10 советов и идей по использованию Figma для веб-дизайна. Часть 2
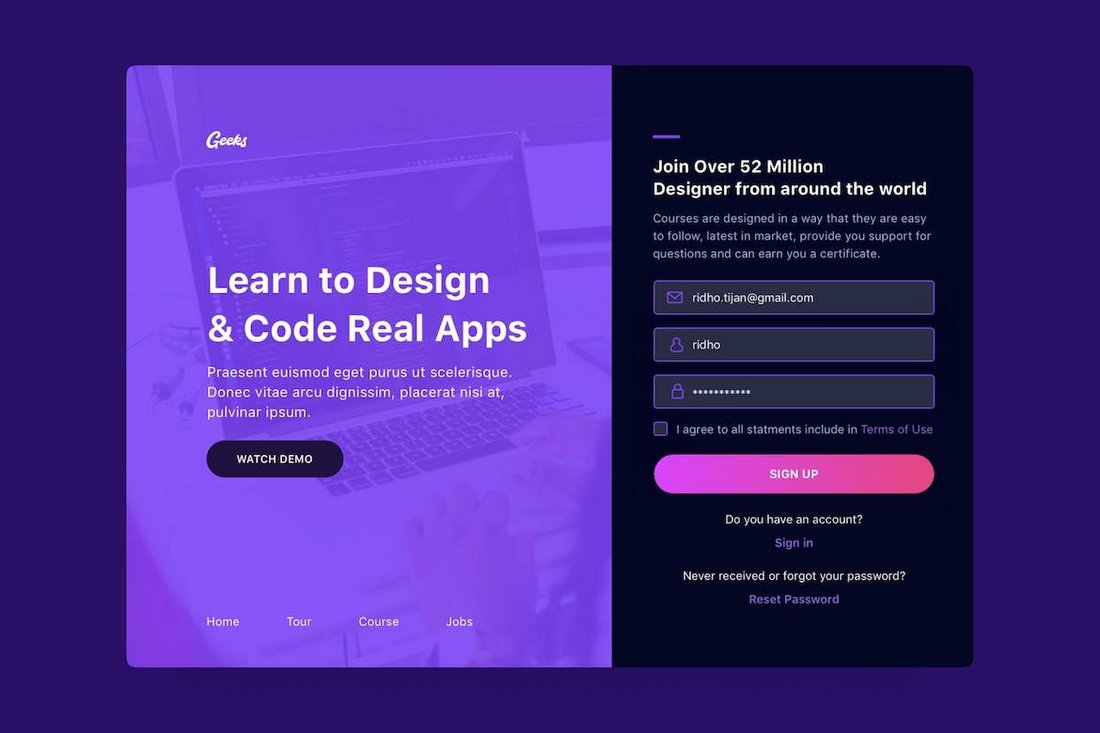
Протестируйте интерактивные прототипы ваших проектов

Прототипирование по-прежнему не является такой важной частью веб-дизайна, как разработка пользовательского интерфейса для мобильных устройств, но оно должно быть таким. Предоставление вашим клиентам или команде возможности протестировать функциональность проектов — отличный способ продемонстрировать свои концепции в действии и получить более качественную обратную связь о выбранном дизайне.
Figma значительно упрощает создание интерактивных прототипов дизайна. И это не требует никакого программирования. Вы можете легко продемонстрировать свое видение дизайна и показать, как ссылки и кнопки увлекают пользователей в путешествие.
У Figma также есть мобильное приложение, которое позволяет тестировать прототипы в мобильной среде. Используйте его для проверки отзывчивости веб-дизайнов.
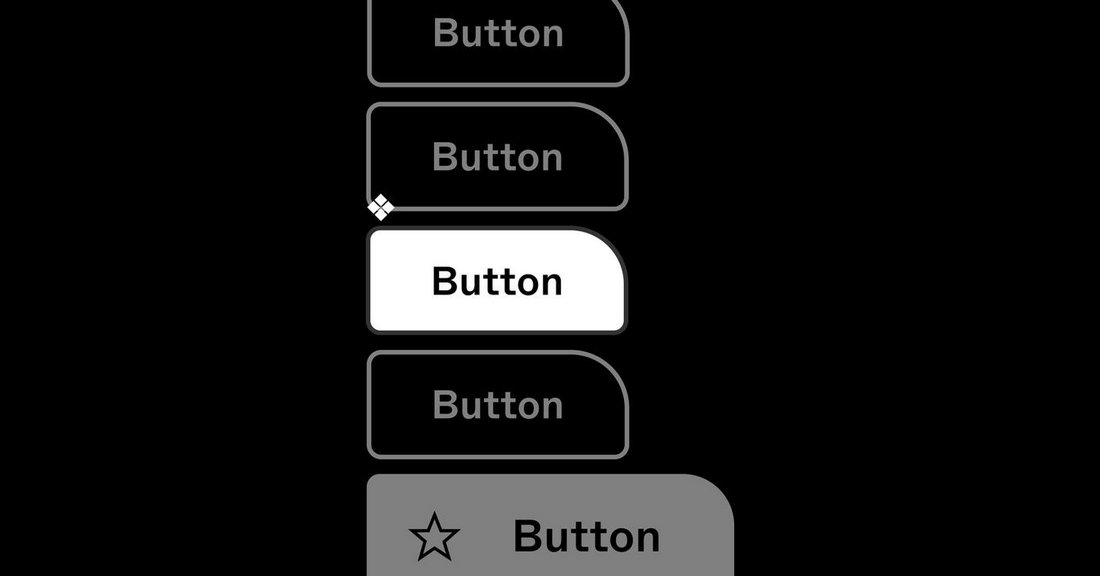
Используйте варианты для создания версий компонентов

Вам когда-нибудь приходилось сталкиваться с трудностями при упорядочивании всех компонентов вашего дизайна и состояний? У Figma есть решение этой проблемы.
Variants — это функция, которой должен научиться пользоваться каждый пользователь Figma. С помощью Variants вы можете создавать разные версии своих компонентов. Например, с ее помощью можно создавать кнопки со светлым и темным оформлением или назначать разные состояния для компонентов одного стиля.
Это отличный способ отслеживать все компоненты и элементы дизайна. Кроме того, это поможет обновлять стили этих компонентов без необходимости редактировать каждый элемент по отдельности.
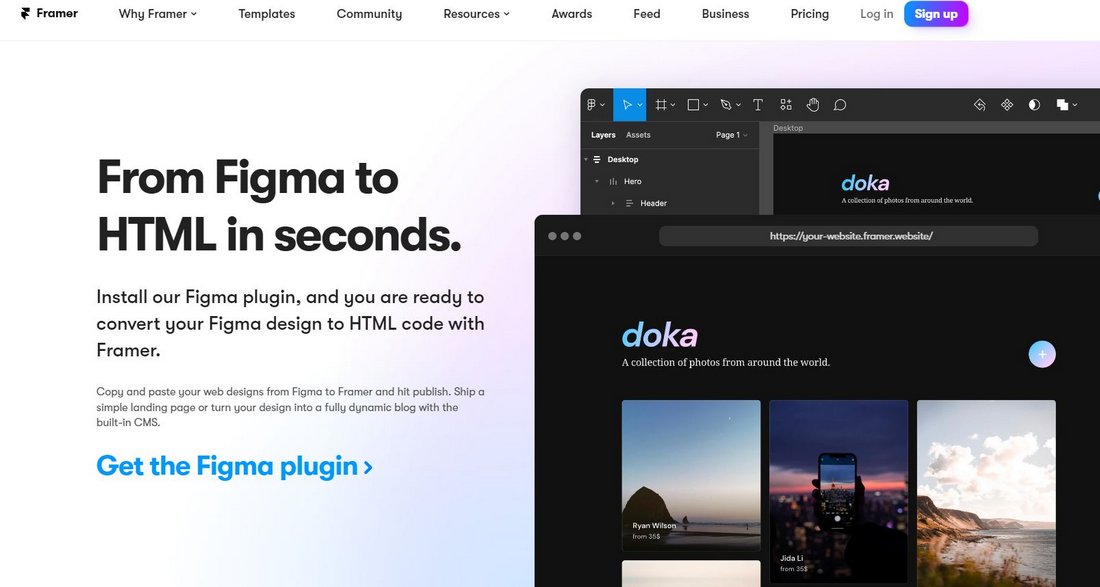
Легко конвертируйте Figma в HTML

Если есть необходимость протестировать веб-дизайн в реальной среде, но у вас нет времени создавать веб-сайт с нуля, Figma может помочь и в этом.
Как только вы завершите разработку веб-сайта в Figma, вы сможете легко преобразовать свой файл Figma в HTML и CSS-код. Это можно сделать с помощью стороннего плагина или онлайн-инструмента.
Существует множество различных плагинов и инструментов, например, Locofy или Framer. Они не создадут самый совершенный или чистый код, но это отличный способ воплотить в жизнь ваши дизайнерские концепции.
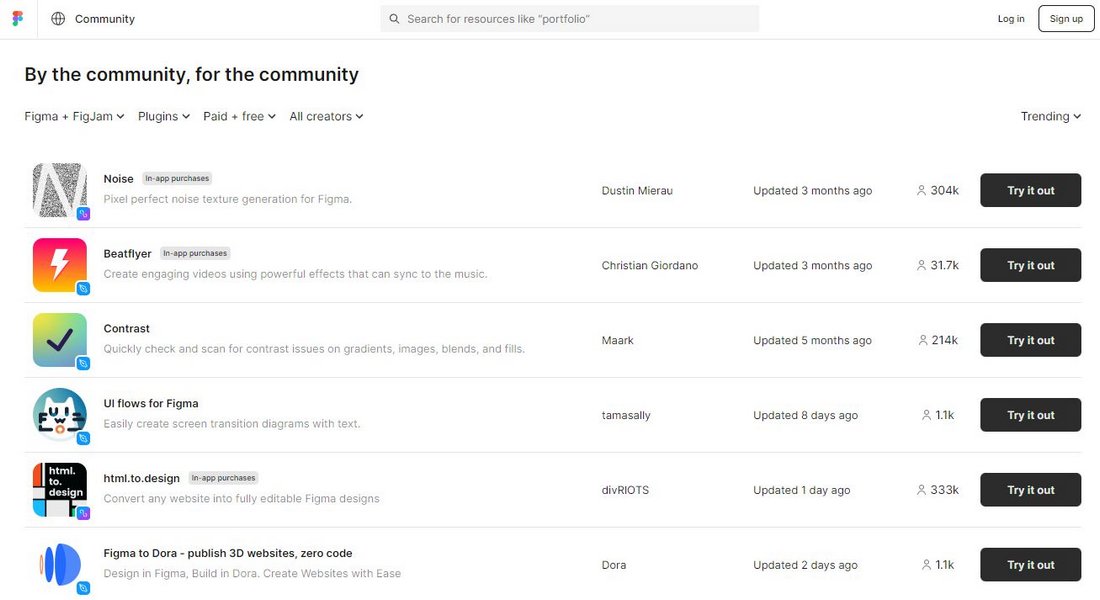
Расширьте функциональность с помощью плагинов

И это подводит нас к еще одному важному аспекту Figma — плагинам. Figma позволяет расширять свои функциональные возможности с помощью сторонних плагинов. Для вас, как для дизайнера, это откроет двери во множество различных областей для изучения и экспериментов.
С помощью плагинов вы можете значительно упростить свои задачи и создать еще более эффективный рабочий процесс. В Figma доступны сотни потрясающих плагинов для автоматизации всех видов работ — от удаления фона изображений до перевода дизайнов на другие языки, поиска бесплатных стоковых изображений и многого другого.
Планируйте дизайн с помощью FigJam

FigJam — это интерактивная доска объявлений, которая идеально подходит как для совместной работы в команде, так и для работы с клиентами. Вы можете использовать этот инструмент для планирования макетов своих веб-сайтов, обмена идеями и совместного проведения мозговых штурмов.
Например, это отличный инструмент для планирования взаимодействия с клиентами на сайтах электронной коммерции. Или для определения различных потоков пользователей, создания временных рамок проекта.
Даже если вы разрабатываете веб-сайт как фрилансер-одиночка, вы можете использовать FigJam для управления и организации своей работы. К примеру, для создания рабочих процессов и планирования проекта.
Вывод
Figma — это идеальная платформа для разработки полного макета веб-сайта, от создания каркаса до интерактивных прототипов и не только. Возможность выполнять всю эту работу в веб-среде делает ее еще более удобной, особенно для обмена результатами вашей работы с клиентами и членами команды. И, в довершение всего, вы получаете бесплатный доступ к платформе.
Вместе с Figma открываются новые возможности разработки собственного веб-дизайна. Обо всем этом можно узнать из библиотеки ресурсов Figma. Кроме того, просмотрите каталог плагинов Figma, чтобы найти еще больше удивительных способов создания более качественных веб-сайтов. И загляните в сообщество Figma, чтобы найти интересные дизайны и шаблоны, созданные другими пользователями Figma.
Источник: designshack.net

