10 советов и идей по использованию Figma для веб-дизайна. Часть 1
Figma — это мощная платформа для веб-дизайна, позволяющая не только разрабатывать, но и тестировать, создавать прототипы интерактивных версий веб-приложений и многое другое.
Чем Figma отличается от других инструментов дизайна? Как вы можете использовать Figma для создания более инновационных веб-дизайнов?
Вместо того, чтобы знакомить читателя с пошаговым процессом использования Figma для веб-дизайна, в этой статье расскажем о некоторых ее замечательных функциях. Эти функции помогут улучшить рабочий процесс и процесс проектирования, чтобы выполнять работу лучше и эффективнее.
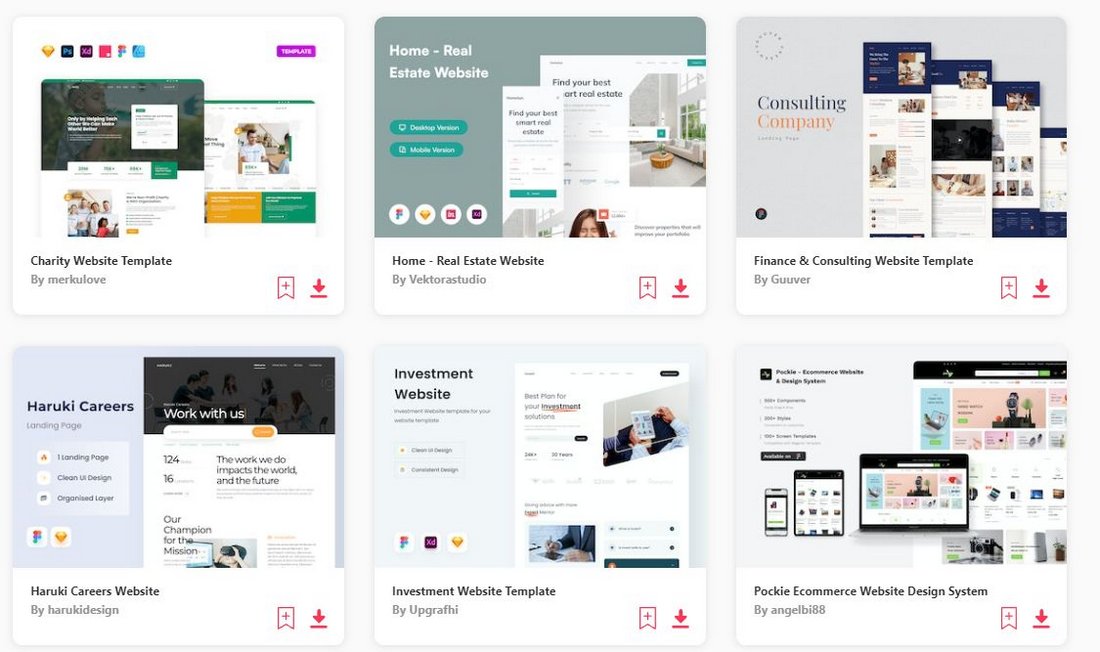
Создавайте дизайн нового уровня с помощью шаблонов

Шаблоны — это секретное оружие, которое опытные дизайнеры используют для создания впечатлающих веб-дизайнов. С помощью шаблонов можно достичь двух целей одновременно. Во-первых, они помогут в разработке дизайна, предоставив полный макет веб-сайта для работы. Это сэкономит массу времени.
Во-вторых, не придется тратить дни на поиск идей для веб-сайтов, если есть готовый шаблон для начала. Все, что остается сделать — внести коррективы в соответствии с вашими потребностями.
Именно так большинство опытных веб-дизайнеров работают с несколькими клиентами одновременно, сохраняя при этом одинаковый уровень стандартов качества. Обучение использованию шаблонов имеет решающее значение для вашего успеха.
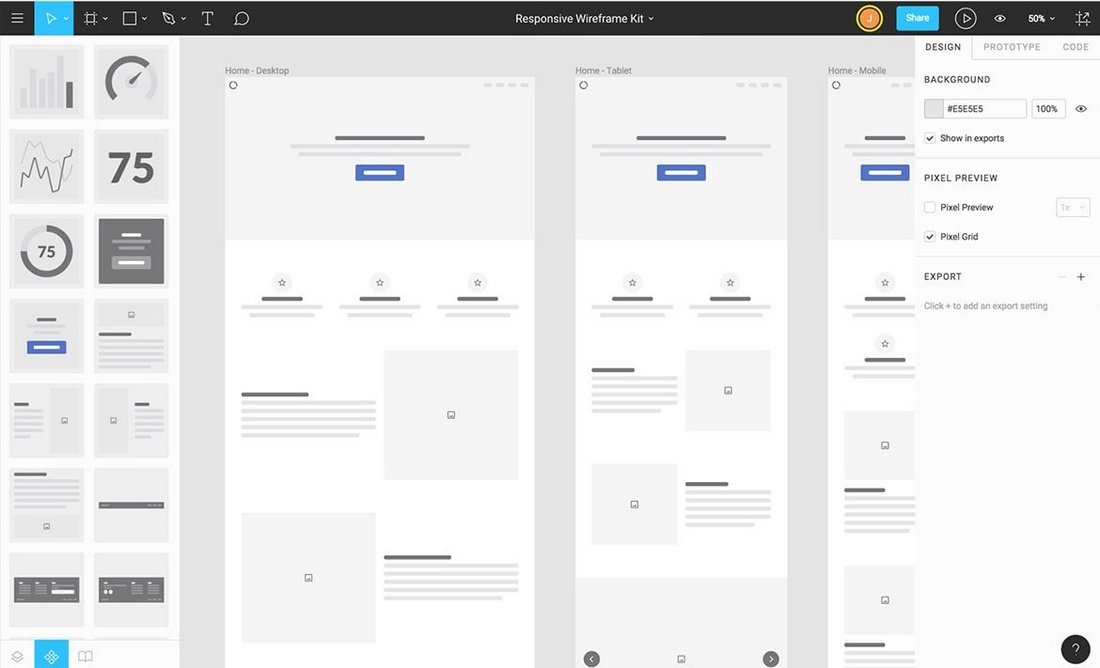
Каркас — ключ к успеху

Дизайн любого веб-сайта начинается с каркаса. С помощью каркасов можно создать прочную основу для своего веб-сайта и получить общее представление о том, как подходить к макету и структуре.
Figma предоставляет все необходимые инструменты для простого создания каркасов. И, что более важно, она позволяет вам использовать готовые шаблоны каркасов, что значительно упрощает эту задачу.
В отличие от других инструментов проектирования, Figma позволяет делиться своими каркасами с клиентами и командой, используя прямой URL-адрес проекта. Клиенты могут даже оставлять комментарии, чтобы поделиться своим мнением о дизайне.
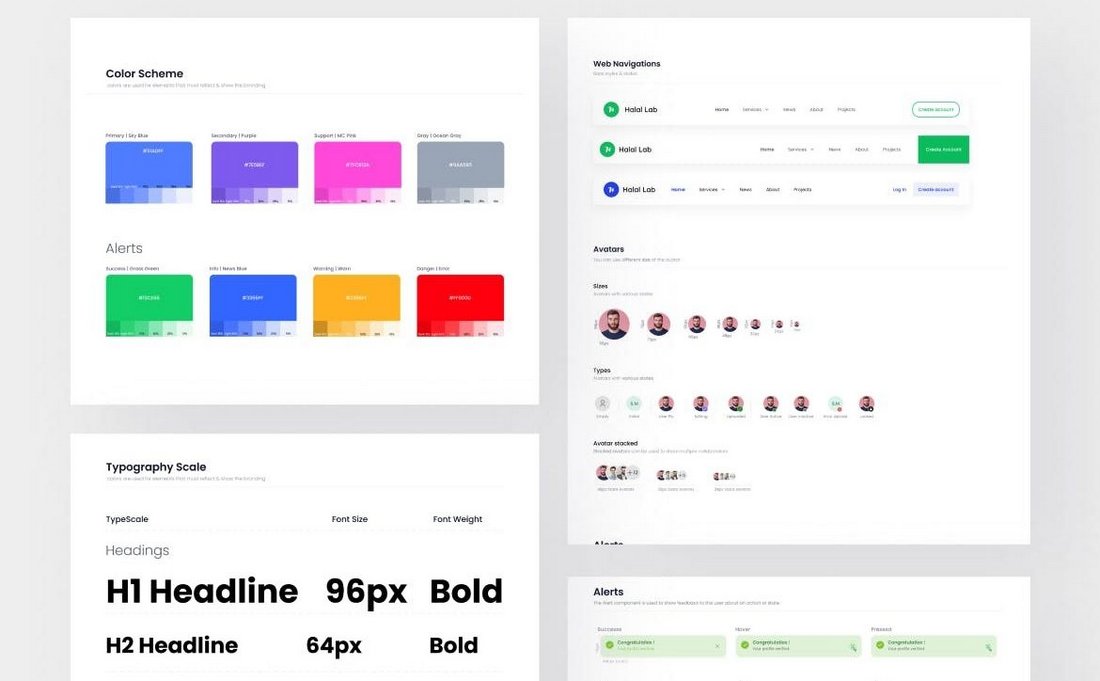
Воспользуйтесь преимуществами дизайн-систем

Одна из первых вещей, которую необходимо сделать при разработке веб-сайтов, — это создать систему дизайна для проекта. Системы дизайна позволяют создавать библиотеки всех ресурсов дизайна и стилей, которые используются в проекте.
Системы проектирования являются ключевым компонентом для создания согласованных проектов. Они помогают сохранять организованность, а также создавать повторно используемые компоненты, которые можно обновлять без особых усилий.
Неважно, являетесь ли вы фрилансером-одиночкой, работающим над веб-сайтом малого бизнеса, или дизайн-агентством, работающим над корпоративным веб-сайтом, дизайн-системы должны быть частью всех ваших проектов.
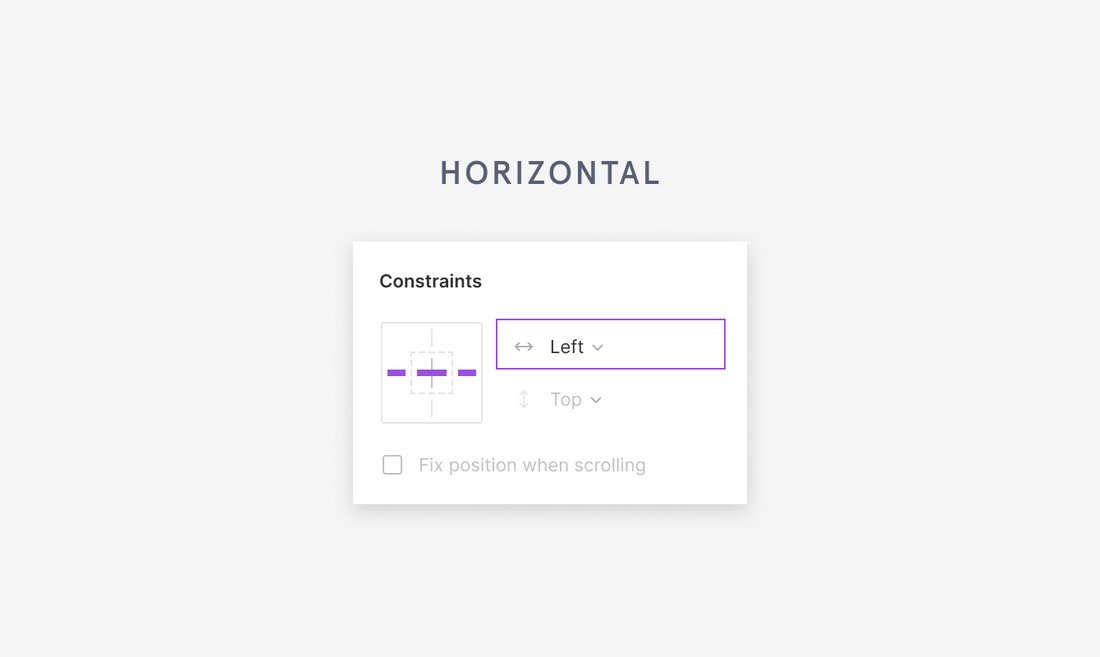
Используйте ограничения и автоматическую верстку

Веб-дизайн больше не ориентирован только на одну платформу. Теперь веб-сайты должны быть гибкими и адаптироваться к устройствам любого размера. И вам нужно учитывать это при разработке макетов веб-сайтов.
В Figma есть отличная функция, которая поможет справиться с этой областью веб-дизайна — ограничения. Они позволяют определять поведение различных элементов или слоев дизайна, как слои будут вести себя при разных размерах экрана. Или, другими словами, сделает дизайн адаптивным.
Автоматическая верстка — это еще одна функция, которая используется для создания адаптивных веб-сайтов. Она помогает упорядочивать элементы при масштабировании, обеспечивая согласованность дизайна.
Создание векторной графики и иконок

Как правило, вам приходится использовать отдельное программное обеспечение для создания векторных иконок, графики и различных компонентов для дизайна веб-сайта. Но не при использовании Figma.
Figma — это универсальный инструмент, который позволяет делать множество вещей: создание собственных иконок и графики для веб-дизайна, создание интересных заголовков, графиков, диаграмм и многого другого.
Это сэкономит время и деньги, потраченные на другое программное обеспечение или подписку. А импорт графики в веб-дизайн станет легкой задачей.
Источник: designshack.net

