12 лучших примеров анимации CSS. Часть 1
Анимация с эффектом выпадающего меню сохранит ценную площадь на главной странице вашего сайта, а также добавит интерактивности в ваш проект. Обычно такую анимацию можно вызвать с помощью наведения курсора на кнопку либо с помощью кликабельной кнопки в меню.
В этой статье мы собрали подборку из 12 видов анимации с выпадающим меню, чтобы вы могли подобрать для себя идеальный вариант. Для каждой анимации доступен код CSS, который вы можете использовать в своих проектах. Вы можете открыть каждую анимацию и увидеть как код работает в действии.
1. Адаптивное меню с выпадающими переходами

Эта анимация работает при нажатии на значок меню. В каждом разделе используется новая анимация — вы можете протестировать каждую. Здесь есть анимация с эффектом затухания, поворота и скручивания. Вы можете использовать любую из предложенных для раскрытия меню на вашем сайте.
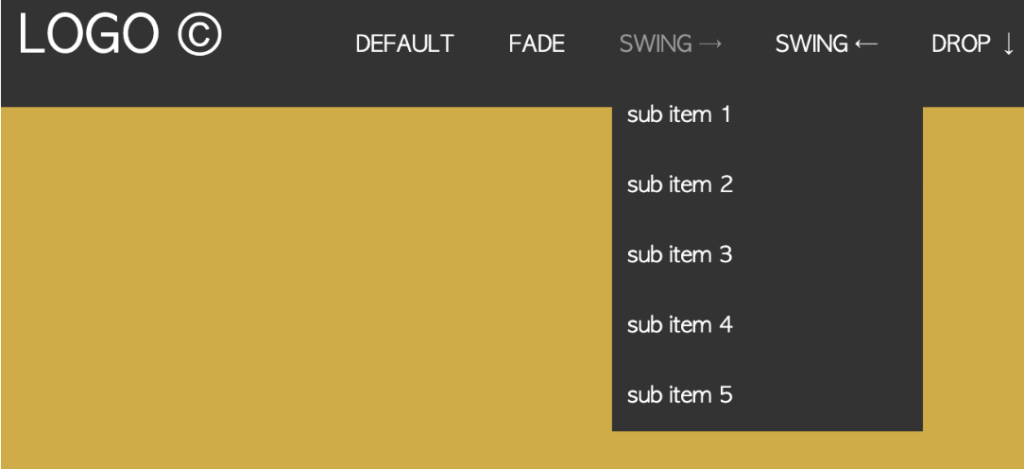
2. Выпадающее меню с анимацией CSS

При наведении указателя мыши на меню — появляются все параметры. Этот код CSS очень прост, поэтому он подойдет пользователям с небольшим опытом в программировании.
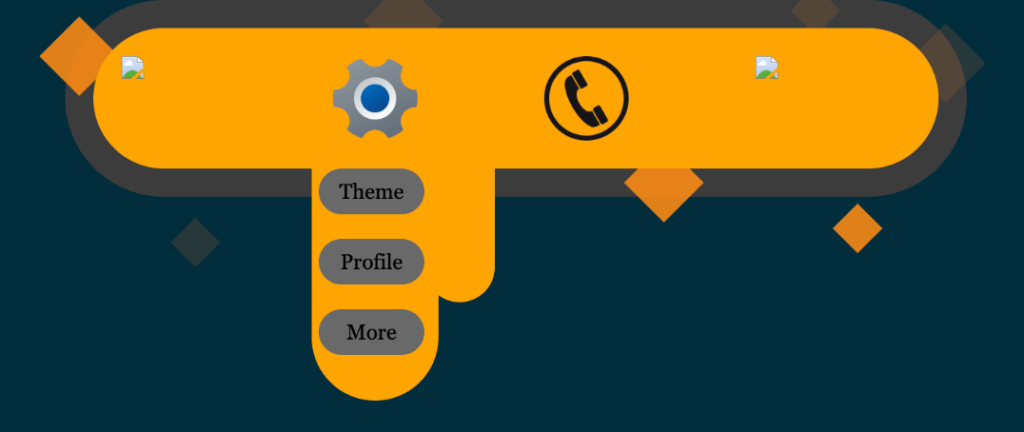
3. Выпадающий список с изображениями

Графические элементы выделяют этот код среди других в нашей подборке. Вы можете заменить эти элементы своими собственными изображениями или оставить, как есть.
Если вы наведете курсор на шестеренку, вы увидите параметры настроек, а если на изображение трубки — то получите номера телефонов.
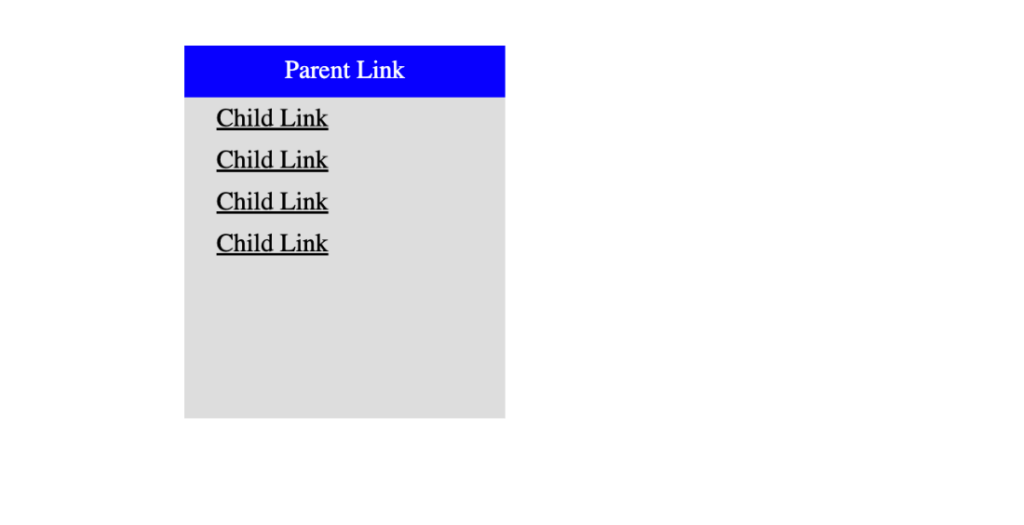
4. Рекурсивная навигация

Этот код предлагает вам две кнопки для работы: одна вызывает раскрывающееся меню, а другая — просто кнопка, которую вы можете использовать для любой цели.
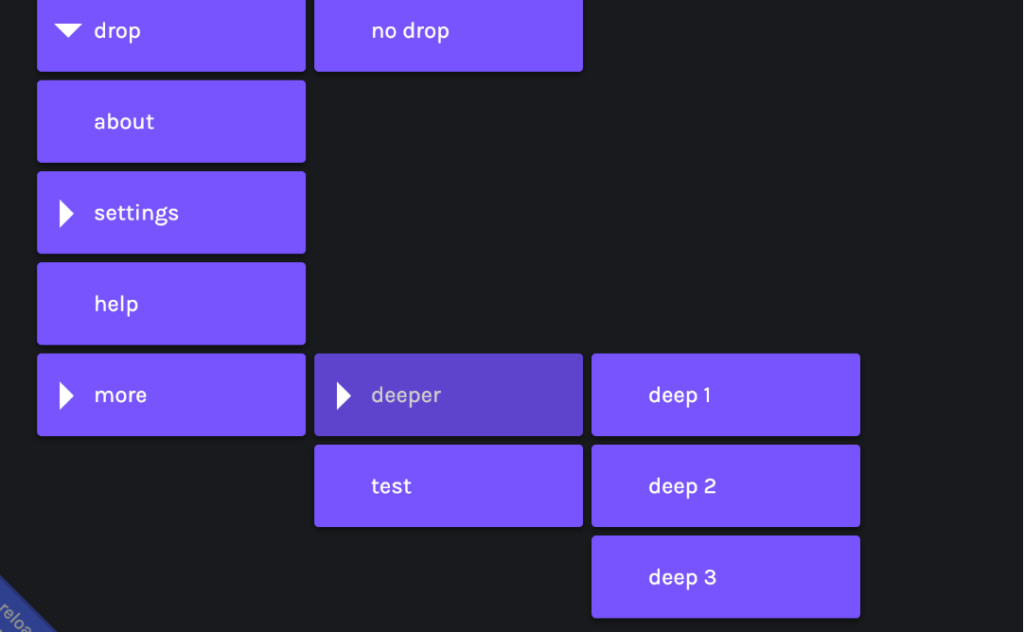
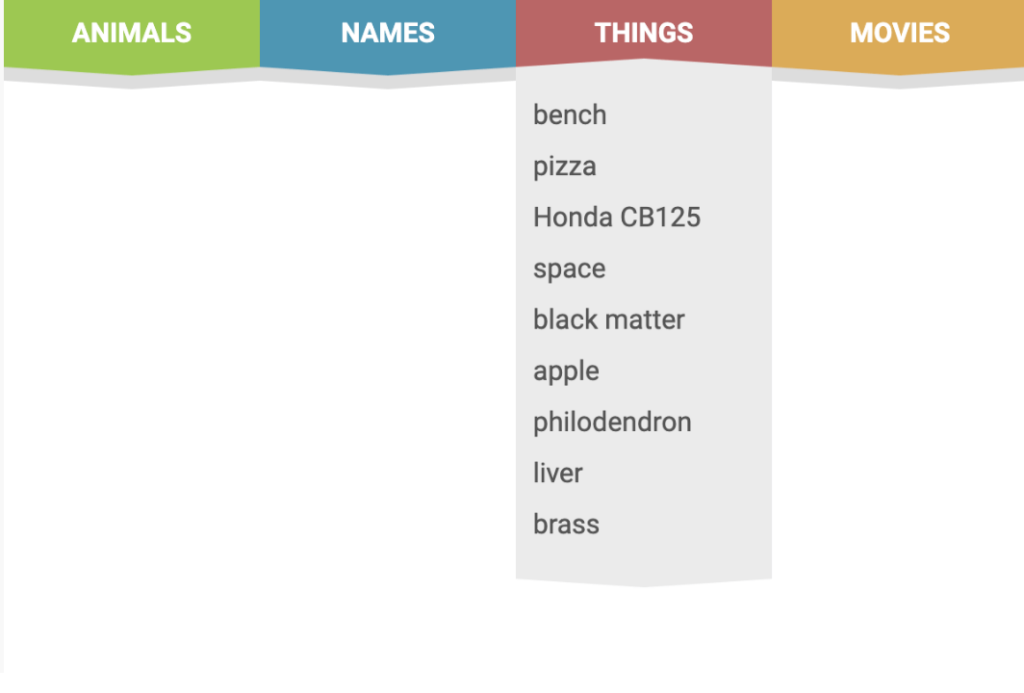
5. Выпадающее меню со списком

Эта компактная анимация с раскрывающимся списком состоит из четырех столбцов с множеством опций, которые вы можете добавить как часть меню. Этот код очень простой, но при этом выполняет базовую функцию анимации.
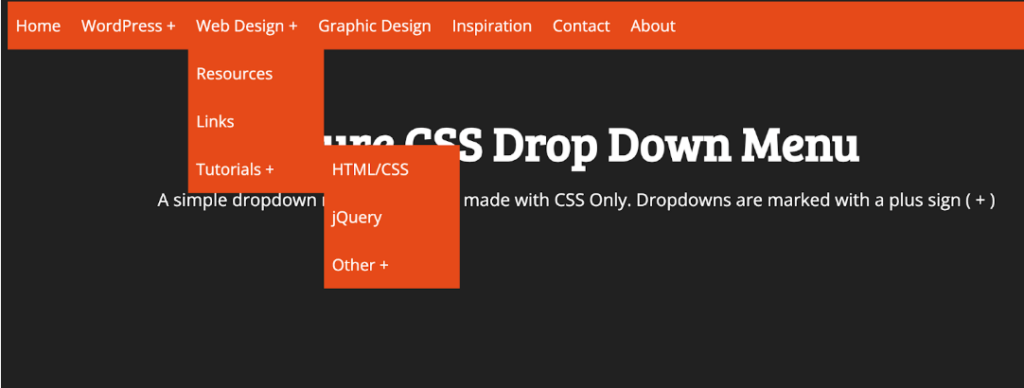
6. Выпадающий функциональный список

Эта анимация предлагает вам несколько кнопок, которые раскрывают меню, а также несколько функциональных кнопок. Знак «+» указывает на то, какие кнопки раскрываются. Эта анимация идеально вам подойдет, если вам нужно несколько различных опций для выпадающего списка.
Источник: hubspot.com

