10 важнейших элементов для дизайна любого веб-сайта
Хотя у каждого дизайнера может быть свой подход к созданию веб-сайта, существует общий список элементов, которые должен включать любой сайт.
От обилия пробелов и качественных изображений до удобной системы поиска и чётких призывов к действию — эти элементы делают сайт удобным для пользователей.
В этой статье мы рассмотрим десять ключевых элементов, которые стоит учитывать при разработке веб-сайта. Мы также приведём примеры их успешного использования и дадим советы, как применить их в вашем следующем проекте. Ведь, как говорится, «дьявол кроется в деталях».
Пространство


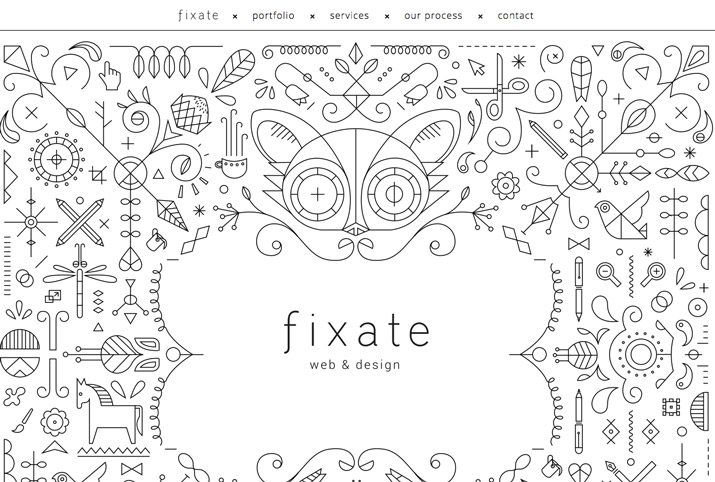
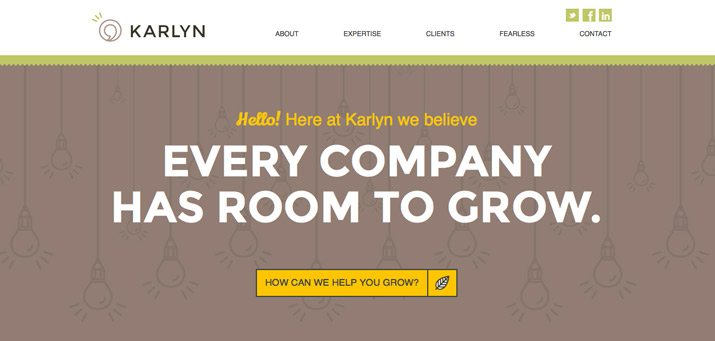
Пространство — один из ключевых инструментов дизайна, так как от него зависит всё: от удобства восприятия до читаемости текста. Современные дизайнеры используют пространство более активно, чем десять лет назад. Сегодня большинство сайтов включают большие отступы, увеличенные межстрочные интервалы и обилие свободного пространства.
Основные принципы работы с пространством включают согласованность интервалов. Похожие элементы должны иметь одинаковые отступы. Например, расстояние между строками в абзаце должно быть одинаковым, как и отступы вокруг изображений.
Пространство также помогает создать фокус для пользователей. Изображение или текст, окружённые свободным пространством, будут казаться более значимыми, чем элементы, расположенные в тесноте.
Важно помнить, что пространство не всегда белое. Это может быть отсутствие элементов на цветном фоне или текстуре.
Как это использовать: Начните с ключевых элементов, таких как меню навигации. Убедитесь, что элементы расположены с достаточными интервалами, чтобы каждая кнопка или слово были чётко различимы.
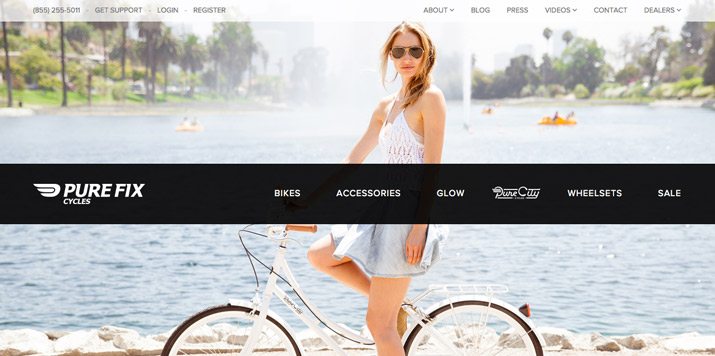
Простая навигация


Навигация должна быть простой и интуитивно понятной. Её должно быть легко найти и использовать. Важно минимизировать количество навигационных меню, чтобы не перегружать пользователей. В зависимости от типа сайта, оптимально иметь от пяти до десяти пунктов в меню навигации.
Навигация также включает элементы, помогающие пользователям перемещаться по сайту. Например, сайты с параллаксной прокруткой часто содержат стрелки направления для удобства пользователей. Чем проще пользоваться сайтом, тем дольше люди будут на нём задерживаться.
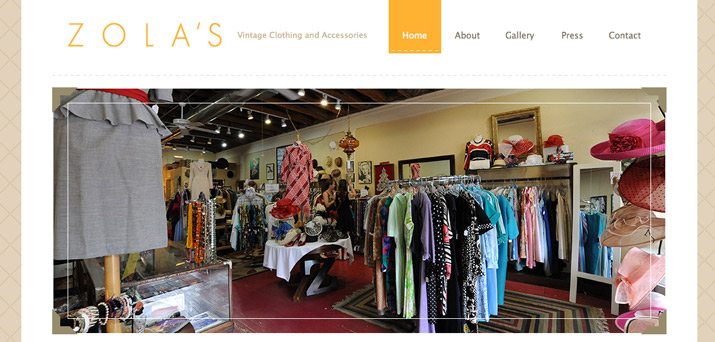
Рассмотрим два примера: сайт Zola с простым меню и интерактивными текстовыми кнопками, и сайт Anet Design с более креативным стилем кнопок. У обоих сайтов основная навигация остаётся неизменной, что создаёт ощущение согласованности и плавности.
Как это использовать: Начните с простой навигации. Пользователи хотят знать, где они находятся, как вернуться назад или на главную страницу, и как перемещаться по сайту, особенно если интерфейс необычный или сложный.
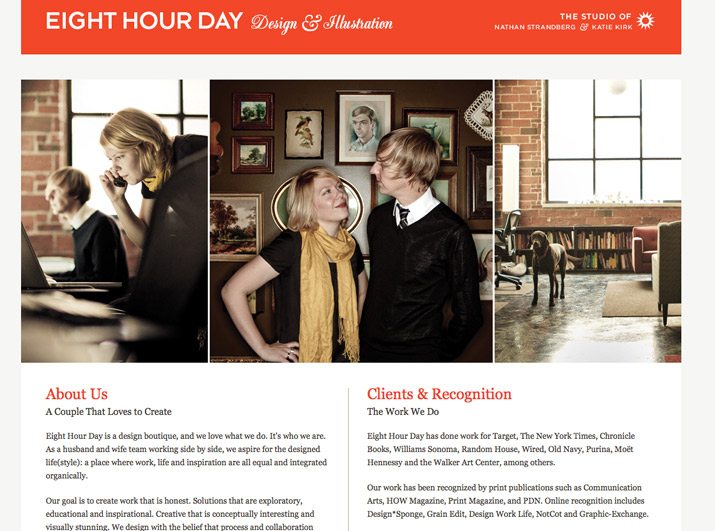
«О нас»


Для малого бизнеса или владельца сайта важно рассказать пользователям, кто вы такие. Для крупных компаний, которые всем известны, это менее критично, хотя всё равно распространено.
Страница «О нас» должна сообщать пользователям, кто вы и чем занимаетесь. Здесь можно изложить философию или цели компании, а также рассказать, как появился сайт. На этой странице также можно разместить отзывы клиентов, истории успеха и ссылки на социальные сети.
Частая проблема страниц «О нас» — они становятся слишком длинными и многословными. Делайте страницу лаконичной: предоставляйте пользователям ровно столько информации, чтобы им было интересно, но не скучно. И не забывайте про интересный дизайн.
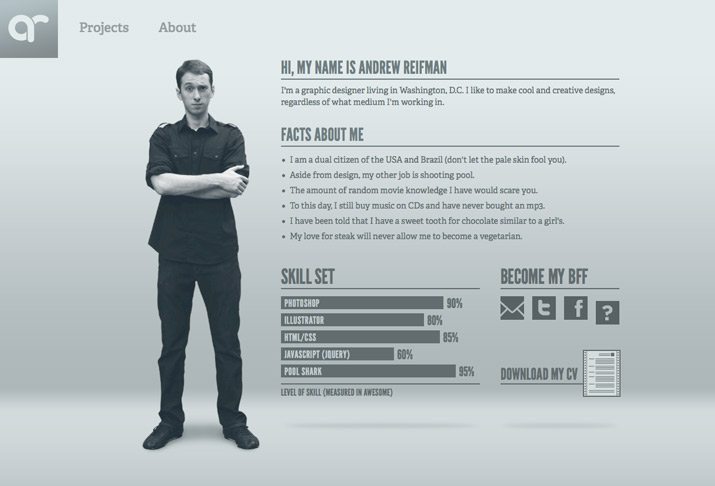
Как это использовать: Используйте страницу «О нас», чтобы придать своему бренду индивидуальность. Добавьте фотографии команды и краткую биографию компании.
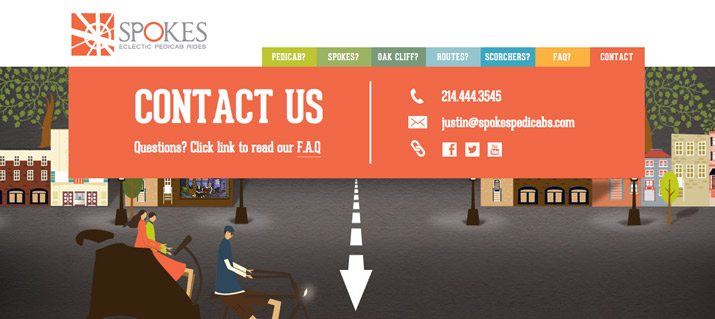
Контактная информация



Контактная информация обычно размещается в одном из двух мест: в заголовке или на главной странице навигации, либо на отдельной странице «Свяжитесь с нами» с формой или подробной информацией. Оба варианта могут быть уместны в зависимости от дизайна вашего сайта.
Важно, чтобы контактная информация была легко доступна. Наличие таких данных, как номер телефона, физический адрес или форма обратной связи, повышает доверие к вашему сайту и бизнесу. Пользователи могут быть разочарованы, если не смогут найти вас из-за отсутствия четко указанной контактной информации.
Как это реализовать: добавьте контактные данные в верхние и/или нижние колонтитулы на всех страницах. Если у вас есть физический адрес, укажите его. Также рассмотрите возможность использования контактной формы, чтобы пользователи могли отправлять сообщения прямо с сайта.
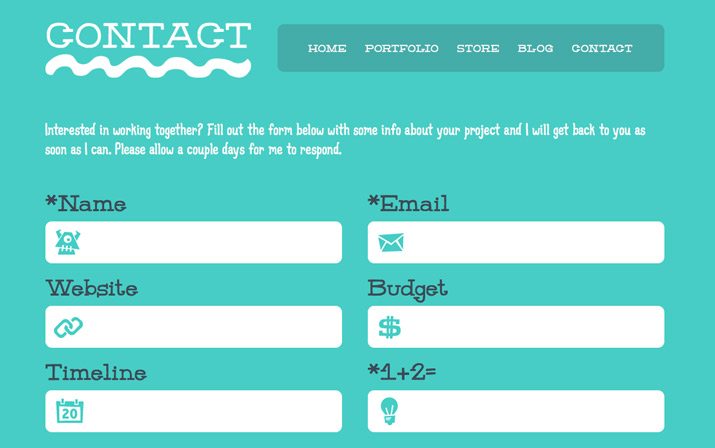
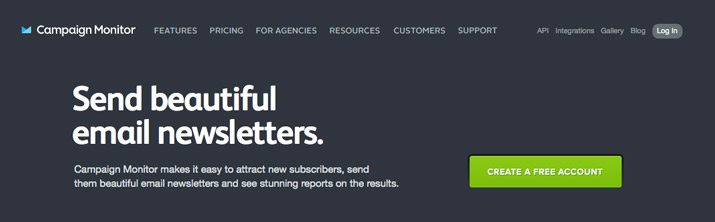
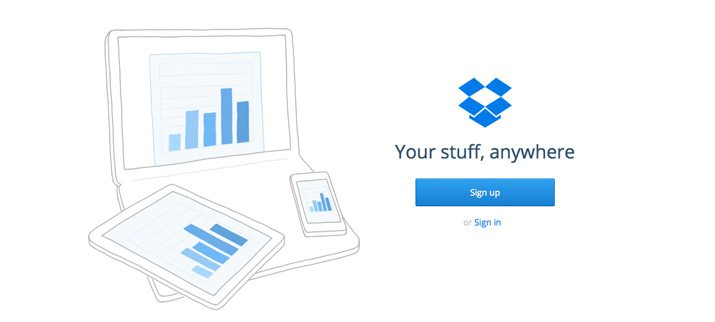
Призыв к действию


Веб-сайт чаще всего служит ключевым инструментом для выполнения определенных действий: совершения продаж, предоставления информации и сбора контактных данных. Чтобы добиться этого, призывы к действию должны быть ясными и убедительными.
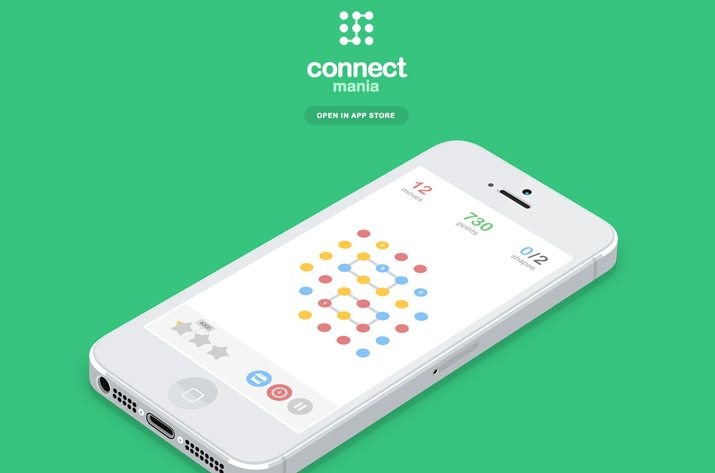
Сначала определите цель вашего сайта. Затем оформите его так, чтобы желаемое действие было очевидным и привлекало внимание пользователей. Используйте цвет, контраст и размер, чтобы направить пользователей к нужным кнопкам. Например, если цель сайта — чтобы пользователи загрузили приложение, сделайте кнопку загрузки заметной и легко доступной.
Еще один распространенный призыв к действию — форма регистрации. Если это ваша цель, разместите форму в удобном месте и выделите её. Она должна быть простой и быстрой в заполнении. Если вам нужно больше двух-трех полей, рассмотрите возможность отправки дополнительной информации по электронной почте, а не усложнения формы.
Как это реализовать: сделайте призывы к действию заметными. Разместите их на видном месте страницы и рядом с соответствующими элементами. Кнопки должны быть контрастного цвета и четко указывать на действие: «Купить сейчас», «Присоединиться», «Скачать», «Зарегистрироваться бесплатно».
Поиск


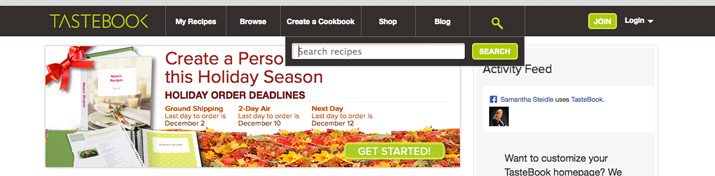
Сколько раз вам хотелось найти старую информацию или что-то, что вы видели на любимом веб-сайте? Вот тут-то и пригодится функция поиска. Этот инструмент незаменим для постоянных пользователей. Оформите поисковую строку так, чтобы она была незаметной, но удобной в использовании. Убедитесь, что поле достаточно большое для ввода запросов. Если используете иконку поиска, не изобретайте ничего нового — стандартная лупа подойдет лучше всего.
Как это реализовать: разместите простую строку поиска в верхней части сайта. Правый верхний угол — самое популярное и ожидаемое место, где пользователи интуитивно ищут поиск.
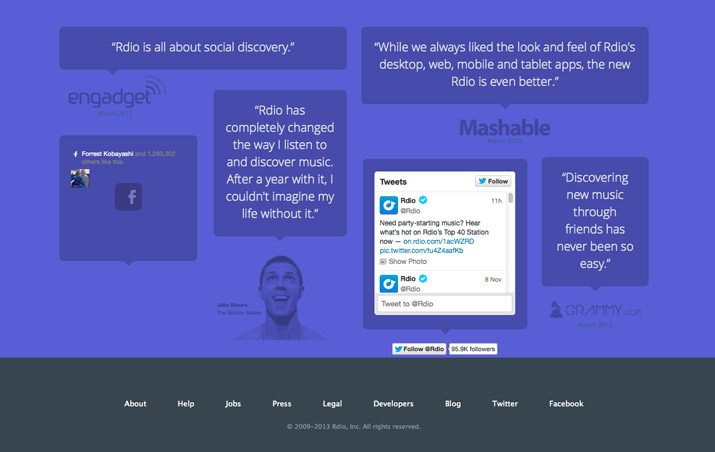
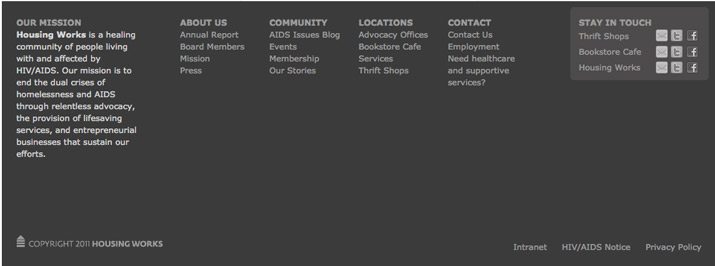
Информативный подвал



Нижний колонтитул — это удобный способ предоставить аудитории много информации, не нарушая дизайн сайта. Поскольку он находится внизу страницы, это логичное место для размещения мини-карты сайта, информации о компании, контактных данных, ссылок и другого контекста.
Сделайте нижний колонтитул полезным и простым. Независимо от выбора — будь то пара кнопок или дизайн в стиле ссылок — он должен соответствовать общему стилю сайта, но быть более минималистичным. Важно, чтобы он был удобен в использовании.
Как это реализовать: лучшие нижние колонтитулы часто объединяют несколько элементов. Например, можно повторить элементы из других частей сайта (добавить поиск в верхней части страницы и дублировать его в нижнем колонтитуле). Также можно включить дополнительные элементы, если для них нет другого логичного места в макете.
Стили для кнопок


Каждая кнопка на сайте должна быть легко узнаваема. Они должны иметь единообразную форму, дизайн и внешний вид, независимо от их назначения или расположения. Создание унифицированного набора кнопок может быть сложной задачей для сайтов с большим количеством интерактивных элементов. Рассмотрите возможность использования дизайн-системы для создания согласованного набора элементов.
Как это реализовать: разработайте уникальный набор кнопок для вашего сайта. Создайте единую цветовую палитру (например, каждая кнопка одного оттенка) или общий стиль, такой как форма или текстура.
Качественные изображения


Людям нравится видеть вещи в действии. Создайте впечатляющие визуальные эффекты, чтобы привлечь пользователей на ваш сайт. Отличные изображения или иллюстрации — один из простых способов это сделать. С помощью небольшого набора качественных фотографий вы можете показать продукты, людей или что-то еще, чтобы заинтересовать посетителей.
Оба упомянутых сайта отлично справляются с использованием изображений, демонстрирующих их продукты и стиль. Это важно для привлечения пользователей. Однако будьте осторожны с использованием слишком большого количества стоковых изображений, иначе ваш сайт может потерять уникальность.
Как это реализовать: нанимайте фотографа или иллюстратора для создания уникальных изображений для вашего сайта. Используйте пользовательские изображения, чтобы создать уникальный визуальный стиль.
Веб-шрифты


Когда-то интернет был ограничен несколькими шрифтами, такими как Arial и Courier, потому что они были совместимы с большинством компьютеров и браузеров. Сегодня это ограничение снято, но веб-шрифты по-прежнему важны по двум причинам: совместимость и лицензирование. Используя веб-сервисы шрифтов, вы сохраняете текст в виде текста, что важно для поисковой оптимизации, и не нужно переделывать изображения для поддержания определенного стиля.
Как это реализовать: начните с бесплатного сервиса, такого как Google Fonts, чтобы добавить набор красивых и интересных шрифтов в дизайн вашего сайта. Это позволит избежать затрат на лицензирование и проблем с совместимостью.
Вывод
Несмотря на то, что эффективный дизайн веб-сайта включает множество важных компонентов, эти десять ключевых элементов могут существенно повлиять на результат. Обратите внимание на пространство, простую навигацию, информацию о компании, контактные данные, призывы к действию, поиск, информацию в нижнем колонтитуле, кнопки, изображения и веб-шрифты. Эти, казалось бы, мелочи могут значительно улучшить или, наоборот, испортить общий дизайн вашего сайта.

