Как увеличить контраст
на сайте?
Контраст позволяет различать элементы на сайте, а также помогает сделать каждый из них более индивидуальным и заметным. Контраст дизайна можно создать несколькими способами с использованием различных типов элементов. В этой статье мы рассмотрим пять способов увеличить контраст на сайте.
1. Измените размер элементов

Если вы хотите создать фокус в дизайне вашего сайта, вам необходимо отказаться от симметрии. Элементы одного и того же размера будут выглядеть одинаково. Простое решение — сделать один элемент значительно больше или меньше другого.

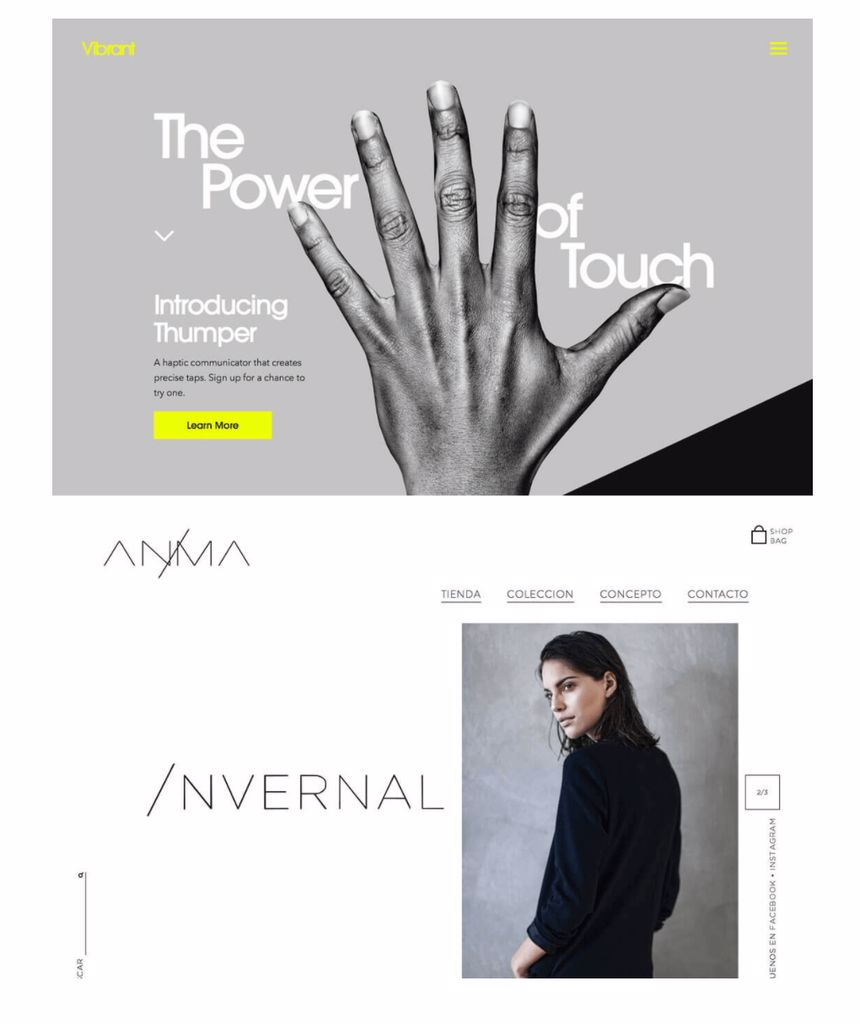
Увеличение или уменьшение элементов, фотографии или текстового блока влияет не только на физический размер, но и также на визуальный вес.
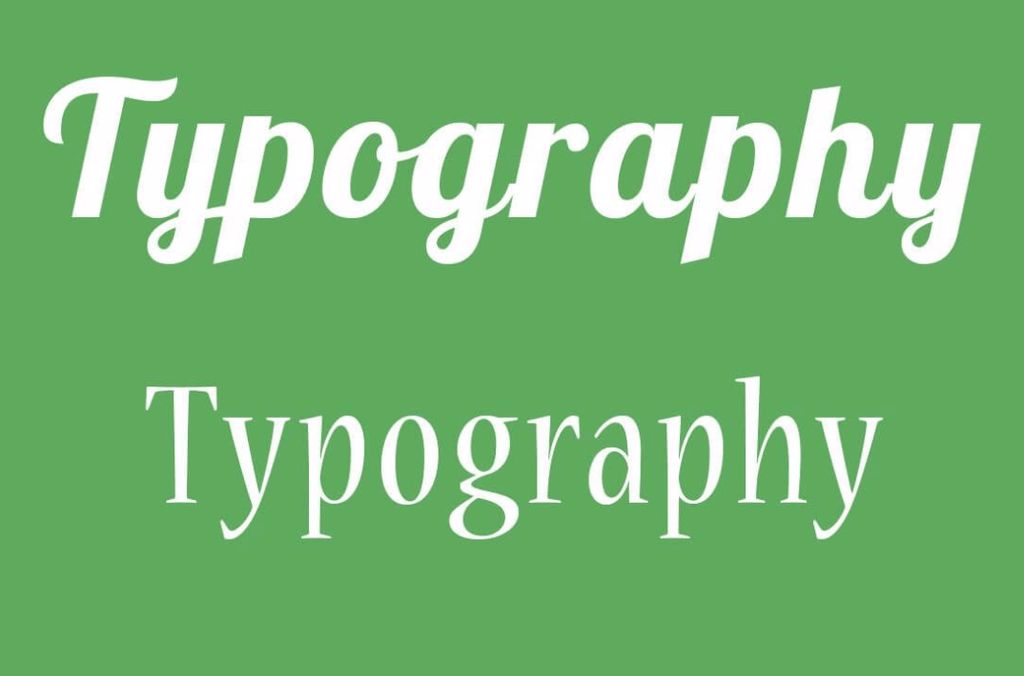
Посмотрите на изображения выше — оба слова имеют одинаковый физический размер, но первое слово выглядит тяжелее, чем второе. Этот контраст обусловлен добавлением толстых и тонких штрихов в формы букв.
Вы можете применить такую концепцию практически к любому элементу дизайна на вашем сайте.
2. Добавьте текстуру

Переход от плоского элемента к элементу с текстурой, узором или трехмерным стилем поможет вам выделить область фокуса на сайте.
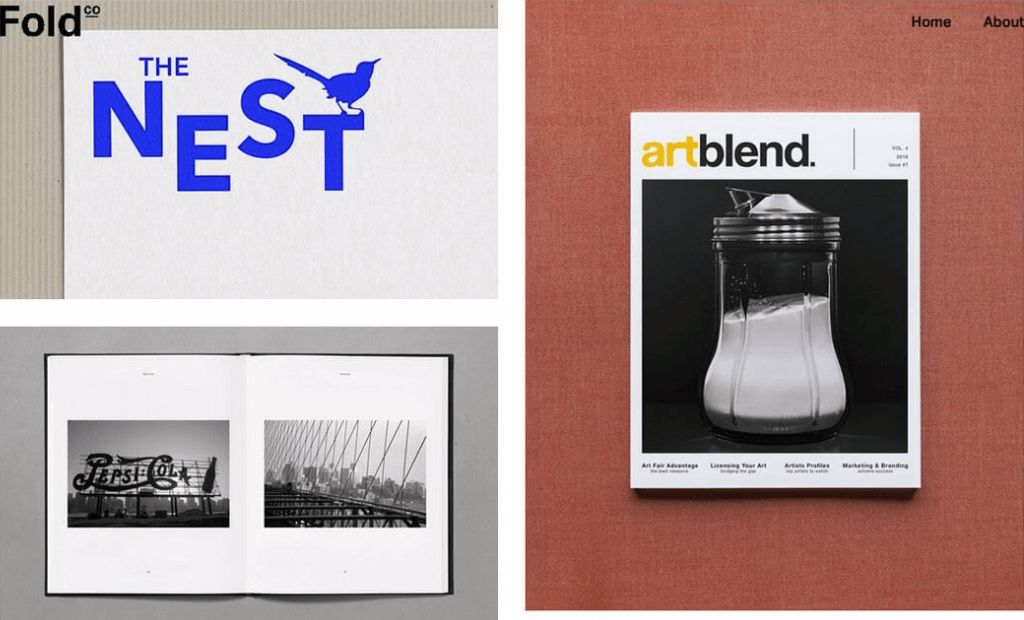
Рассмотрим текстовый элемент с текстурой — это популярное явление в разных стилях винтажной типографики. Основные типы используемых текстур — это грубая и гладкая. Эти два вида текстур могут работать как друг с другом, так и по отдельности, чтобы создать визуальный фокус.
При работе с печатным дизайном вы можете добавлять текстуру в зависимости от типа используемой бумаги, параметров печати и других методов публикации.
3. Измените форму

Изменение формы или ориентации может привлечь внимание пользователей к выбранным элементам.
Посмотрите на изображение выше. В первую очередь вы обращаете внимание на круглый предмет со знаком вопроса внутри. Так происходит потому, что на изображении, полном прямоугольников, это единственный круглый элемент.
Например, вы можете поместить фотографию в круглую рамку, выбрать вертикальное фото или использовать нестандартное размещение объектов.
4. «Поиграйте» с цветом

Теория цвета — это одна из самых важных концепций, которая есть в вашем распоряжении. Вы можете изменить общее настроение дизайна с помощью цвета. Цвет может сделать элементы большими или маленькими, смелыми или сдержанными.
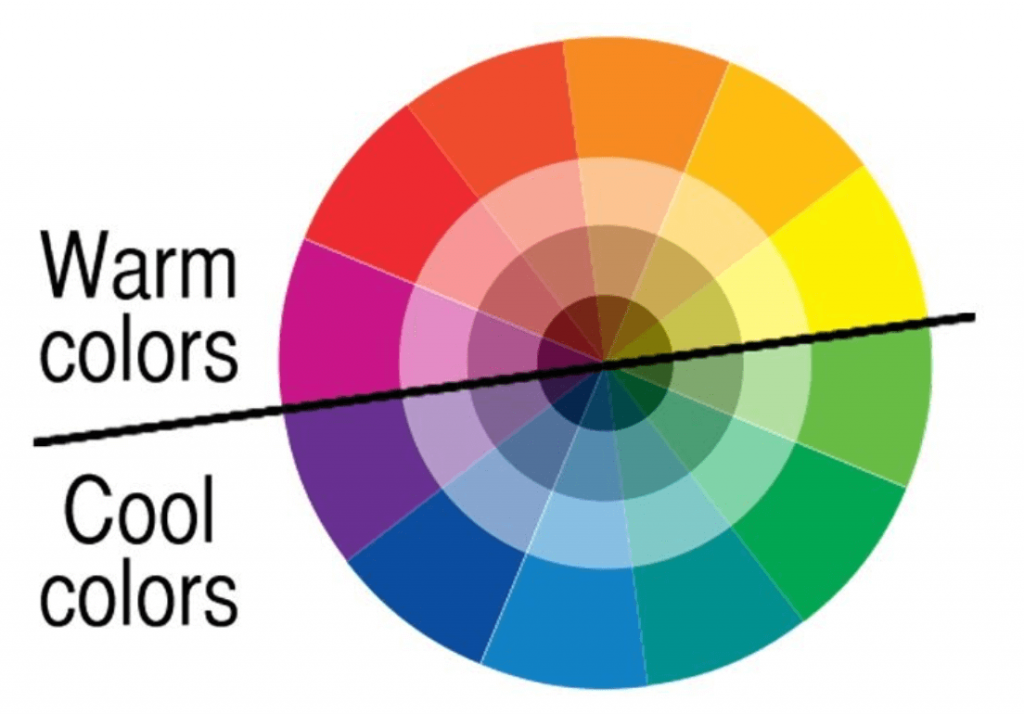
Самая простая форма контраста начинается с цветового круга. Сочетание цветов вдоль колеса дает различные контрастные комбинации:
- Complementary: пары высокой интенсивности с противоположных сторон колеса;
- Triadic: цвета, которые расположены с шагом в одну треть вдоль колеса;
- Split-complementary: цвет и два цвета рядом с дополнительным оттенком.

Есть и другие параметры цветового контраста, которые отлично могут работать, если у вас уже есть цветовая палитра и вы хотите внести небольшие корректировки:
- Смешивайте теплые, холодные и нейтральные цвета;
- Измените основной цвет и добавьте к нему оттенки и тона, чтобы насыщенность была различной для всех цветов;
- Сочетайте светлые и темные цвета;
- Добавляйте элементы без цвета — черные или белые элементы могут создать акцент в многоцветном пространстве.
5. Добавьте необычные элементы

Необычная форма или деталь также могут добавить необходимый контраст. Рассмотрим элементы, которые вы можете добавить:
- Элемент асимметрии в симметричном дизайне;
- Визуальные подсказки;
- Изменение узора или повторяющегося элемента;
- Изменение ориентации или выравнивание элемента и текста;
- Изменение расположения или размера одного объекта в ряду визуальных элементов;
- Другой стиль изображений, например, переход от фотографии к иллюстрации или анимации;
- Сочетание сложных и простых визуальных элементов или стилей типографики.
Источник: designshack.net

