6 удачных примеров лендингов
Лендинг — это веб-страница, которая специально создана так, чтобы пользователь совершил на ней действие. Лендинг (от англ. landing page) еще может называться целевой страницей, посадочной страницей или одностраничником.
Удачный лендинг может повысить эффективность рекламной кампании и привлечь аудиторию. В этой статье поделимся примерами удачных лендингов.
Какова цель лендинга?
Landing page — это инструмент интернет-маркетинга, основная задача которого — побудить пользователя совершить действия:
- Пройти регистрацию;
- Заказать обратный звонок;
- Оставить заявку;
- Совершить покупку.
На целевую страницу пользователь может попасть по реферальной ссылке или из рекламного объявления. Дизайн такой страницы обычно очень лаконичен для того, чтобы пользователь не отвлекался от выполнения конкретного действия. Ниже мы рассмотрим 6 примеров удачного дизайна целевых страниц.
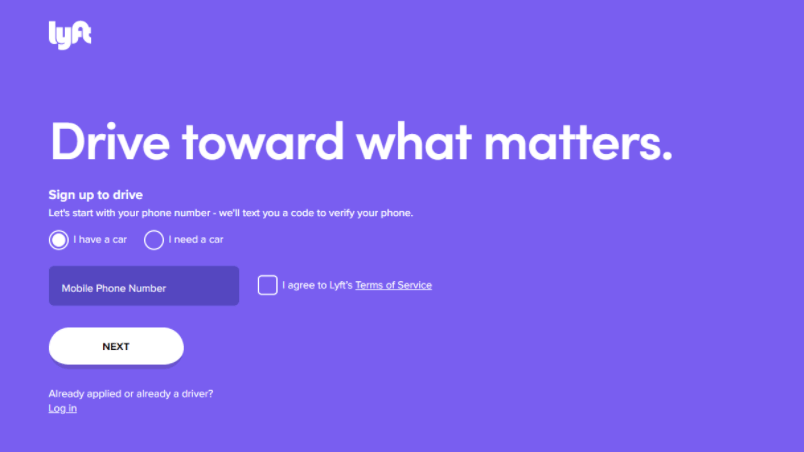
1. Lyft
Lyft — это платформа, которая связывает водителей с частными лицами и организациями, которым нужны услуги водителя. На целевой странице компания размещает главную мотивацию для будущих водителей: «Зарабатывайте больше».
В дополнение к форме «Подать заявку» водители могут указать свой город и количество часов, которые они готовы выделить в неделю для того, чтобы рассчитать, сколько они могут заработать.

После заполнения этой информации пользователю не нужно переходить на новую страницу, чтобы увидеть точную сумму — это значительно экономит время и обеспечивает приятный пользовательский опыт.
Вместе этого на экран выводится цифра, за которой следует новая кнопка с призывом к действию «Применить сейчас», при нажатии на которую водители переходят к форме.
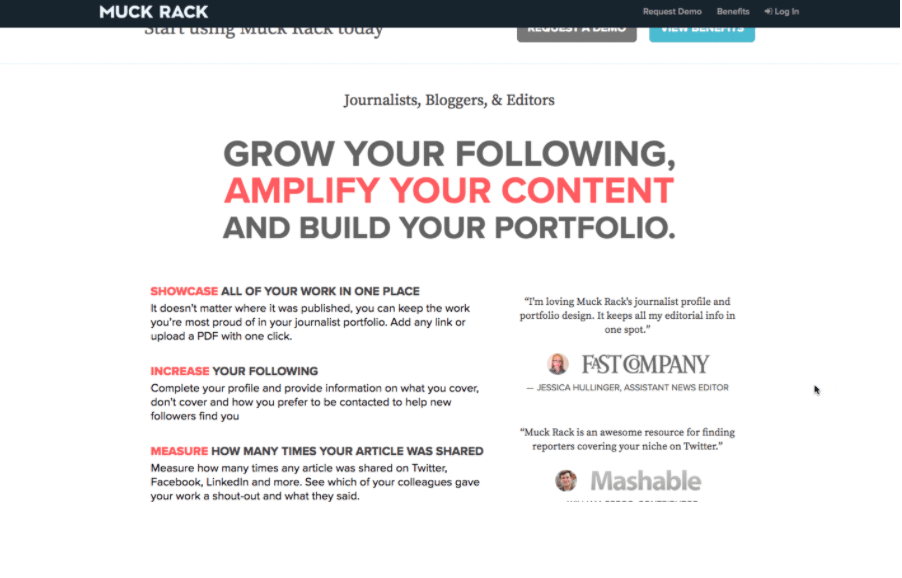
2. Muck Rack
Muck Rack — это компания, которая помогает с поиском журналистов для написания статей по различным темам. Дизайн целевой страницы Muck Rack визуально привлекателен и интерактивен.
На целевой странице компания размещает описательные заголовки, в которых подробно рассказывает об услугах Muck Rack. На главной странице пользователь также видит цитаты и множество стильных графических элементов. Страница компании интуитивно понятна и проста в навигации.
Верхняя область страницы разделена на две части, в которых представлены разные службы компании Muck Rack. Как только пользователь наводит курсор мыши на кнопку с призывом к действию «Найти журналистов» или «Создать бесплатное портфолио» — появляется простая форма для заполнения. Этот элемент очень важен, чтобы не отвлекать внимание пользователя от текущей задачи.

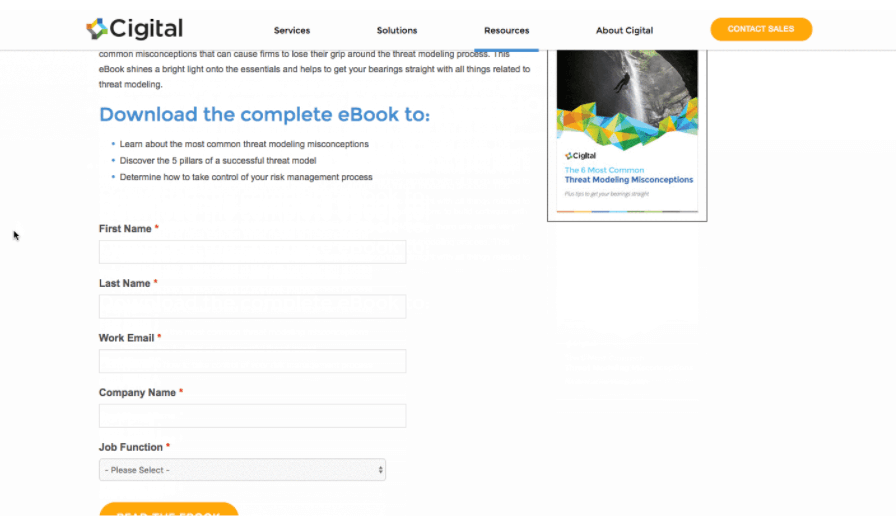
3. Cigital
Целевая страница компании Cigital содержит простой и актуальный заголовок. На сайте компания располагает только один призыв к действию: «Прочитайте электронную книгу». Этот призыв выделяется на странице, благодаря ярко-желтой кнопке CTA.

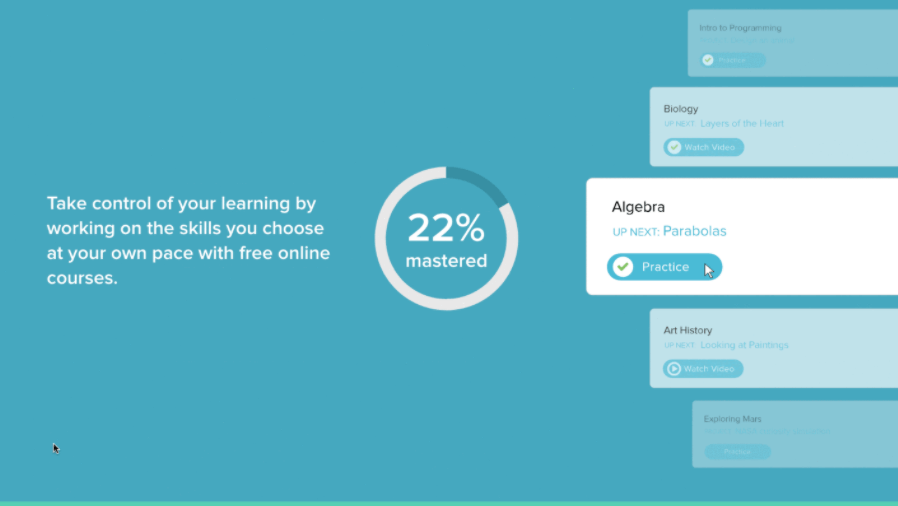
4. Khan Academy
Целевая страница Khan Academy предназначена для трех разных типов пользователей:
- Пользователи, которые хотят поступить в Академию;
- Пользователи, которые хотят преподавать;
- Пользователи-родители, которые заинтересованы в обучении своих детей в Khan Academy.
Текст, который Khan Academy размещает вверху целевой страницы выглядит очень мотивационно: «Вы можете выучить все». Остальная часть страницы предназначена для пользователей, которые не знакомы с Академией.
В этой области подробно описаны ключевые преимущества использования обучающей платформы. Также на странице часто возникает повторяющийся призыв к действию: «Начни учиться сейчас».
Как только пользователь решит присоединиться к Khan Academy, он может щелкнуть призыв к действию, чтобы вернуться к форме в верхней части страницы без прокрутки.

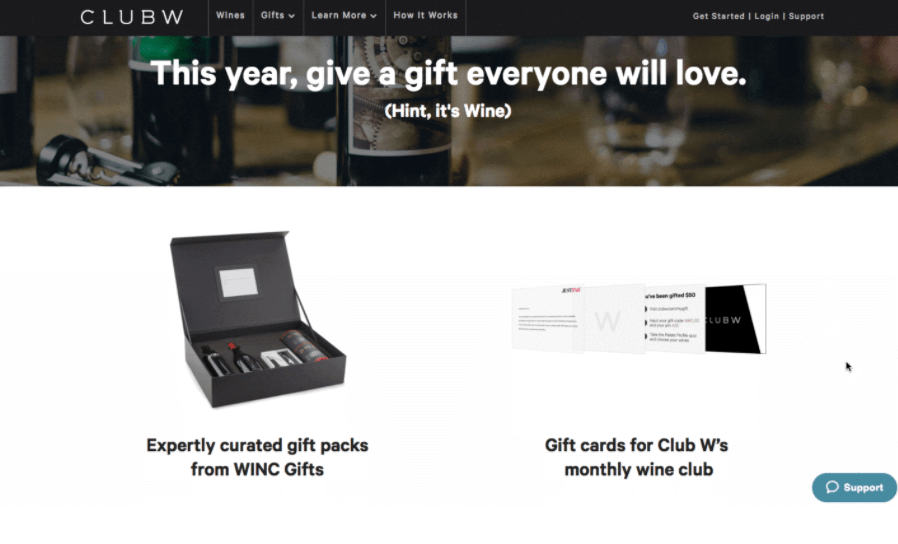
5. Сlub W
Сlub W — это компания, которая продает подарочные винные боксы. «Мы открываем мир вина» — фраза, которую Club W размещает на главной странице, однозначно привлекает внимание пользователей. Этот яркий элемент выглядит очень привлекательно и помогает компании расположить пользователя к себе.
Изображения под заголовком помогают заполнить свободное пространство, а также демонстрируют пользователям, как будет выглядеть подарок от Club W. На странице также расположен яркий призыв к действию: «Свяжитесь с нами по электронной почте».

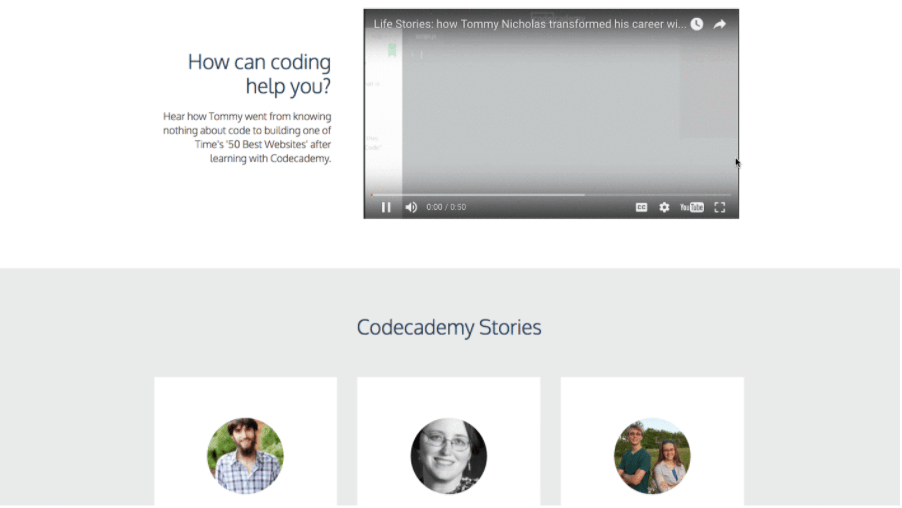
6. Codecademy
Codecademy — это американская школа программирования. Дизайн ее целевой страницы очень прост и лаконичен. Справа на странице компания размещает простую форму, где пользователю необходимо ввести адрес электронной почты, имя пользователя и пароль, а также подтвердить, что он не работ с помощью reCAPTCHA.
Пользователь также может использовать для входа и регистрации свою учетную запись Facebook или Google Plus, что еще больше сокращает путь конверсии.
Для пользователей, которые еще не готовы начать обучение в школе, в нижней части целевой страницы есть информационное видео, в котором рассказывается о концепции и о главных ценностях школы. Такое видео помогает наладить связь с аудиторией и объяснить новым пользователям, что программирование может быть доступным даже для новичков.

Источник: hubspot.com

