Как увеличить скорость загрузки сайта
для мобильных устройств
Если вы ещё не получили уведомление от Google о том, что ваш сайт теперь подвергается мобильной индексации, то, вероятно, скоро получите. Что это может значить для вас?
Цель Google — предоставить наиболее релевантные ответы и ресурсы по запросу пользователя. Чтобы сделать процесс поиска удобнее, Google постоянно совершенствует алгоритмы, чтобы пользователь прикладывал меньше усилий и времени.
Первоначально Google выдавал веб-сайты десктопных версий и оценивал их на основе определенных критериев. Это имело смысл, потому что большинство людей заходили в интернет дома, на полноразмерном компьютере или ноутбуке.
Теперь большее количество поисковых запросов ведётся с мобильных устройств. Поэтому старое ранжирование не даёт релевантных и полезных результатов. Так что теперь наличие мобильной версии влияет на то, на какой строчке в рейтинге поиска окажется ваш сайт.
При чём здесь время загрузки страницы?
Время загрузки страницы является одним из основных показателей, которые Google использует при ранжировании сайта. Ваша десктопная версия может хорошо загружаться, но это не гарантирует, что мобильная версия будет также хороша.
Несмотря на то, что мобильные устройства стали более востребованы, они все ещё гораздо менее эффективны и работают медленнее, с меньшим разрешением и более короткими онлайн-сеансами.
Другими словами, люди получают доступ к вашему сайту с более упрощенным, менее надёжным оборудованием и сетями, чем мы привыкли. Это то, что нужно учитывать на данный момент.
Вы можете подумать, что это проблемы разработчиков, но на деле вы многое сможете сделать для скорости загрузки самостоятельно.
Что такое «быстрое» время загрузки сайта?
Хорошая скорость — это менее трёх секунд. Данные от первоисточника — Google.

К сожалению, в среднем мобильная страница загружается за 22 секунды.
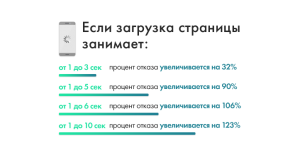
Уменьшение времени загрузки страницы — это не просто прихоть. Каждая секунда на счету. Чем дольше страница загружается, тем выше будет показатель отказов и тем хуже ваш рейтинг. Время загрузки более трёх секунд увеличивает вероятность отказа более чем на 30%.
Как узнать время загрузки своего сайта
Существует ряд инструментов, которые могут рассказать о времени загрузки и других деталях каждой страницы, и мы рекомендуем использовать их, чтобы видеть полную картину. Вот некоторые из наших фаворитов, все они бесплатные:
Введите ссылку и получите рекомендации по улучшению как на мобильных, так и на десктопных версиях. Google также рекомендует разные ресурсы для улучшения времени.
Тест Google mobile speed (сфокусированный на мобильных устройствах)
Это аналогичный инструмент для измерения скорости, но он ориентирован на мобильные устройства. Он не имеет такого же количества деталей, как другие, поэтому лучше совмещать его с другим инструментом. Но зато он удобнее и его легче всего освоить.

Очень хороший инструмент для получения подробной информации о вашей странице, времени загрузки, ресурсах, времени, которое требуется для получения информации с сервера. Там есть всё, что вам необходимо знать. Вы можете выбрать, с какого типа устройства и соединения анализировать время, поэтому вы можете ориентироваться специально на мобильные устройства на самые медленные соединения. У ресурса не самый привлекательный интерфейс, к нему нужно будет привыкнуть.
Это нечто среднее между предыдущими вариантами. Даст вам много информации и ссылки на ресурсы, если вы хотите копать глубже.
Как узнать, что ваш сайт индексируется по мобильному телефону
Чтобы найти эту информацию, вам понадобится доступ к Google Search Console вашего сайта. Вам на почту придёт сообщение, если индексация началась.
Как улучшить загрузку страницы для мобильных пользователей
1. Уменьшите количество контента на странице
Для создания любых веб-ресурсов используется документ HTML. Это текстовый файл, он не содержит изображений, видео или аудио, а только ссылку на каждый из этих элементов. Каждый раз, когда браузер читает одну из этих ссылок, он должен запрашивать фактические носители из другого места. Чем больше запросов делает ваша страница, тем больше времени потребуется для загрузки.
Разработчики могут улучшить это, но вы можете сами просто попробовать загружать меньше контента. Google рекомендует оставлять менее 50 запросов на страницу.
Используйте только одно изображение и одно видео на каждую страницу. Каждый раз, когда вы захотите добавить медиа, подумайте, действительно ли это будет полезно.
Изображение должно не только отлично выглядеть на рабочем столе, но и вызывать правильную эмоцию у пользователя. Не нагружайте интерфейс.
2. Уменьшите размер содержимого на странице
Итак, вы уменьшили контент и оставили только то, что наиболее ценно для страницы. Теперь нам нужно уменьшить общий размер страницы. Google рекомендует, чтобы страницы составляли менее 500 КБ .
Убедитесь, что для изображений установлено соответствующее разрешение. В наши дни с 4к изображениями и фотографиями высокого качества, мы часто забываем, что экран, показывающий эти пиксели, часто значительно меньше.
Поговорите со своими разработчиками о том, как отображать разные размеры изображений для разных размеров экрана. Да, 1920 пикселей в ширину отлично смотрится на рабочем столе, но это слишком много для телефона, который имеет ширину экрана 415 пикселей. В интернете есть много бесплатных инструментов для сжатия.
Как правило, небольшое снижение качества незаметно для человеческого глаза, зато приводит к хорошему улучшению размера файла.
Подождите, а как насчет видео?
Хороший вопрос. Преобразование короткого видео в gif приведет к большой экономии размера файла. Очевидно, что это не работает во всех случаях, но делайте это везде, где это возможно.
Для видео, которые нельзя преобразовать в gif, используйте услугу видеохостинга. Это может быть что-то мощное, как Vidyard, или же просто YouTube. Просто загрузите видео туда, а затем скачайте.
3. Измените макет для мобильного устройства при необходиости
Как часто вы просматриваете мобильную версию перед публикацией статьи? Изображения, видео и текст в конечном итоге отображаются так, как вы ожидаете? Как выглядит главная страница на мобильном экране?
Если у вас есть эта возможность, скройте лишний контент на мобильном телефоне. По определению мобильные и десктопные версии должны выглядеть по-разному.
Постарайтесь сделать главную страницу простой. Только рассказ о компании и призыв к действию.
Даже если вы не можете вносить изменения на сайте, с помощью этой статьи вы должны понять, какие вопросы задавать разработчикам, чтобы оптимизировать контент. Помните, что каждая секунда даёт вам шанс повысить рейтинг сайта. И что кто-то с большей вероятностью останется на вашей странице.
Оригинал статьи: Impact.com

