5 крутых примеров макетов веб-сайтов в 2024 году.
Часть 1
Макет — это очень важная и сложная в реализации часть веб-дизайна. Каждый веб-проект требует уникального решения, но иногда очень полезно иметь под рукой несколько универсальных вариантов. В этой статье мы поделимся с вами крутыми примерами макетов для веб-сайтов в 2024 году, а также рассмотрим эти макеты на конкретных примерах.
Создание макета
Есть несколько очень простых рекомендаций, которые можно использовать для создания стильных и рабочих макетов под любой тип веб-проекта. Очень важно соблюдать базовые правила выравнивания, структурирования пробелов и выделения важных элементов при помощи размера и расположения.
Помните, что большинство популярных сайтов используют простые, минималистичные макеты. Очень редко можно встретить необычную и уникальную верстку сайта.
1. Текст и изображение
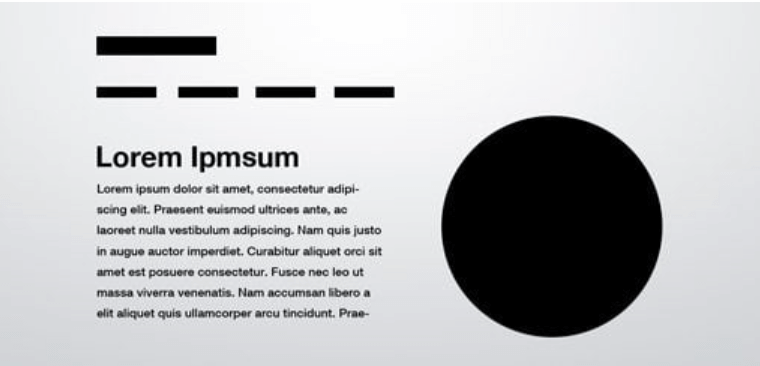
Иногда на странице, в которой много изображений, недостаточно контента. Макет ниже — это отличное решение без визуального шума. В результате вы получите яркую, но минималистичную и аккуратную страницу.

Примеры макета
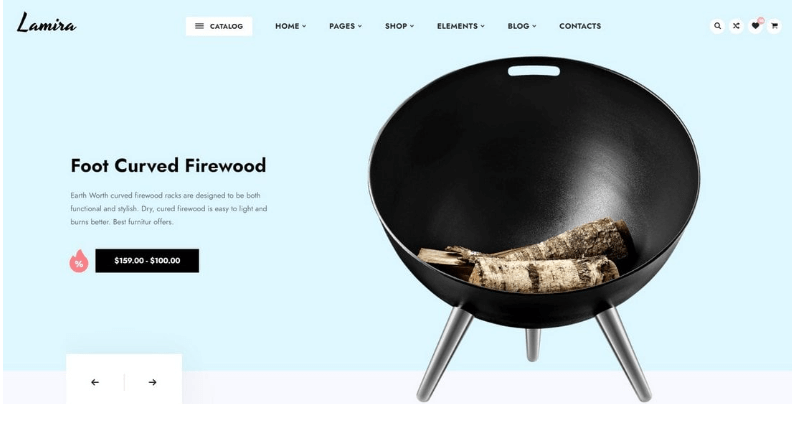
Эта графическая концепция — одна из самых популярных тенденций в дизайне веб-сайтов, особенно на целевых страницах для бизнеса. Lamira — это тема WordPress, которая идеально демонстрирует продвижение продукта компании на главной странице.

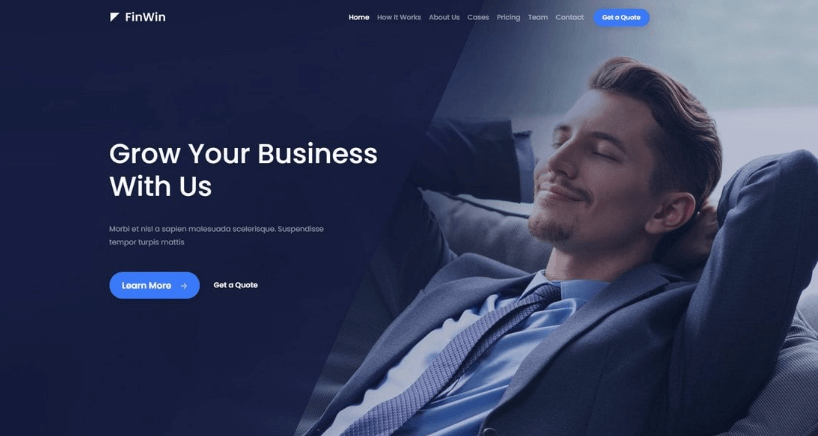
Эта концепция также идеально подходит для бизнес-сайтов. Слева расположен текст, а справа эффектное изображение.

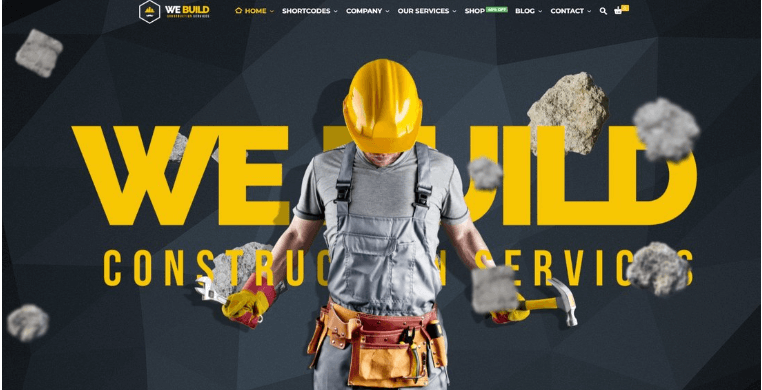
2. 3D-скриншоты
Поскольку разработчики продолжают создавать бесконечную коллекцию веб-приложений, макет 3D-скриншотов становится все более популярным.
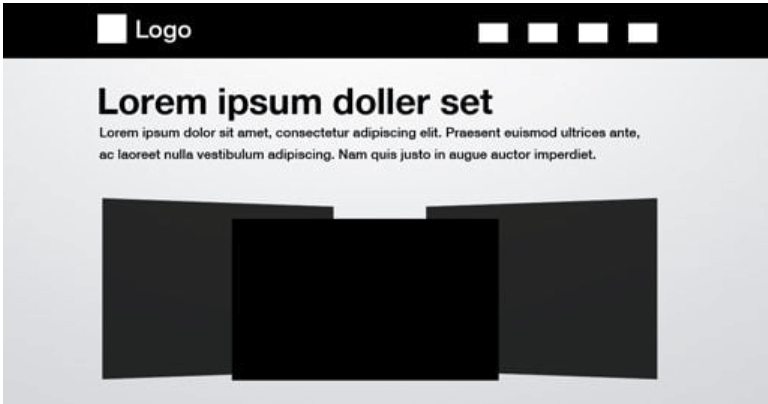
Основная идея состоит в том, чтобы разместить на странице заголовок, а затем добавить несколько стилизованных превью вашего приложения. Часто они сопровождаются тенями, большой фоновой графикой или даже сложными графическими элементами.

Примеры макета
We Build — это тема WordPress, которая использует плагин Slider Revolution для создания потрясающих интерактивных разделов в шаблонах своих веб-сайтов с 3D-дизайном. Вы также можете создать слайдер 3D-изображений с помощью CSS.

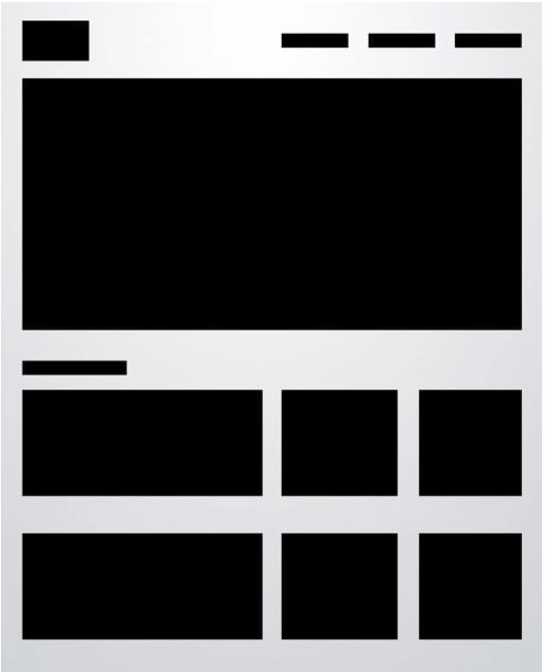
3. Расширенная сетка
Многие макеты, которые вы увидите в этой статье, придерживаются довольно строгого выравнивания. Однако вы можете использовать изображения разного размера, как на примере ниже.
В этом макете вверху страницы находится одно основное изображение. Далее следует простой вариант однородной сетки миниатюр. При этом первые две области объединены так, что левая половина страницы отличается от правой.
Помните, что блоки не обязательно должны содержать изображения. Вы можете комбинировать — расположить в блоке слева текст, а справа квадратные изображения.

Примеры макета
Leedo — отличный пример веб-сайта портфолио с использованием макета расширенной сетки.
Источник: designshack.net

