7 цветовых трендов
в веб-дизайне. Часть 1
Цвет — это главная составляющая любого дизайна. Ежегодно появляются новые цветовые тенденции, поэтому если вы хотите, чтобы ваш дизайн вызывал эмоции и был уникальным — изучайте нашу подборку, вдохновляйтесь примерами и будьте в тренде.
В этой статье мы поделимся с вами новыми цветовыми трендами, которые вы с легкостью можете использовать в своих дизайнах прямо сейчас.
1. Черно-белый веб-дизайн
В 2022 году черно-белый дизайн снова в тренде. Раньше такое цветовое решение было синонимом минималистичного дизайна, но тенденция в этом году говорит об обратном. Недостаток цвета в дизайне компенсируется другими интересными эффектами, такими как анимация, эффекты наведения и общая интерактивность.

На примере выше на сайте дизайнера Лу Дос Сантоса отлично использован интерактив в виде анимационного курсора, который перемещает текст при наведении на него. Такой дизайн вовсе не выглядит минималистичным, скучным и простым.

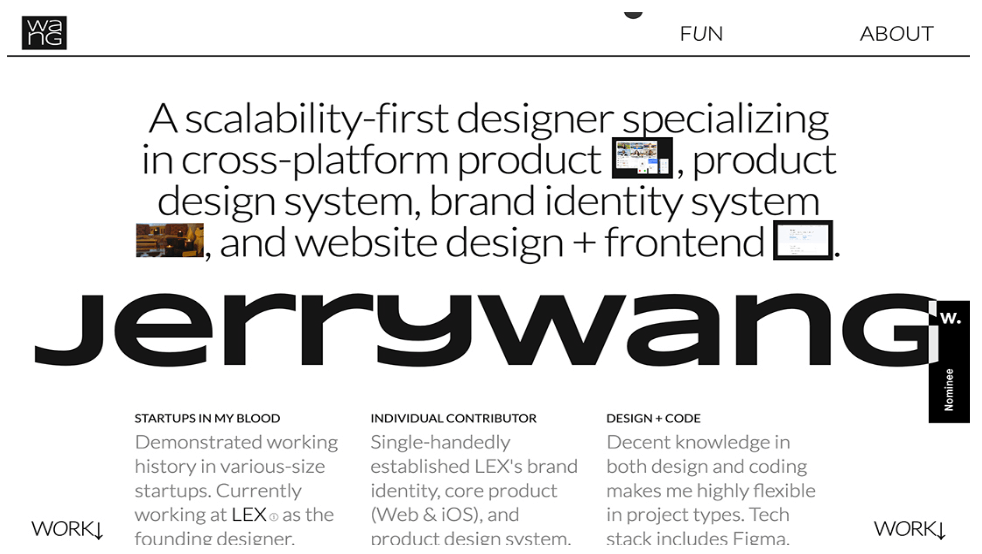
На сайте дизайнера Джерри Ван используются аналогичные интерактивные эффекты с перевернутой черно-белой цветовой палитрой. Этот стиль больше похож на брутализм и выглядит достаточно резко, в то же время — это отлично работает в сочетании с черно-белой схемой.

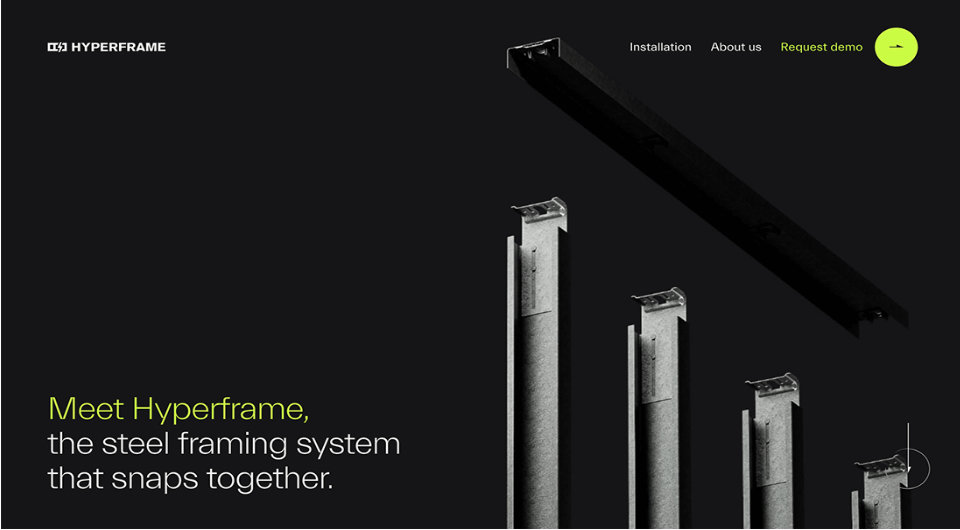
Также в черно-белые дизайны помимо интерактивных элементов мы советуем добавлять яркие и смелые акцентные цвета. Отличный пример — сайт компании Hyperframe, где в качестве акцента используется неоновый зеленый. Этот акцент отлично работает в сочетании с черно-белым дизайном — не отвлекает от него, но помогает сбалансировать минималистичность и яркость.
2. Акцентный цвет в сочетании с простым фоном
В печатном дизайне, так же как и в цифровом есть тенденция использовать один акцентный цвет в сочетании с простым однотонным фоном. Яркий цвет помогает нарушить привычное визуальное восприятие и вызвать больший интерес к отдельным элементам.

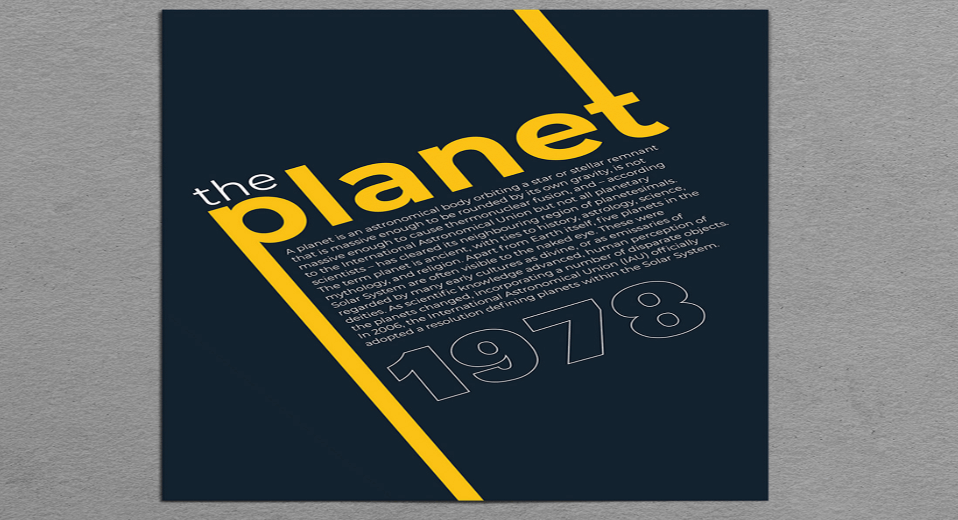
В дизайне плаката выше используется темный фон и золотисто-желтый цвет для расстановки акцентов. Этот контрастный с фоном цвет однозначно привлекает внимание и помогает вызвать эмоции.
Эта тенденция отлично работает с дизайном плакатов, так как побуждает человека изучить дизайн более внимательно и увлеченно.

На примере выше контраст между синим блоком и черно-белым изображением с текстом помогает вызывает интригу и заинтересовать пользователя. К тому же однотонный дизайн задает особое настроение плакату. Такой эффект помогает выделить этот дизайн среди других.

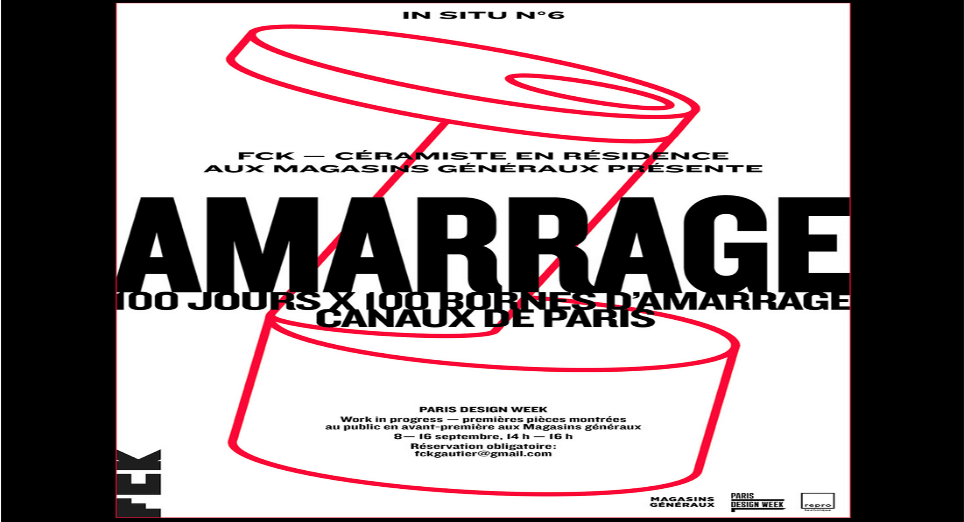
На примере выше достаточно скучный черно-белый дизайн разбавляют красные линии. Так дизайн плаката становится более интересным, привлекательным и живым.
3. Пастельные тона
Большинство новых цветовых оттенков от Pantone — это пастельные оттенки. Неудивительно, так как это тенденция, которая не уходит уже несколько лет. Пастельные тона очень популярны, так действуют на пользователя успокаивающе.

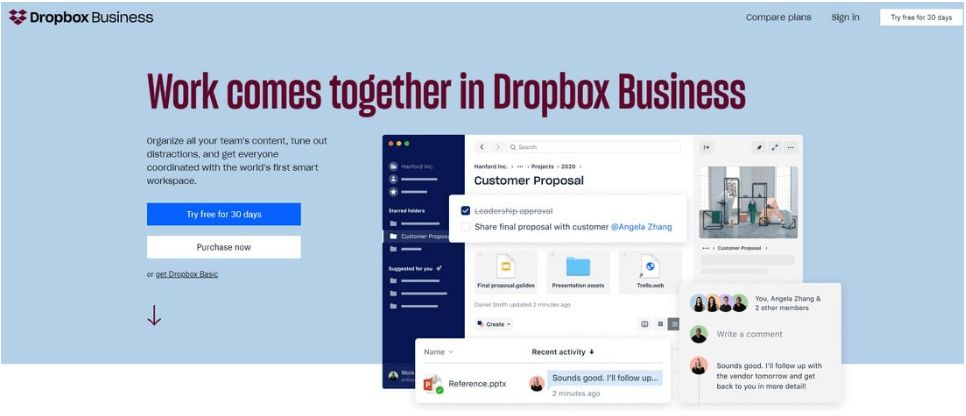
Отличный пример использования пастельных тонов — это прошлый дизайн веб-сайта Dropbox. Интересно, что пастельные оттенки в дизайне выше — это не корпоративные цвета компании Dropbox.
Скорее всего этот дизайн был альтернативной версией сайта, а возможно — это была часть кампании A/B-тестирования. Тем не менее, как основной дизайн сайта, так и новые варианты целевых страниц Dropbox часто используют пастельные тона.

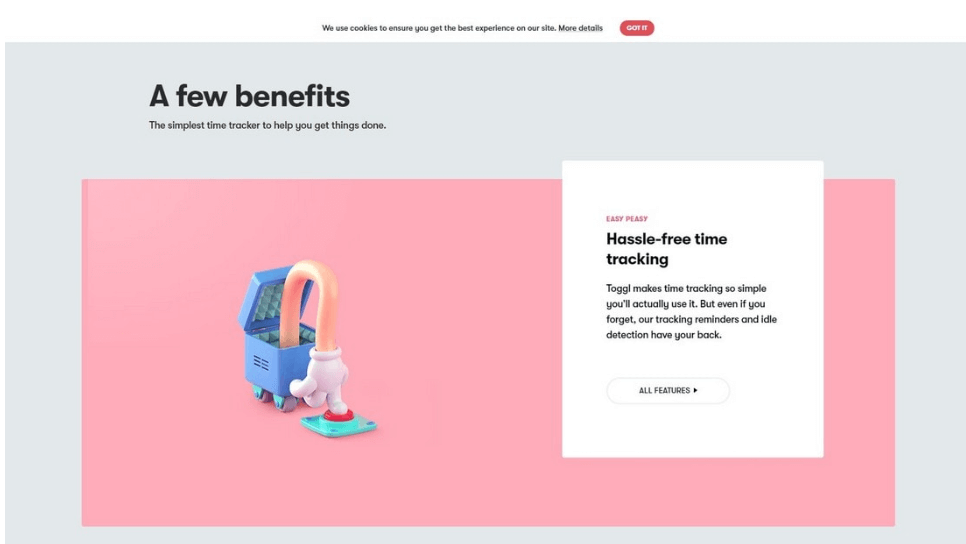
Компания Dropbox не единственный поклонник пастельных тонов, многие веб-сайты брендов, например, Toggl также используют трендовые пастельные тона в своем дизайне.

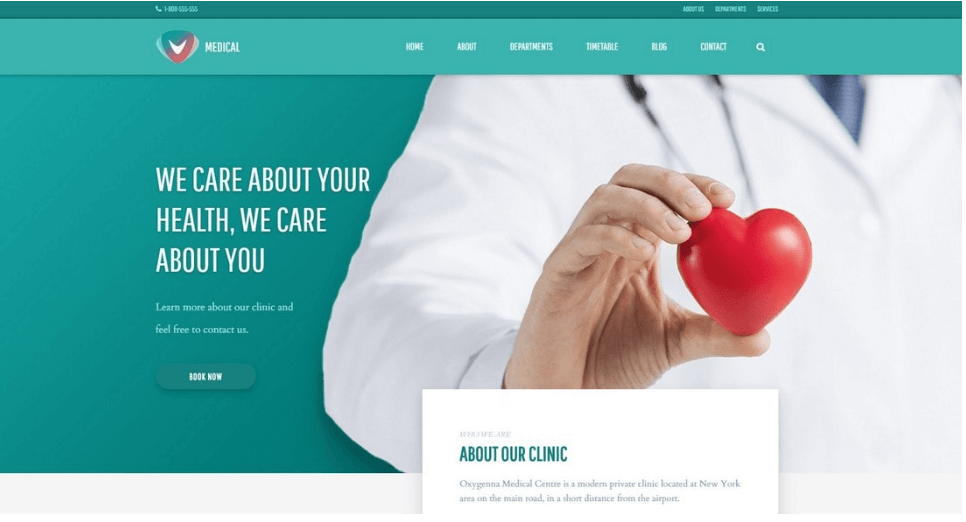
Другой пример — шаблон веб-сайта Bootstrap. В нем также используются пастельные тона в нескольких стилях макетов веб-сайтов.
Источник: designshack.net

