Что пользователи ненавидят в дизайне сайтов?
Пользователи за несколько секунд принимают решение, останутся они на сайте или нажмут на «крестик». В разных исследованиях публикуют разные цифры количества этого времени, но всё, что нам точно нужно знать — эти цифры очень малы.
Наша задача — в максимально короткий срок сделать так, чтобы пользователь остался на сайте и продолжил взаимодействие с ним. Но даже если вы это сделали, появляется другая задача, ведь 38% пользователей покидают сайт, если считают его дизайн непривлекательным.
Нужно профессионально располагать все элементы сайта в нужных местах и представлять эти элементы в нужное время. Конечно, нет универсального способа, как это сделать, но можно узнать общие правила и тенденции, основанные на аналитике поведения пользователей.
Вот 10 неудачных элементов дизайна, которые негативно влияют на поведение пользователей:
-
Ваша навигация сбивает с толку

Сайты, где интуитивно непонятно, что нажимать и куда двигаться, обречены на высокие показатели отказов. Если пользователю приходится лишний раз разбираться в интерфейсе и тратить время на разбор, он без сожаления покинет сайт и выберет наиболее простое решение.
У сайта плохая навигация, если пользователю сложно найти меню и догадаться, где какой раздел расположен. Не пытайтесь быть чересчур оригинальными — иногда очевидная навигация может показаться слишком банальной, но она экономит пользователю бесценные секунды. А это важнее, чем все остальное.
Конечно, мы хотим, чтобы сайт выглядел уникальным и креативным, но не заходите в этом слишком далеко. Не ставьте под угрозу пользовательский опыт. Ваше меню и призывы к действию должны быть четкими и заметными на странице.
-
Вы используете конкурирующие между собой сообщения

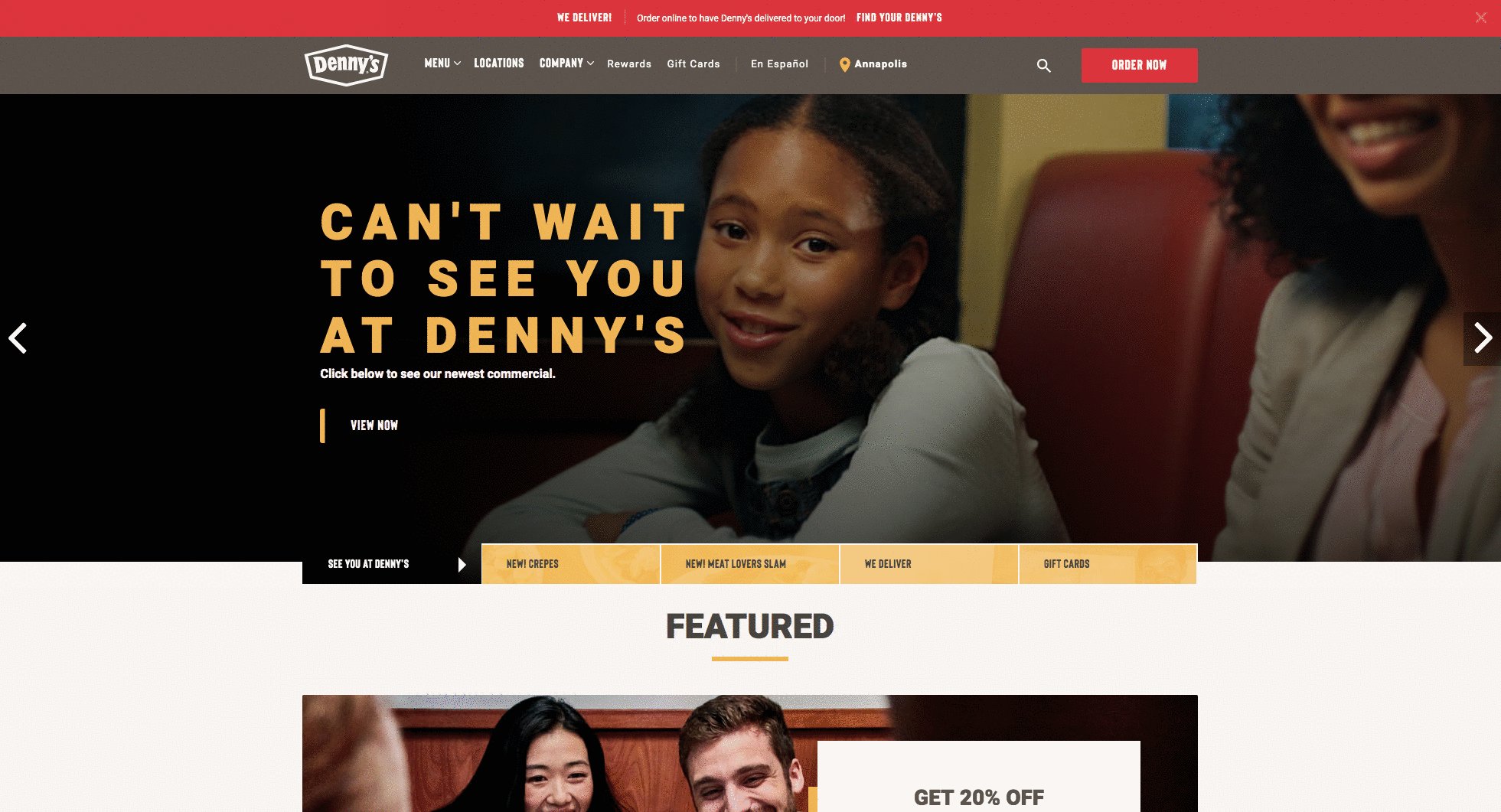
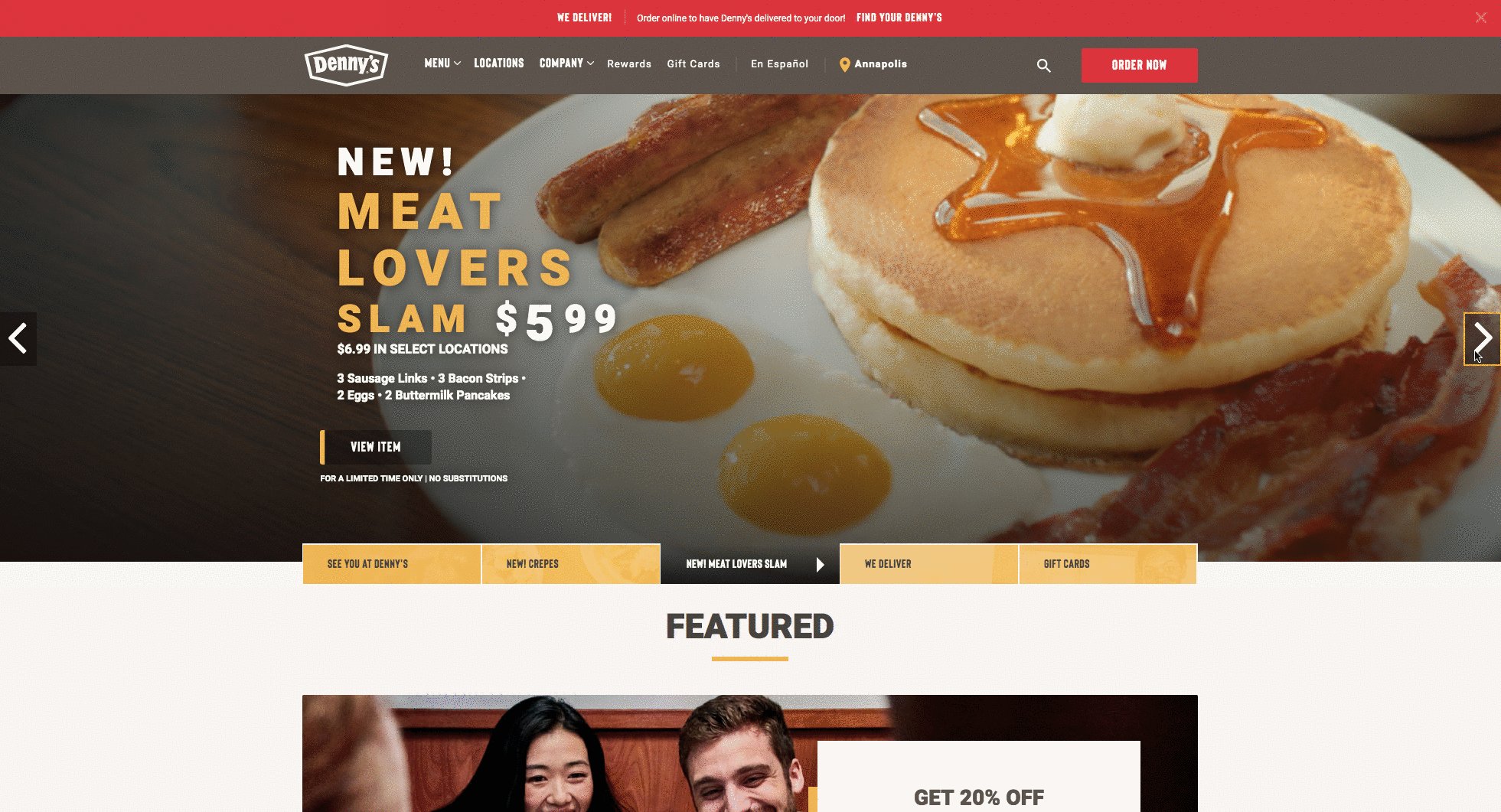
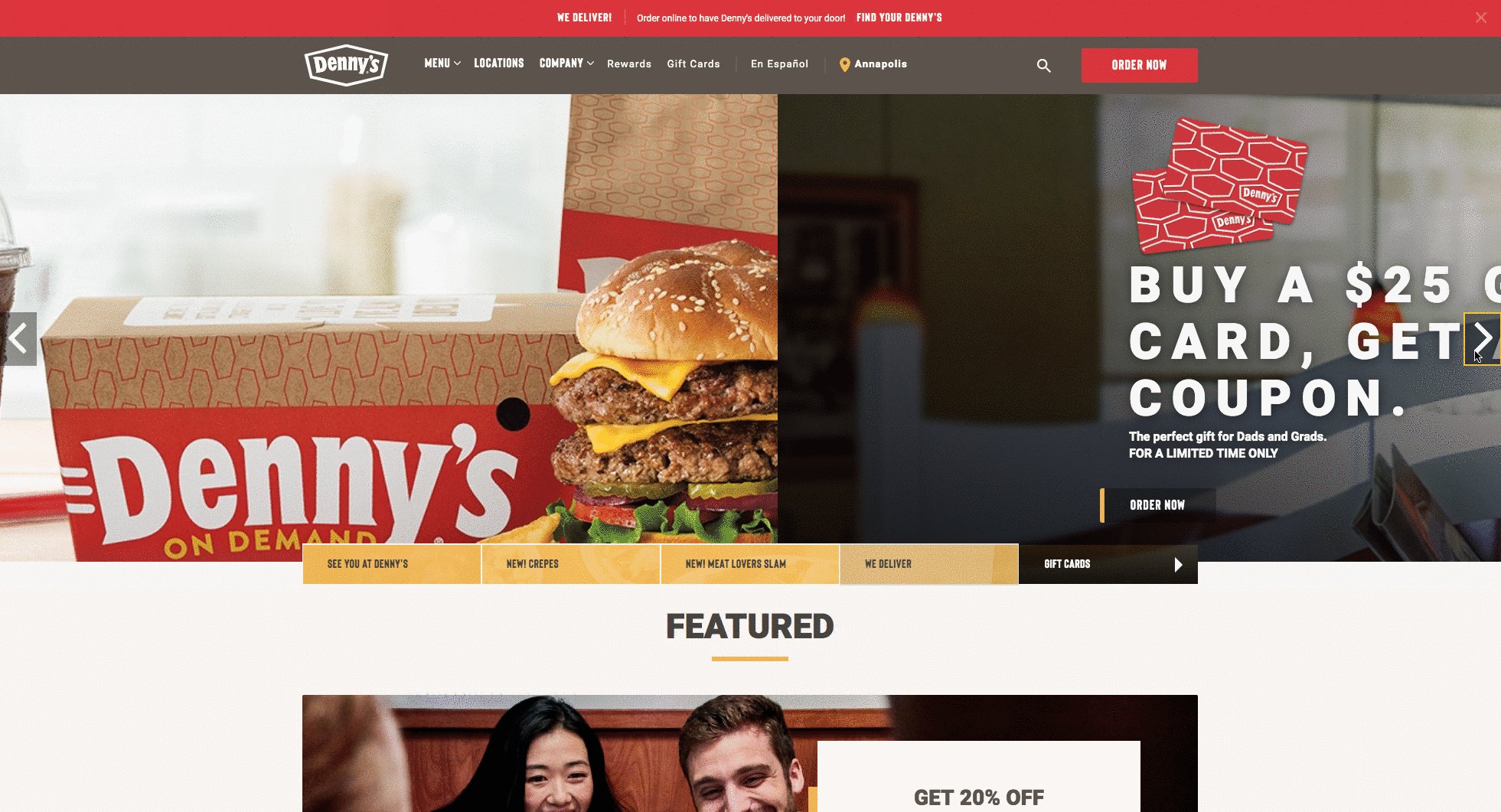
Часто на сайте можно встретить слайдер — это такой элемент на главной странице, где контент показывается с определенной периодичностью. Чаще всего листается вправо. Пользователь может также делать это самостоятельно.
Прочитайте о слайдерах в нашей статье.
Так вот, ошибка — публиковать конкурирующие между собой сообщения на этих слайдерах.
Более того, слайдеры могут быть неэффективными, потому что пользователи не взаимодействуют с сайтом, если контент предоставляется сам. Человеку не нужно никуда нажимать, а это ведет к понижению вашего рейтинга в поисковой системе.
Создайте ситуацию, где пользователь принимает активное участие и сам выбирает, какой контент ему просматривать.
-
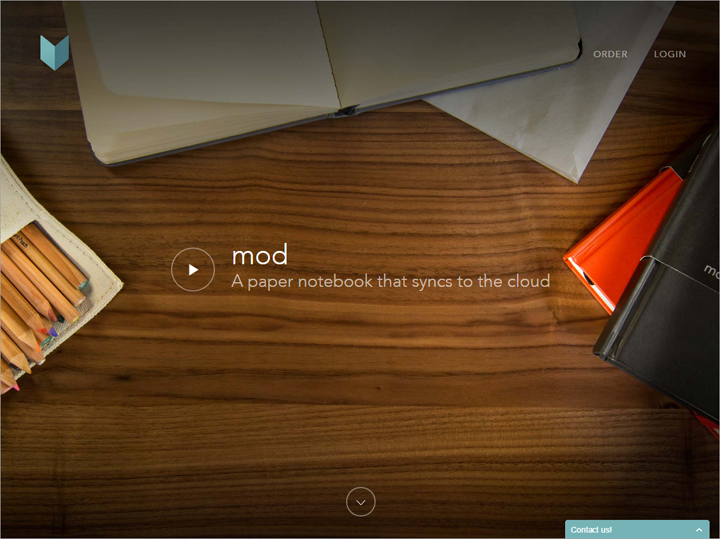
Вы используете правило «линии сгиба»

В мире веб-дизайна уже много лет есть правило «линии сгиба». Это правило пришло из полиграфии, по аналогии сгиба газетного листа. Оно заключается в том, что главная информация должна располагаться сверху. Внимание человека привлекает интересный заголовок или изображение и, заинтересовавшись, человек принимает решение листать сайт дальше. Это работает и с газетами на прилавке, и с сайтами.
Однако дизайнерская ошибка — создавать четкую границу снизу. У пользователя создается впечатление, что снизу информации нет, и он покидает сайт. Используйте стрелки и другие элементы навигации, чтобы направить пользователя.
-
Вы не задумываетесь про доступность сайта
Доступность веб-сайта для посетителей с ограниченными возможностями здоровья — очень важная тема. В англоязычном сообществе уже существуют строгие правила, каким должен быть сайт, чтобы им могли пользоваться, например, люди с нарушением зрения. Возможно, скоро это дойдет и до России на уровне государства, поэтому лучше быть готовыми к новым правилам.
Контрастные цвета — самый распространенный нарушитель этой категории. Сайт должен удобно читаться людьми с плохим зрением и с дальтонизмом. Сегодня примерно 217 миллионов человек живут с нарушением зрения, и важно создать для них комфортные условия.
Следить за контрастом можно с помощью сервиса https://color.review/.
-
Вы оставляете слишком много призывов к действию
Призывы к действию должны быть полезными и размещаться стратегически. Переизбыток кнопок может только навредить. Наверняка многие из вас впадали в ступор при виде огромного количества выбора чего-либо. Выбирая хлопья в супермаркете, всегда спокойнее, если выбираешь их из трех категорий, чем из десяти. Также и с CTA. Если кнопок слишком много, их ценность падает, и уже не хочется их нажимать. К тому же, переизбыток призывов к действию может показаться навязчивым и раздражать.
-
Вы используете слишком много анимации
Когда каждый элемент на странице движется, он просто отвлекает пользователя от целевого действия. Внимание пользователя рассеивается, и ему уже сложно вспомнить, зачем он пришел к вам. Анимация должна направлять пользователя и напоминать ему о том, зачем он пришел. Только в этом случае анимация — ценный ресурс. В остальных — она либо бесполезна, либо вредна.
-
Вы используете стоковую фотографию

Стоковые фотографии выглядят фальшивыми и подрывают авторитет бренда и сайта. Если вы не хотите устраивать профессиональные фотосессии, лучше поставить любительские фото, сделанные на телефон, чем публиковать стоковые фотографии.
Мы не говорим, что нужно отказаться от фотостоков, но настаиваем, что фото нужно выбирать очень избирательно.
Обратите внимание на бесплатный сервис Unsplash. Там ежедневно публикуется огромное количество качественных и небанальных фото. Но, конечно, их придется поискать.
-
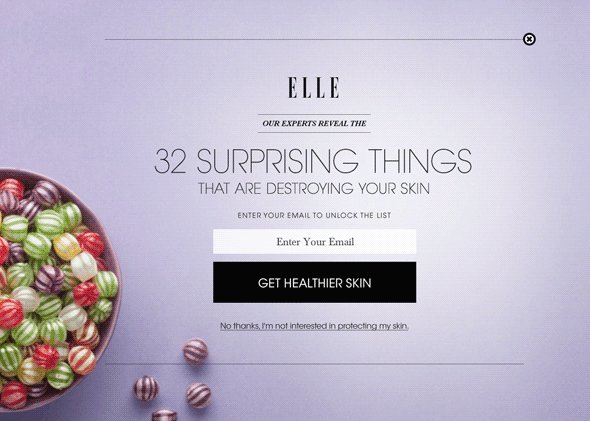
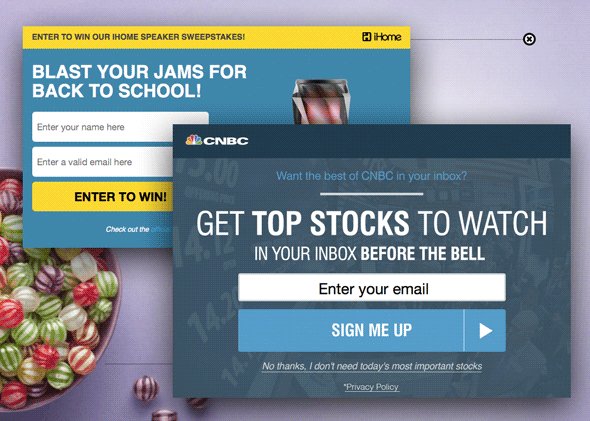
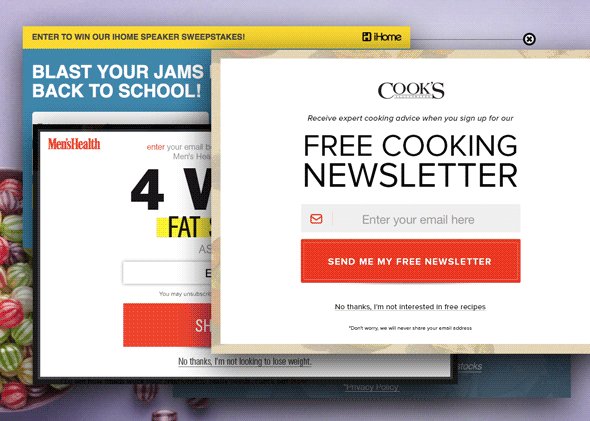
Вы используете много всплывающих окон

Между полезным и раздражающим — очень тонкая грань. Вспомните навязчивых консультантов в магазинах: вам наверняка приходилось с ними сталкиваться. Это отвлекает и раздражает. Сразу хочется уйти из магазина. Такой же принцип действует на сайтах. Не злоупотребляйте всплывающими помощниками, чат-ботами и остальными сервисами.
По мотивам статьи: Im Pact

