Руководство по созданию комментариев в CSS
В CSS вы можете добавлять комментарии, чтобы организовать разделы ваших таблиц стиля. Такие комментарии могут быть полезны при отладке или редизайне вашего сайта.
Если вы просматривали таблицу стилей ранее, то вы скорее всего уже видели комментарии — их можно узнать по знакам / * * /, которые их заключают. Комментарии объясняют читателю, зачем нужна та или иная строка в CSS. Эти сведения особенно полезны, если на сайте работают несколько разработчиков или, если вы унаследовали сайт от другого владельца.
В этой статье мы рассмотрим, как создавать свои собственные комментарии в CSS.
Как оставить комментарий в CSS
Чтобы оставить комментарий в CSS, необходимо поместить текст в / * * / marks. Это покажет браузеру, что комментарий — это не основной текст и он не должен отображаться во внешнем интерфейсе.
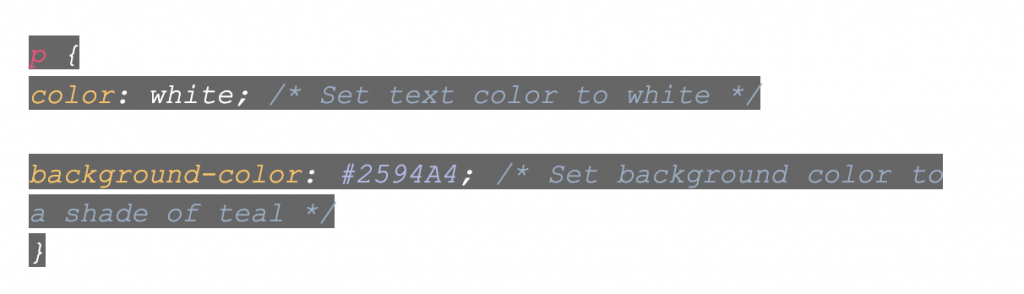
Вы можете добавить комментарий к своей таблице стилей двумя способами. Наиболее распространенный формат — однострочный комментарий, как в коде ниже:

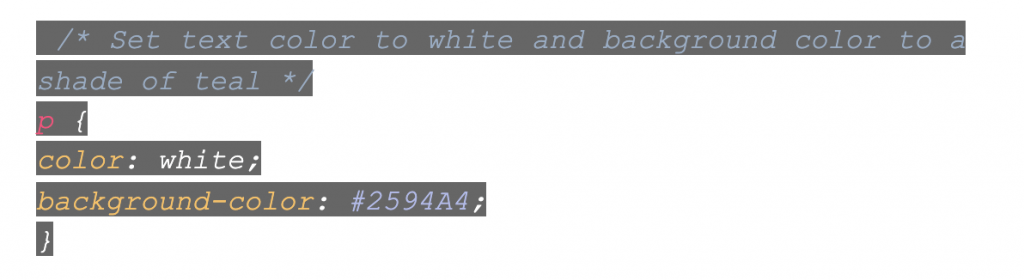
Вы также можете отформатировать комментарий как многострочный:

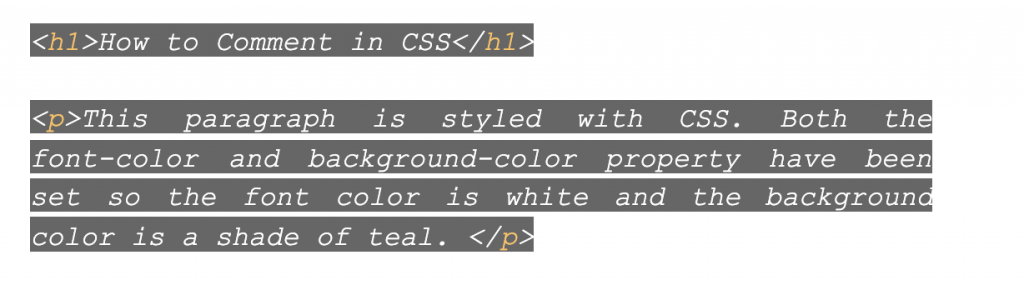
Также вы можете разместить любой из этих фрагментов кода в разделе <head> вашей веб-страницы или во внешней таблице стилей CSS, чтобы оформить следующий HTML-код:

Вот результат:

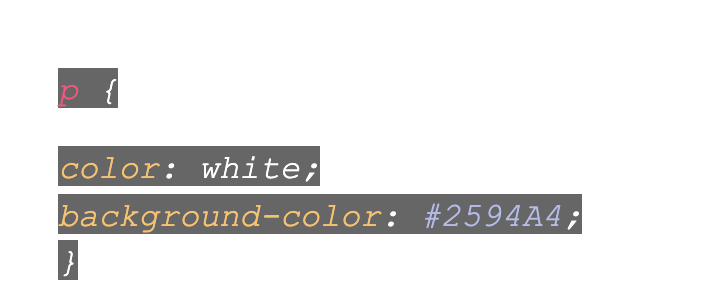
Если вы работаете в CSS-среде Bootstrap, вместо создания сайта с нуля, то используйте следующий код CSS:

HTML-код будет другим, потому что мы хотим поместить заголовок и элемент абзаца так, чтобы по краям было несколько отступов:

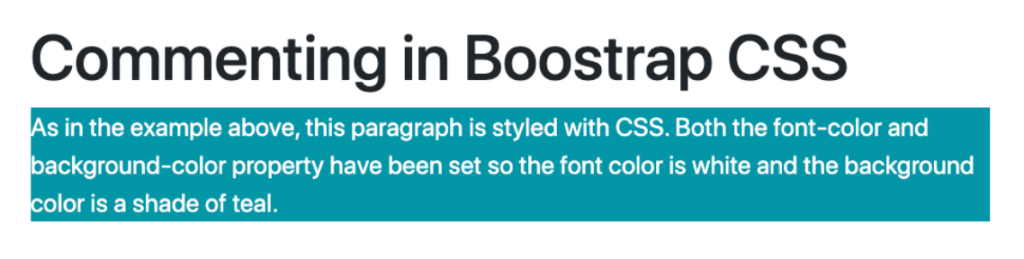
Вот результат:

Единственное отличие в интерфейсе — это семейство шрифтов, которое задается в Bootstrap.
Как «закомментировать» (аннулировать) наборы правил в CSS
Комментарии могут не только расшифровывать разделы кода, но и аннулировать наборы правил CSS или отдельных объявлений. Если вы поместите знаки / * * / вокруг набора правил или объявлений — вы «закомментируете» CSS-код так, что браузер поймет, что этот стиль не применяется.
Набор правил — это селекторы CSS и все объявления внутри скобок. Они позволяют нам стилизовать любой элемент HTML. Ниже приведен набор правил для всех элементов абзаца на веб-странице, которые мы использовали в примерах выше:

Теперь рассмотрим пример отдельно закомментированного объявления в этом наборе правил.
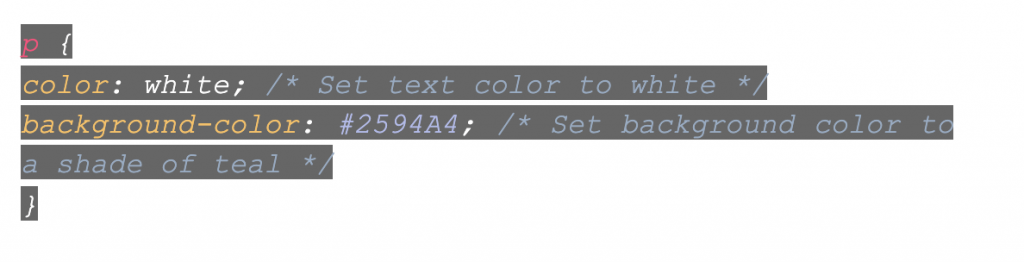
CSS-код:

HTML-код:

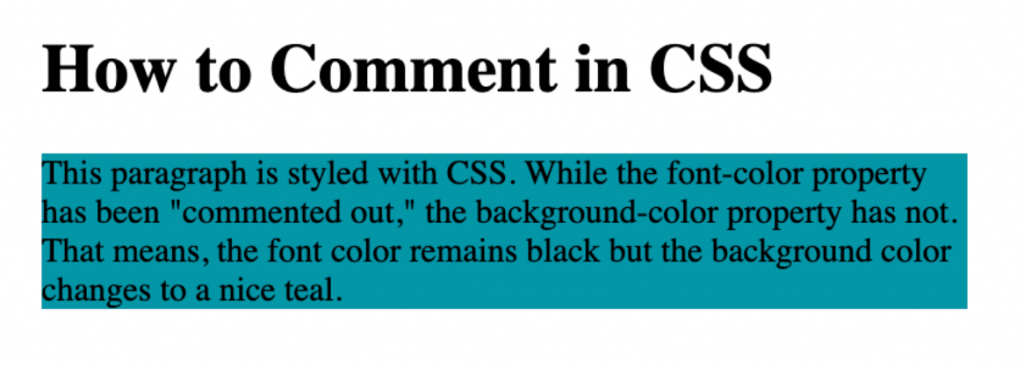
Вот результат:

Теперь рассмотрим пример закомментированного набора правил.
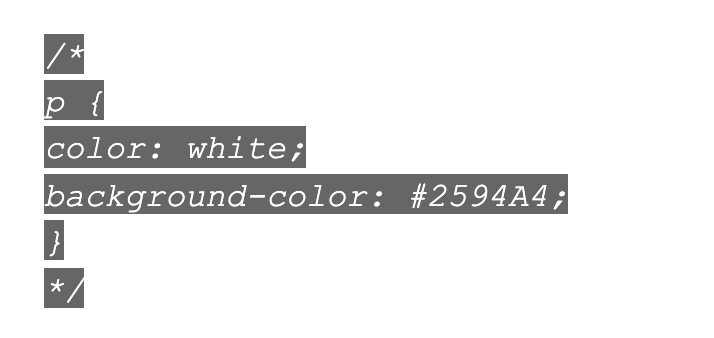
CSS-код:

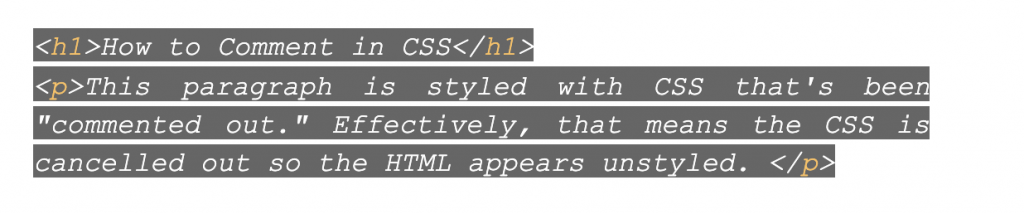
HTML-код:

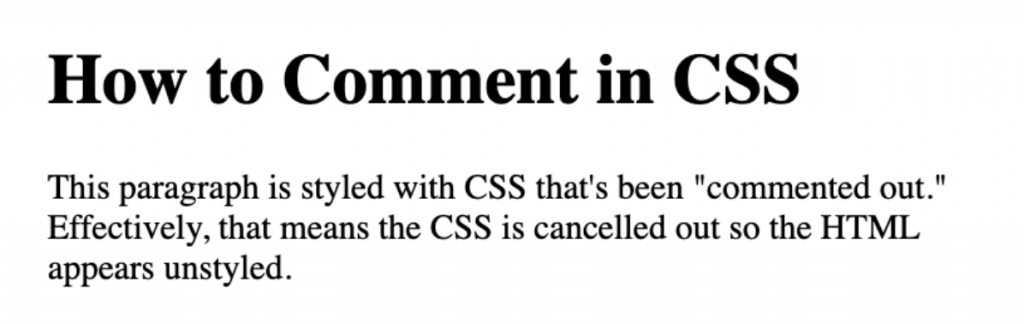
Вот результат:

Если вы хотите добавить примечания или запретить браузеру отображать определенные части таблицы стилей — вы можете использовать комментарии. Комментарии не повлияют на отображение других частей вашей таблицы стилей или макет вашего сайта. Их также легко создавать, даже если вы только начинаете изучать HTML и CSS.
Источник: Hubspot

