн, чтобы пользовательский опыт ваших клиентов был положительным. В этой статье мы расскажем вам, что такое инклюзивный дизайн, а также поделимся удачными примерами такого дизайна от известных компаний.
Что такое инклюзивный UX-дизайн?
Инклюзивный дизайн — это дизайн, который создан с учетом потребностей пользователя. Интерфейс в таком дизайне должен легко подходить различным группам людей с разными характеристиками и особенностями. Инклюзивность делает дизайн доступным и удобным для любого пользователя.
Инклюзивный дизайн фокусируется на функциональности для того, чтобы максимально большая аудитория могла эффективно использовать ваш веб-сайт.
Вы должны не только усилить доступность, разнообразие и инклюзивность вашего контента, но также уделить большое внимание его персонализации. В 2018 году исследование Epsilon показало, что 80% пользователей с большей вероятностью совершат покупку, если компания предлагает персонализированный контент.
Если вы не знаете как интегрировать инклюзивность в ваш контент, посмотрите на несколько отличных примеров от известных компаний.
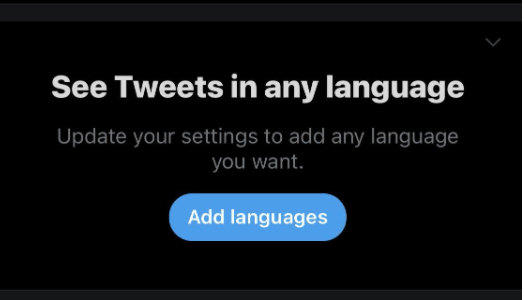
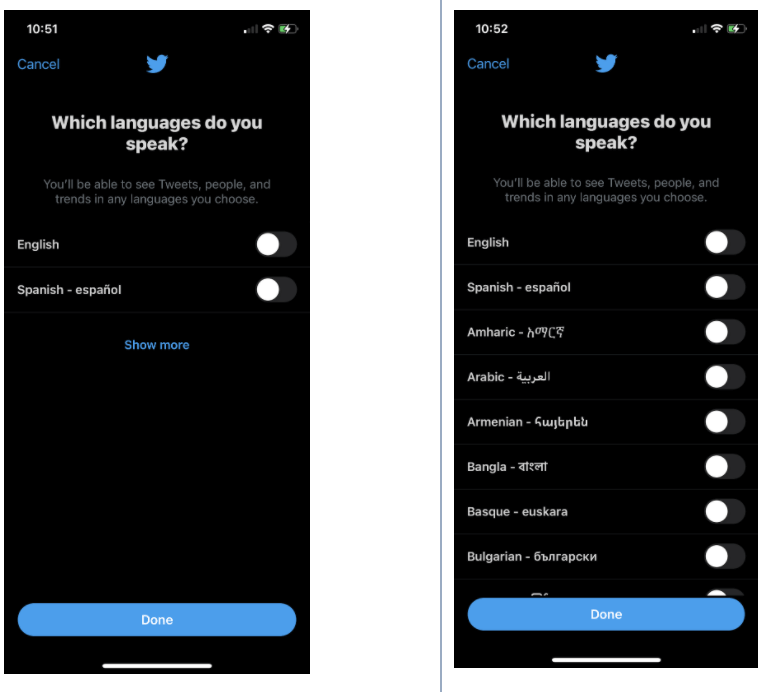
1. Twitter: выбор языка
С 2020 года Twitter позволяет пользователям выбрать язык, на котором они говорят, а также определить язык, на котором они хотели бы видеть твиты.

Теперь Twitter не только переводит публикации, но и позволяет пользователям просматривать твиты, а также находить других пользователей, контент которых изначально был опубликован на подходящих им языках.

Это не только улучшает инклюзивность UX-дизайна, но также позволяет пользователям персонализировать контент и расширить потенциальную аудиторию.
2. Pinterest: выбор оттенка кожи
Pinterest — это социальная сеть, которая позволяет пользователям добавлять в онлайн-режиме изображения, а также помещать их в тематические коллекции. Многие пользователи используют Pinterest для поиска творческих идей и вдохновения.
Pinterest демонстрирует отличный пример расово-инклюзивного UX-дизайна — социальная сеть добавила возможность выбора диапазона тонов кожи для того, чтобы помочь пользователям отфильтровать подборки и коллекции изображений, которые наиболее соответствуют их потребностям.
Такой инструмент помогает сократить время поиска нужного изображения, а также улучшить пользовательский опыт.
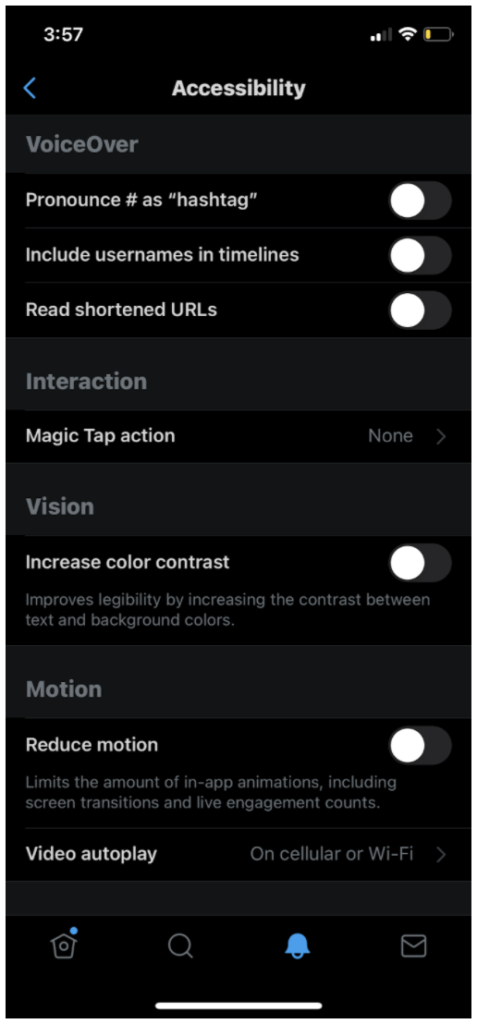
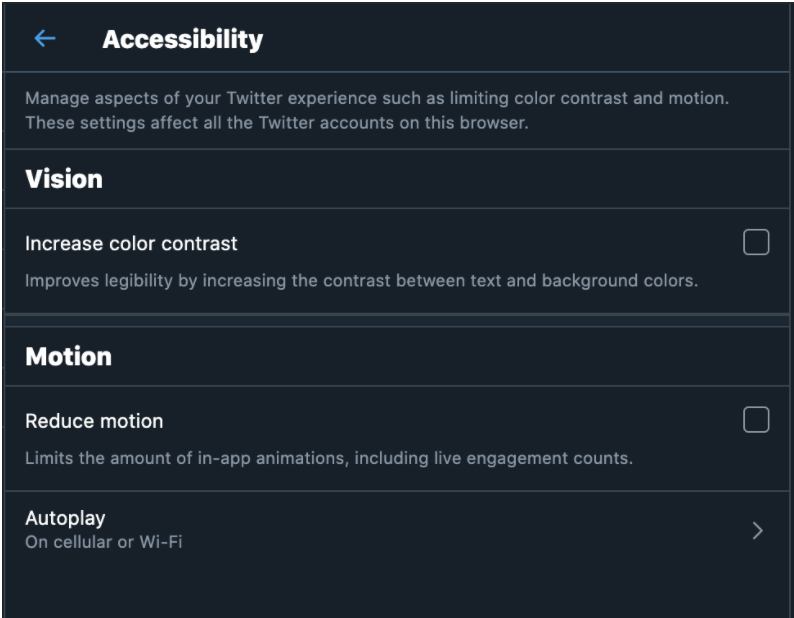
3. Twitter: панель специальных возможностей
В дополнение к языковым параметрам в Twitter также есть доступ к панели, которая отвечает за специальные возможности в настройках учетной записи пользователя.
В этом разделе пользователь может включать различные жесты, чтобы упростить использование приложения. Также есть возможность включить голосовое озвучивание твитов, например символ # Twitter предлагает произносить как «хэштег».

В настройках есть разные варианты функций как для мобильной, так и для настольной версии приложения, поскольку способы взаимодействия в этих версиях сильно различаются.
Пользователь также может увеличить цветовой контраст для изображений или уменьшить движение графики и переходов в приложении.

Все эти параметры позволяют людям с ограниченными возможностями без труда использовать приложение и изучать контент, если у них есть нарушения зрения или слуха.
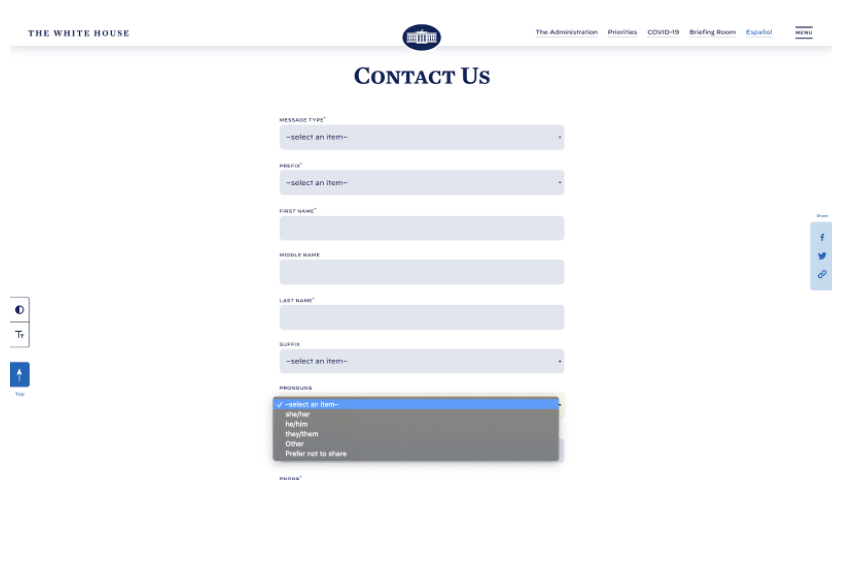
4. Белый дом: выбор местоимений
После начала правления Джо Байдена в январе Белый дом перезапустил свой веб-сайт и добавил возможность пользователям в разделе «Свяжитесь с нами» выбирать предпочтительные местоимения.
Теперь пользователи могут выбрать следующие опции: «она/ее», «он/его», «они/их», «другое» и «не указывать». Такое обновление стало небольшим, но значительным актом принятия и уважения к ЛГБТ-сообществу.

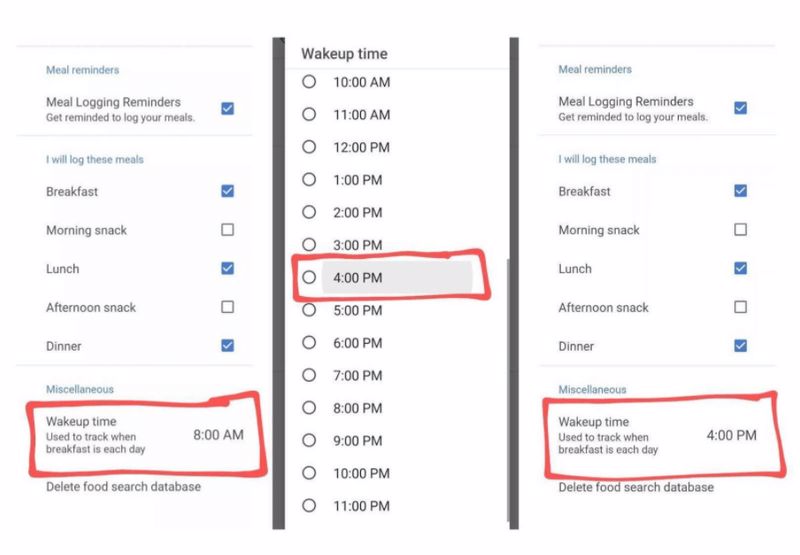
5. Noom: персональные уведомления
Инклюзивность — это не только про расу, пол, возраст или религию. Этот параметр также охватывает различные профессии и то, как они могут влиять на образ жизни людей.
Во время пандемии COVID-19 многие службы экстренного реагирования, а именно полицейские и медперсонал работали нестандартно. С учетом того, что не все люди работают по одному и тому же расписанию, приложение для здоровья Noom позволило пользователям самостоятельно настраивать время пробуждения, а также время отправки напоминаний о приеме еды.

Без этой опции приложение Noom было бы менее эффективным и полезным для пользователей, которые не придерживаются обычного расписания с девяти до шести.
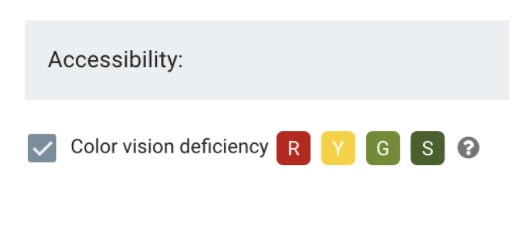
6. Metronome: настройка цвета
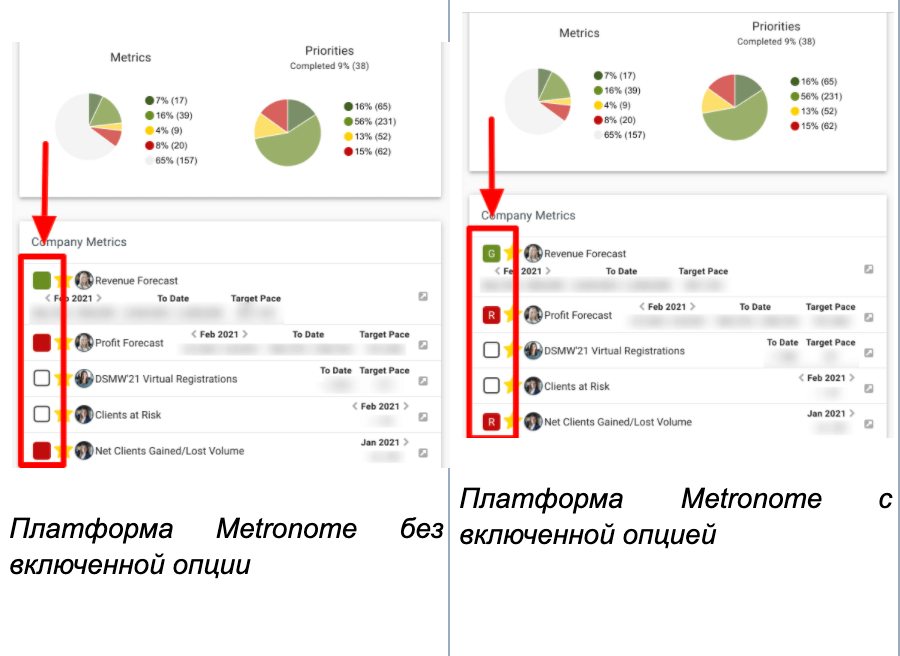
Компании Metronome позволяет пользователям указать, что у них дальтонизм или цветовая слабость в настройках своей учетной записи:

Если этот флажок установлен, каждый раз, когда цветные индикаторы появляются в приложении, внутри них будет отображаться соответствующая цвету буква для людей, которые не различают цвета.

Такая возможность на сайте Metronome позволяет людям с нарушением зрения по-прежнему использовать трекеры приоритета, а также диаграммы в приложении.
Источник: impactplus.com

