12 лучших примеров анимации CSS. Часть 2
В этой статье мы продолжим делиться с вами нашей подборкой с интересными видами анимации с выпадающим списком меню. Для каждой анимации из нашего списка есть код CSS, который вы можете использовать в своем веб-сайте.
Вы также можете открыть каждую анимацию и увидеть, как код работает в действии. Вы можете включить этот простой фрагмент кода в ваш проект, чтобы сделать его дизайн более понятным и интерактивным.
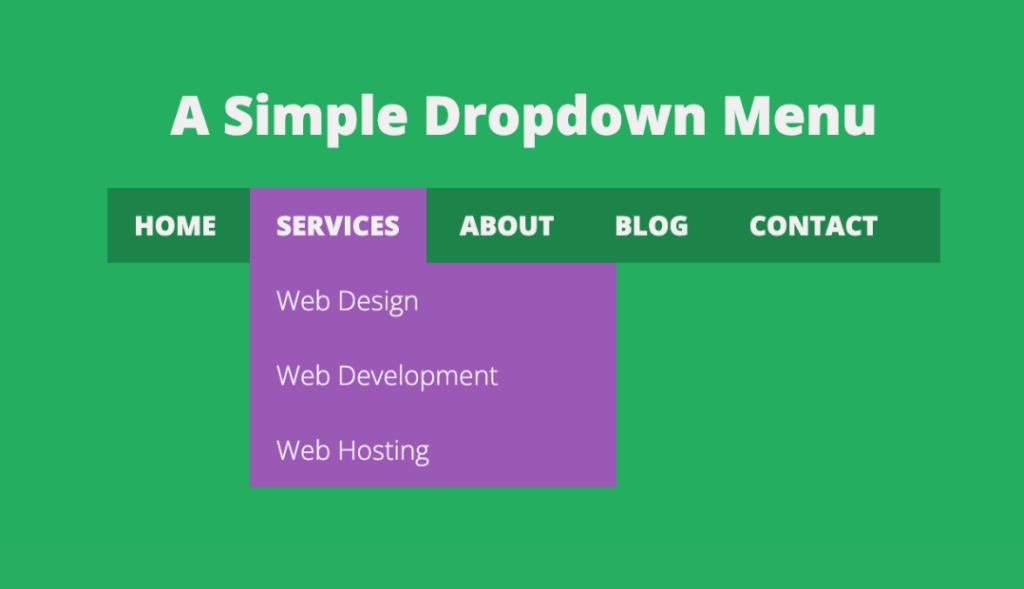
1. Простое выпадающее меню

Выпадающее меню Simple Pure CSS соответствует своему названию. Это понятная и простая анимация, которая выглядит очень лаконично. Эту анимацию очень легко редактировать и настраивать под свой запрос.
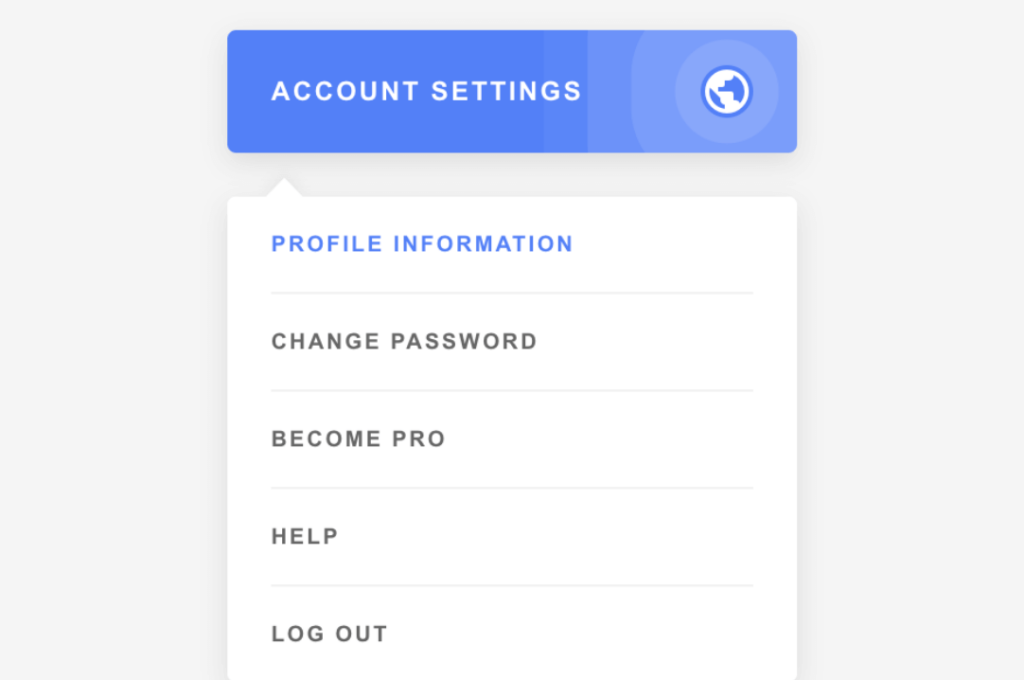
2. Кнопка с раскрывающимся списком

Этот код помогает создать кликабельное раскрывающееся меню с классным и современным дизайном. Дизайн этой анимации отличается от других в нашей подборке — он поможет привлечь внимание ваших пользователей к навигации на сайте.
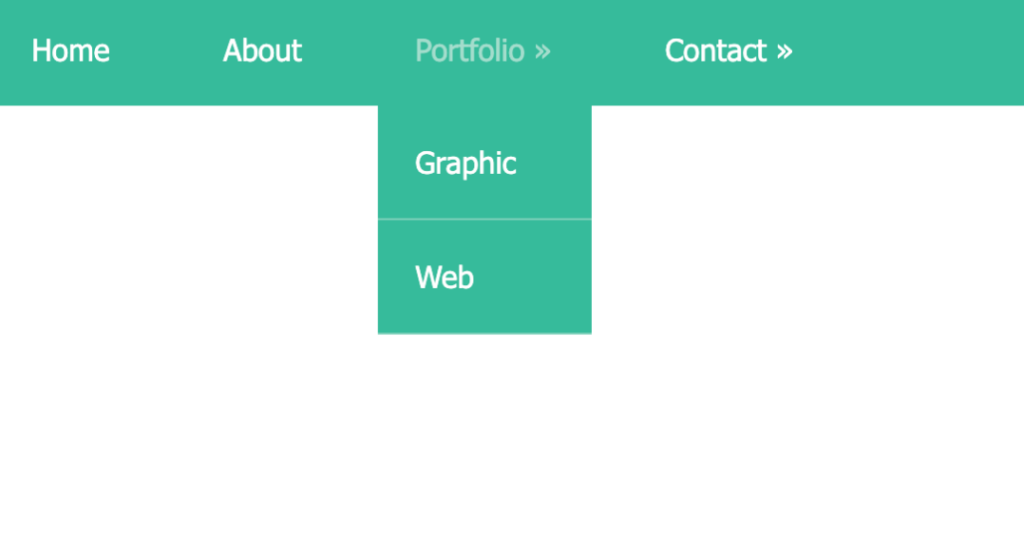
3. Простое выпадающее меню

Это простое выпадающее меню можно легко настроить, а также выбрать множество вариантов раскрывающегося списка. Эта анимация отлично подойдет для новичков, которые хотят настроить выпадающие списки, не беспокоясь о том, что это помешает работе кода.
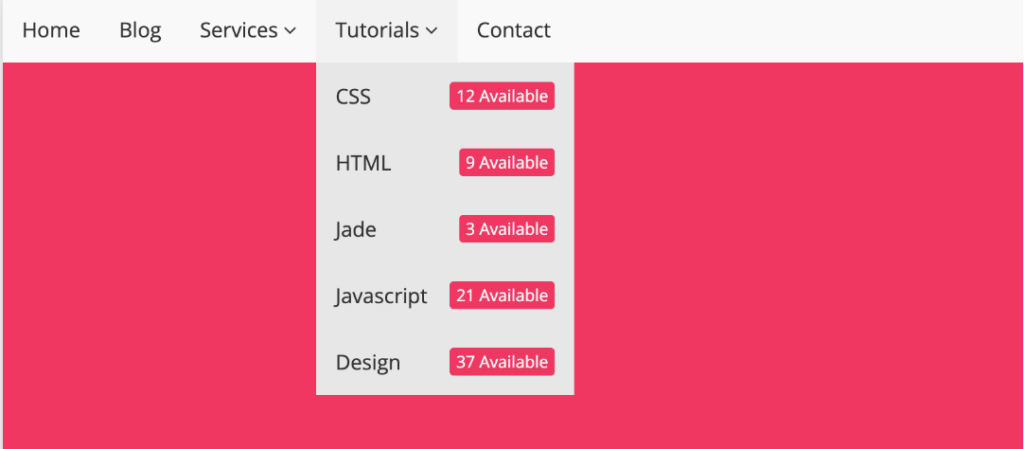
4. Выпадающее меню CSS

Это выпадающее меню выглядит весьма элегантно, при желании вы можете изменить выбранные цвета фона и кнопок. Это отличный вариант для тех, кто хочет использовать в своем проекте что-то настраиваемое, но без ущерба для общего дизайна меню.
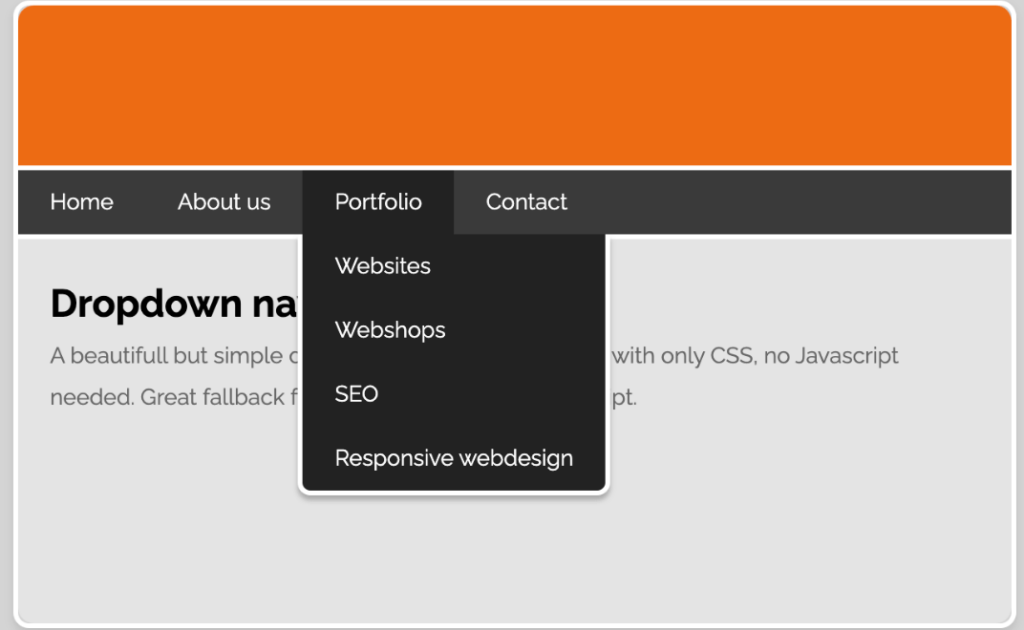
5. Выпадающая навигация

Вот еще одно отличное выпадающее меню с красивым дизайном, а также простой и удобной навигацией. Этот красивый и доступный дизайн анимации — отличный выбор для любого веб-сайта.
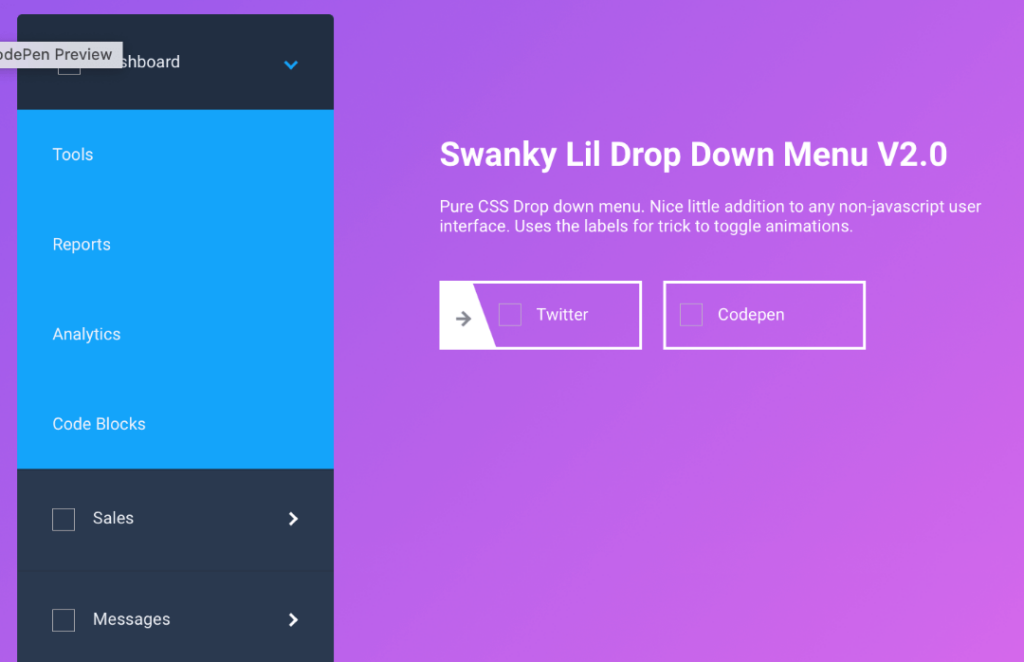
6. Выпадающее меню Swanky Pure

У этой анимации красивый градиентный дизайн с пятью раскрывающимися кнопками, на которые можно нажать, чтобы увидеть весь список меню. Обратите внимание: после того, как вы нажмете кнопку, чтобы открыть раскрывающееся меню, вы не сможете нажать еще раз, чтобы его закрыть. Для того, чтобы меню закрылось, нужно нажать на другую кнопку.
Источник: hubspot.com

