9 трендов веб-дизайна, которые нельзя игнорировать в 2019 году
Мы живем в самые интересные времена веб-дизайна. Большой прогресс в технологиях, смешение стилей и множество креативных идей. При таком большом количестве новых тенденций важно держать в голове базу. Нужно быть в курсе работающих методик.
Вот некоторые элементы веб-дизайна, которые будут работать на ваших сайтах в 2019 году:
Плоский дизайн
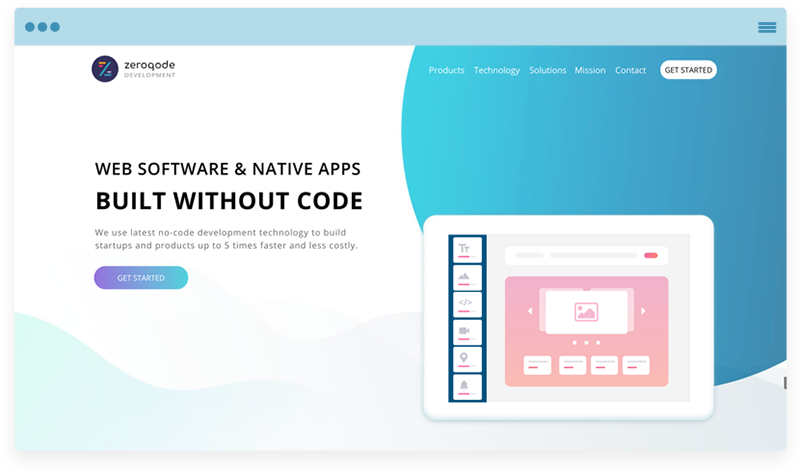
Плоский дизайн (Flat Design) — это минималистичный дизайн с чистым и открытым пространством, яркими цветами и простыми двухмерными иллюстрациями. Представлен как противоположность реализму. Этот стиль появился давно, а сейчас он стал неким стандартом веб-дизайна и остался актуальным в 2019 году.
Он возник отчасти из-за потребности в быстрой загрузке сайта с любых устройств. Плоский дизайн содержит простые иллюстрации, которые требуют гораздо меньше данных, в отличие от больших фотографий или тяжёлых визуальных эффектов. Это означает в целом гораздо более быстрое время загрузки.
Этот стиль сайта также предпочитают многие пользователи с точки зрения пользовательского опыта. Уменьшение беспорядка и ненужных декоративных элементов на сайте помогает пользователям сосредоточиться на важных деталях и облегчает навигацию.
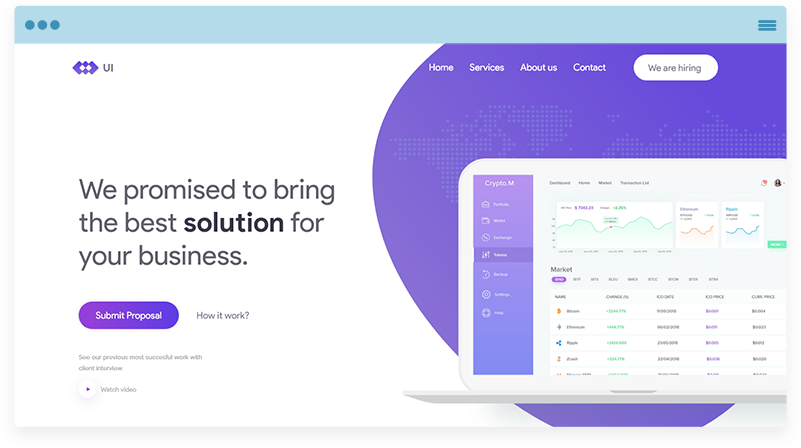
Пример: Платформа Zeroqode использует плоский дизайн на своем веб-сайте. Сайт выполнен в минималистичном, но дружелюбном стиле. Использование ярких цветов в иллюстрациях привлекает внимание пользователей и информирует их о деятельности компании.

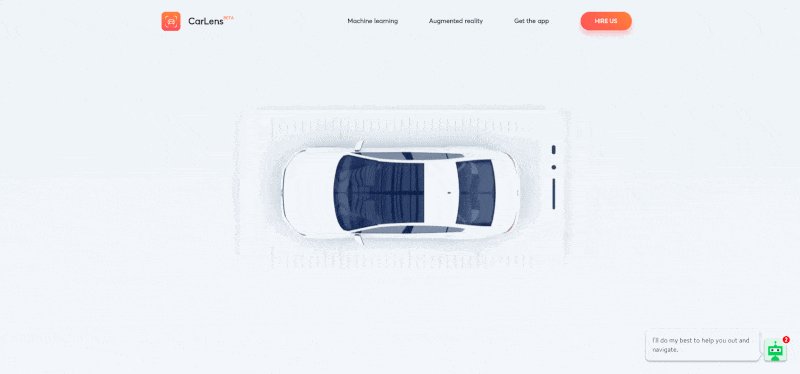
Анимированные картинки
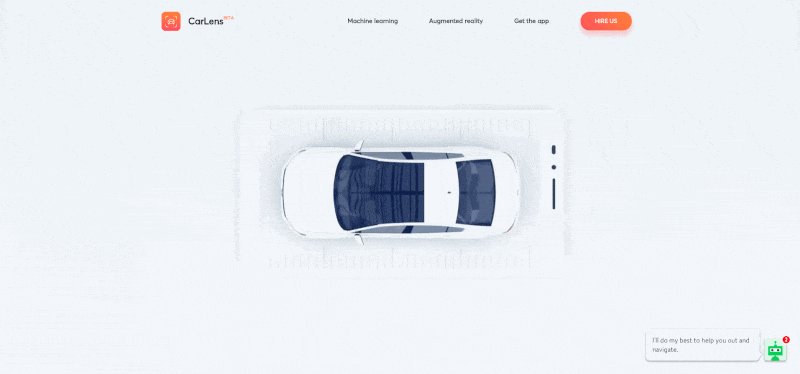
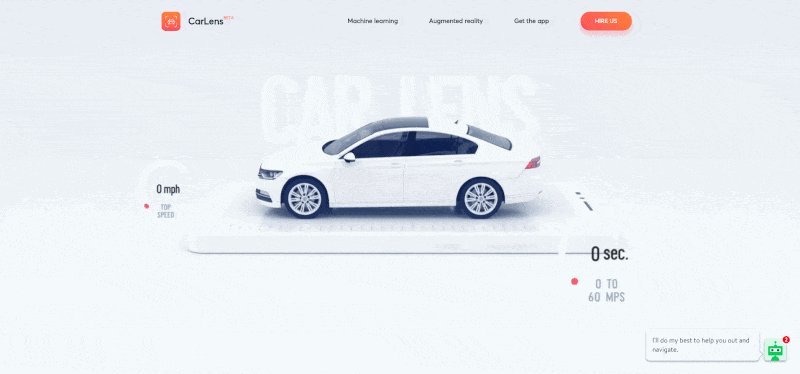
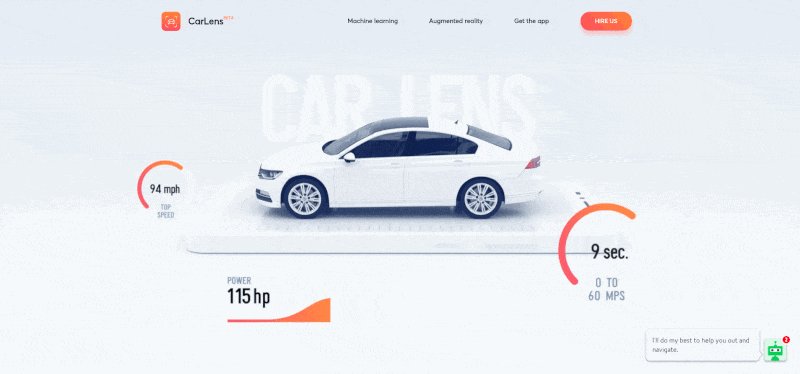
Современный пользователь привык к быстрому доступу информации. Ему необходимо «мгновенное удовлетворение», иначе он покинет сайт. Это означает, что у вас есть немного времени, чтобы привлечь их внимание и показать продукт. В этом случае GIF-изображения действительно помогают.
GIF-анимация может передать сложные идеи за короткий промежуток времени, оставаясь привлекательной и интересной. А ещё они работают на большинстве браузеров и мобильных устройств.
Пример: компания CarLens использует анимацию, чтобы быстро показать свойства автомобиля.

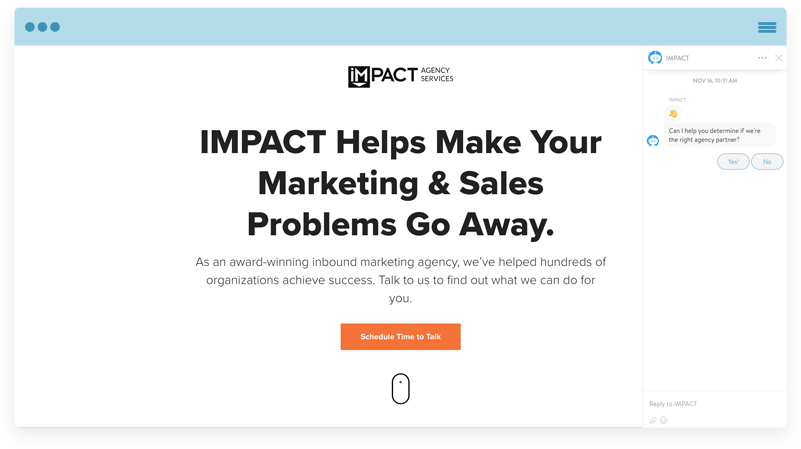
Разговорные боты и искусственный интеллект
За последний год произошёл огромный прогресс в области искусственного интеллекта и возможностей ботов. Это уже окружает нас каждый день: Google даёт автоматические предложения, основанные на наших интересах, а Facebook распознаёт наше лицо на чужой фотографии.
Вот как некоторые компании описывают преимущества ботов:
1) Удобство для сотрудников и для пользователей. Возможность давать мгновенные ответы на вопросы клиентов, фильтровать информацию, в зависимости от их проблемы пользователя.
2) Повышение эффективности благодаря более простым и «бесшовным» переходам между делами.
Пример: агентство IMPACT интегрировало Drift на странице услуг, чтобы мгновенно связываться с потенциальными клиентами.

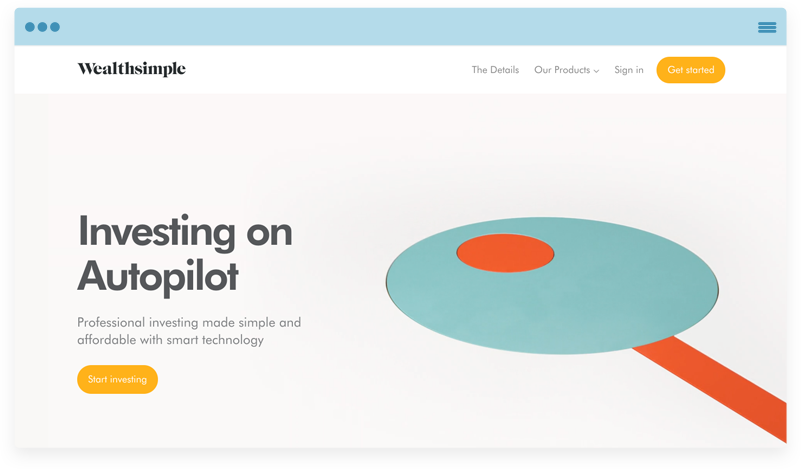
Пустое пространство
Как уже упоминалось выше, веб-дизайн всё ещё движется в направлении «меньше — значит лучше». Концепция минимализма возвращается, компании выбирают простые макеты с большим количеством пустого пространства. Использование пустого пространства между текстами помогает улучшить читаемость и облегчает восприятие важной информации.
Пример: компания Wealthsimple использует эту концепцию для разбивки каждого раздела сайта, позволяя пользователям сосредоточиться на каждом блоке. Также они используют «умную» анимацию, чтобы направить взгляд пользователя вниз по странице.

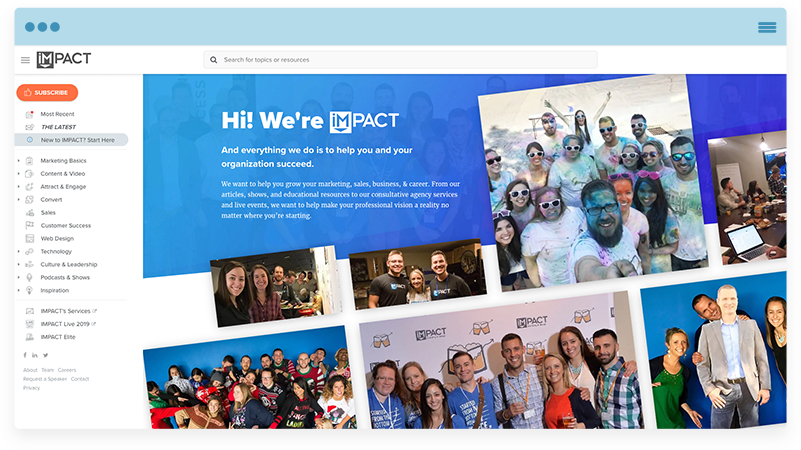
«Сломанная» разметка и асимметричные макеты
Веб-дизайнеры всё чаще выходят за рамки стандартной сетки. Несмотря на то, что это осложняет реализацию разработчикам. Такой подход «ломает» привычные представления о строении сайта и вызывает у пользователя интерес. Асимметрию полезно применять, когда нужно направить взгляд пользователя на важный объект.
Пример: агентство IMPACT использует этот подход в разделе «О нас», чтобы немного разбить контент и привлечь дополнительное внимание к фотографиям команды.

Использование органических форм
Органическая форма — это неровная, часто асимметричная форма. Такой подход изящно олицетворяет несовершенство. Такие элементы могут быть использованы, чтобы привлечь внимание пользователя и добавить индивидуальность на сайт. В сочетании с иллюстрацией или изображением они могут добавить глубины вашему сайту, разрушая монотонность тех же кругов и квадратов, которые мы привыкли видеть в дизайне.
Пример: дизайнер Ariful Islam использует органические формы, чтобы придать дополнительный фокус изображениям на странице.

Доступность сайта
Последний пункт — это не тренд, а движение, которое нельзя игнорировать в 2019 году.
Речь идёт о дизайне веб-сайтов для людей с ограниченными возможностями. Когда сайт правильно спроектирован, люди с ограниченными возможностями могут легко им пользоваться. К сожалению, сейчас у многих сайтов этого нет.
Международный стандарт WCAG 2.0 создал руководства для веба. Там содержатся рекомендации для того, чтобы сайт был доступен для более широкого круга пользователей.

